Xcode5でDebug Gaugesを使ってみよう!
Xcode5のデバッグ機能を使ってCPUとスレッドを調べよう
最近、アプリを開発する上で、その操作がどのくらいCPUを消費するのか, マルチスレッドを有効に使えているのかを厳しく見る必要が出てきました。それまでCPUやスレッドもそこまで気にしたことはなかったのですが、Xcode5からはInstrumentを起動しなくとも、簡易的に確認できるということで試しにやってみました。
最近、アプリを開発する上で、その操作がどのくらいCPUを消費するのか, マルチスレッドを有効に使えているのかを厳しく見る必要が出てきました。それまでCPUやスレッドもそこまで気にしたことはなかったのですが、Xcode5からはInstrumentを起動しなくとも、簡易的に確認できるということで試しにやってみました。
今日はUIImageの回転について語ります。注意して頂きたいのはUIImageViewの回転ではなく、UIImageの回転です。
筆者は検索すればさくっと誰かが作ったものが見つかるだろうと思っていました…が、全然見つからない(汗)
見つかっても、90°, 180°, 270°の回転といった限定されたものでした。求めているものは自由に回転させる方法なんです!!(5°とか26.8°とか…)
しかし、粘って検索したり、いろいろと試した結果、方法がわかりました。ということで、早速説明していきましょう。
さて、久々に基本的なところで躓いてしまったのでメモしておきます。iPhone/iPadの両方に対応したUniversalなアプリを開発するときに、縦横対応を考える必要があります。iPhoneであれば基本的には縦もしくは横どちらかに固定すれば十分です。一方でiPadは縦をメインとして使うユーザと横をメインとして使うユーザの両方がターゲットとなります。では、iPhone/iPadで固定/非固定を分けて開発するためにはどうしたら良いのでしょうか?
今回はその答えを始めに紹介し、続いて筆者が躓いたことによって得た情報を紹介したいと思います。
さて、今日はNSUserDefaultsを使った簡単なデータの保存方法について紹介したいと思います。と言っても、本当に多くのサイトで十分にわかりやすい説明が書かれているので、要点を絞って簡単に説明したいと思います。
本日はiOS7から新たに追加されたSilent Remote Notificationについて紹介します。
iOS6までで利用できたRemote Notificationと何が違うのかと言いますと、ユーザ端末のロック画面に表示させることなく通知することができるんです。
つまり、
Remote Notification: ユーザに何かを気づかせるためにプッシュする
Silent Remote Notification: ユーザに気づかせることなくプッシュする
ということです。
これを見ると、『Silent Remote Notificationって使い道あるの??』なんて思ってしまいそうですよね。これが意外とありそうなんです。
例えば、
・ユーザに気づかれずにアプリ内の情報を最新に更新する
・ユーザに気づかれずにアプリ内のユーザ情報を取得する
ことなどが考えられます。
後者はユーザ視点からすると気になるかもしれませんが、『アプリの有用性をユーザに最大限に感じてもらうための方法』と考えて頂ければとても大切なことであると伝わるでしょうか。
そんな様々な使い道がありそうなSilent Remote Notificationについて早速説明していきます。
本日はMKMapViewの初期表示について説明します。MKMapViewを扱うときにはユーザの位置情報を用いることが多いと思います。そのほとんどの場合、マップを初期表示したときにユーザの現在地を中心にしたいのではないかと思います。しかしながらiPhoneで位置情報を取得するとき、アプリを起動して即座に現在地を特定することはできません。では、『どうするのか?』について失敗談を交えつつ紹介させて頂きます。
さて、これまでiOS6/7 deltasを利用した方法や全てコードで書く方法について説明してきました。これとは別に本日はAuto Layoutを利用した方法について説明します。
先にこれらの方法の違いについて紹介します。
・iOS6/7 deltasを利用する方法
XIBやStoryboardを利用した上でiOS5以前から対応する場合
・全てコードで書く方法
XIBやStoryboardなどのGUIを利用せずに、全OS・全ディスプレイに対応する場合
・Auto Layoutを利用する方法
XIBやStoryboardを利用した上でiOS6以降から対応する場合
求められている仕様や開発者の技量、プロジェクトの運用から最適な方法を選択する必要があります。
とは言え、個人的には全てコードで書く方法が最も自由がきくと思っているので、これに慣れていると他の手法は案外シンドイです。
さて、皆さんはiPhoneとiPadに対応、iOS6とiOS7に対応を仕様として求められたときにどうやって作るのが最も簡単だと思いますか?
Storyboardを使う方法, 空プロジェクトからnib/xibを使う方法, ただひたすらにコードを書く方法など人によって様々かと思います。筆者は最近、ただひたすらにコードを書く方法を取っています。理由は結局, iPhone/iPadの対応やiOS6/iOS7の対応のためにそこだけコードを書いて対応したりすることが生じるためです。それならばいっそのこと、0からコードを書いた方が勉強にもなるし、気持ちが良いのです。
しかし、周りからのは『コードで書くとデバッグしないとイメージが湧かないんだよなぁ』とか、『pixel指定で作るとか面倒くさくね〜?』なんて言われたりするんですよね(汗)
この両方に通ずることは相対表示で画面の構造が作れれば良いのになんてことなんじゃないかと勝手に思いました。
なので、本日は開発者がpixel指定を意図せずiOSアプリの画面を作成できるような関数を定義してみたいと思います。
今日は簡単なメモを書きます。ネイティブアプリを開発するときに、レイアウトをこりたいと思うことがあります。そんなときにひっかかってしまったことを書きます。(まさか今更こんなことにひっかかるとは…と思いました笑)
UIButtonは下記のように作成します。
1 2 3 4 | |
さて、最近取り組んでいるGoogle Maps SDKについて書きます。前回ご紹介させて頂いたときはiOS7からの対応として書かせて頂きました。
今日はiOS6から対応するアプリを開発する上でハマったことについて説明します。
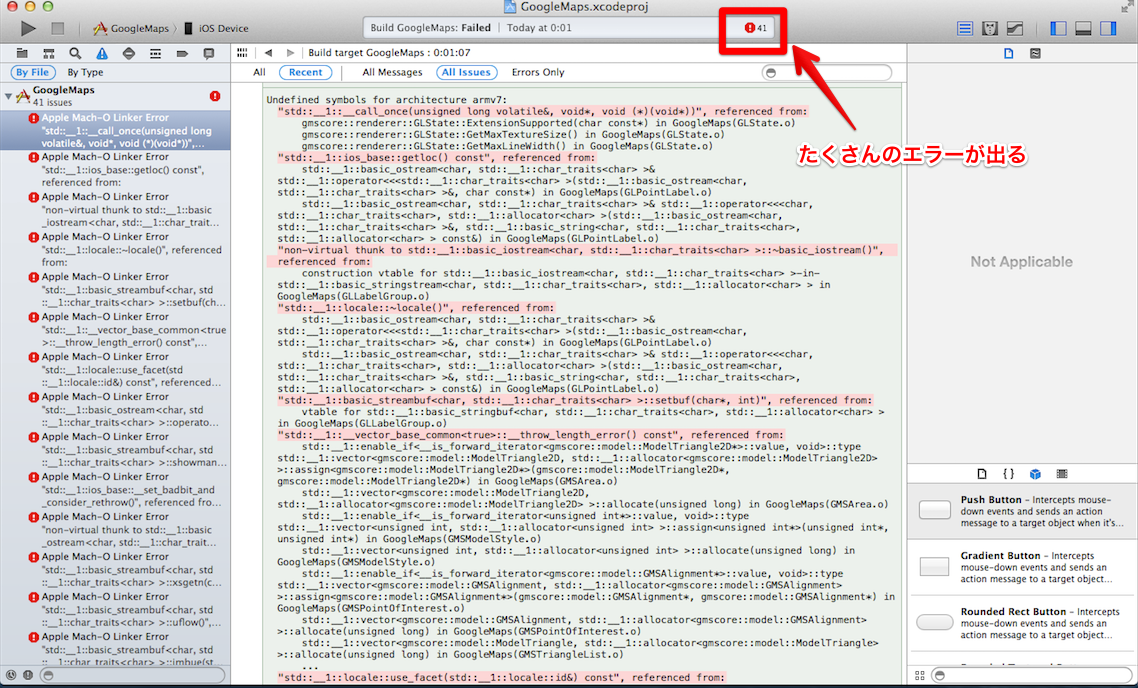
Xcode5でiOS6から対応に変更するとき、Deployment Targetを6.0に変更すると思います。そのままClearn ⇒ Buildをしてみると下図のようなおびただしい数のエラーが…