はじめに
さて、本日はXcode11から新規似追加された SwiftUI によるiOSアプリ開発について勉強していきたいと思います。
筆者がぱっと見る限り、 SwiftUI は、
- ホットリロードによる手動ビルドの手間の改善
xibやstoryboardによるUI実装のレビューの難しさの解消
に一役買っていると感じました。
また、 SwiftUI での書き方自体は、
これまでのiOSアプリの書き方に慣れている人にとっては、やはりそれなりの準備期間は必要になりそうです。
( RxSwift 使いの方々にとっては比較的とっかかりやすいという話もあります。 )
ということもあり、
実際の業務にて SwiftUI を利用するシーンはまだそこまで増えることはないかもしれませんが、
iOSアプリ開発の実装方法の幅を増やすに越したことはないでしょう。
では、少しずつ SwiftUI について勉強していきたいと思います。
Hello World!
さて、まずは新規に SwiftUI プロジェクトを作成した場合、
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
といった形で Hello World! プロジェクトが作成されます。
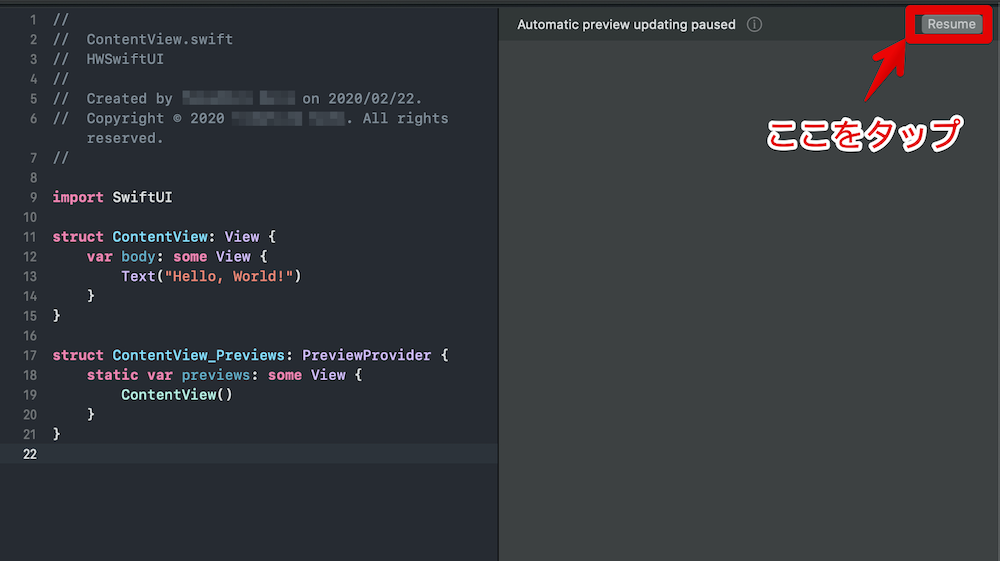
シミュレータを起動することなく、ホットリロードしながら開発するには、
Resume ボタンをクリックします。

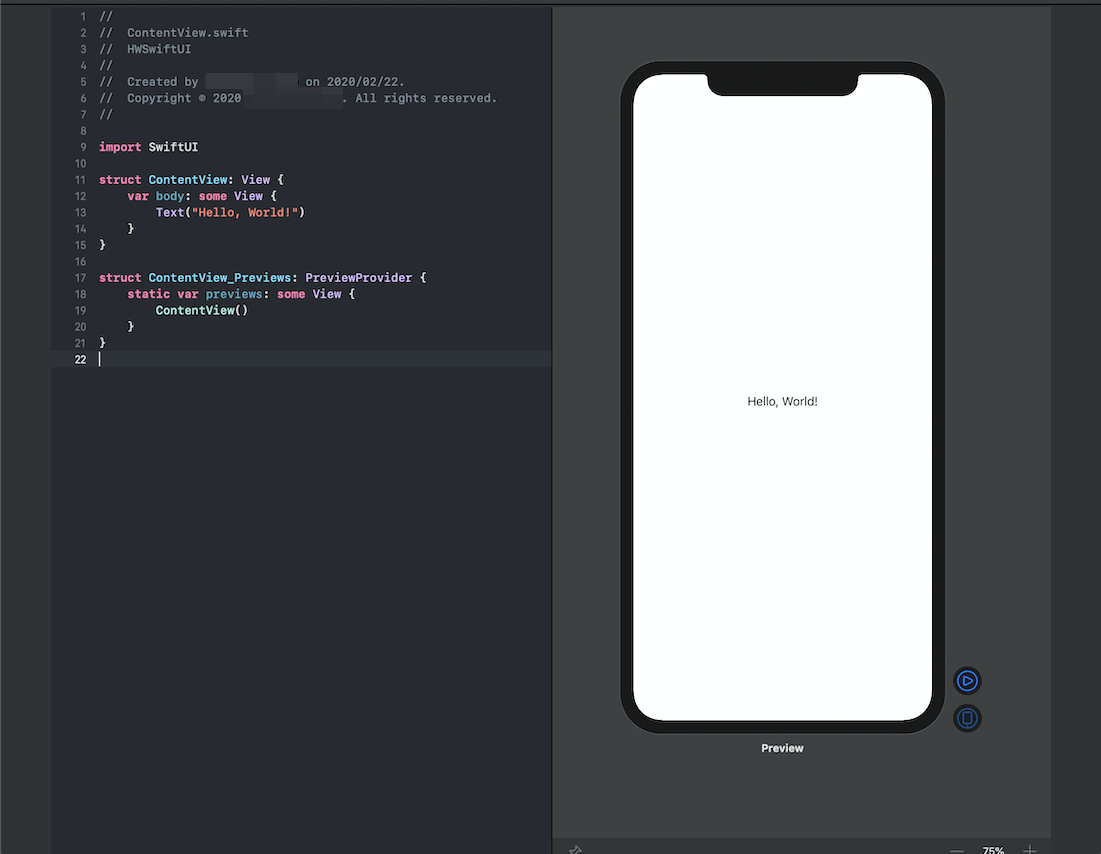
その結果、以下のように、あたかもシミュレータが起動したかのような状態で開発を進めることができます。

UIの作成方法
具体的に SwiftUI でどのようにUIを作成するのでしょうか。
慣れれば、コードベースで全て書き上げることができると思いますが、
慣れないうちは、GUIと併用して実装するのが良いかと思います。
bodyプロパティ
SwiftUI で実装する上で最も基本的かつ重要なことは、 body プロパティです。
body プロパティは 計算型の View 型プロパティです。
この body に各種パーツを設定した View をセットすることでUIを表現します。
言い換えると、『 body には様々なパーツを包括した1つの View をセットする』ということです。
例えば、
1 2 3 4 5 6 | |
といったことはできず、
1 2 3 4 5 6 7 8 | |
のように VStack , HStack , Group など View を包括するパーツを利用してまとめる必要があります。
先程記載した通り、コードベースで直接 VStack で囲っても良いですし、
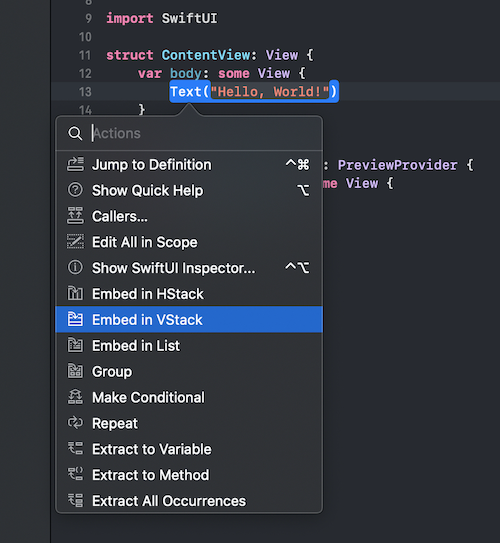
慣れないうちは Command キーを押しながら Text をクリックしメニューを表示させます。

ここから Embed in VStack を選択すれば、コードに VStack を挿入してくれます。
Textの装飾
続いて、パーツの装飾方法について見ていきます。
今回は最もシンプルな例として、 Text を扱います。
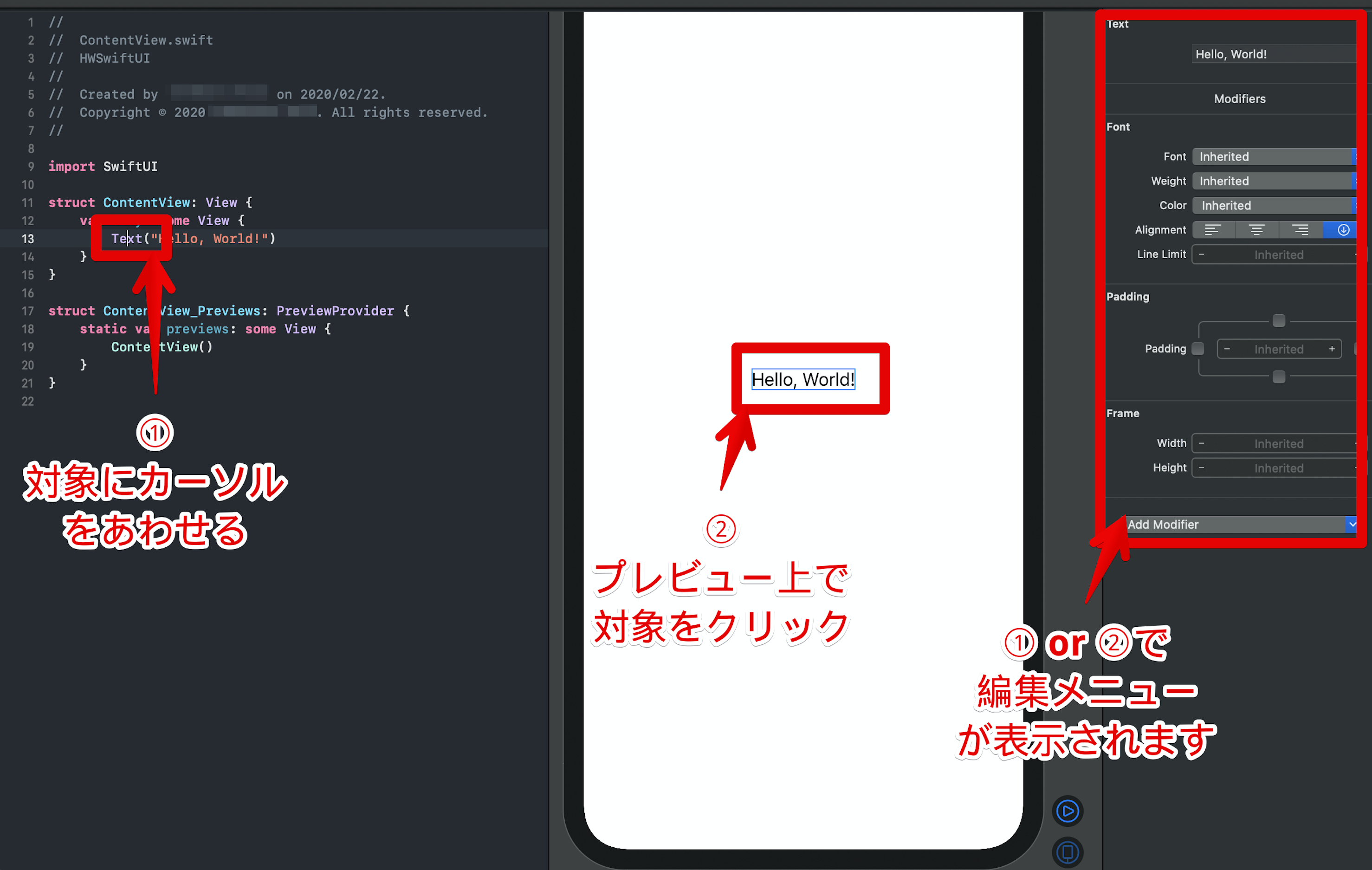
GUIから編集する方法はシンプルで、
- コード上で対象パーツにカーソルをあわせる
- プレビュー上で対象パーツを選択する
のどちらかを実行することで、右メニューで編集が可能になります。

右メニューから、
- Textの文言
- フォントの各種設定
- Padding
- Frame (Width / Height)
がデフォルトで用意されており変更が可能です。
また、 Add Modifier から多種多様なプロパティ設定を追加することができます。
(単純な装飾に限らないようですが。。。)

因みに、GUIから各種設定を追加すると、
.foregroundColor(Color.blue) のように省略なしの表記でコードに挿入される場合がありますが、
.foregroundColor(.blue) とすることも、もちろん可能です。
1 2 3 4 5 6 7 | |
Buttonアクション
最後にボタンをタップシた際のアクションの実装について簡単に触れておきましょう。
今回は、サンプルとして、「ボタンをタップした際にアラートを表示する」ことを試してみます。
実装は次の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
冒頭で @State 属性を用いて isShown フラグを定義することで、
View 内で扱うことが可能となり、そのプロパティの状態に従って描画を実行できるようになります。
ここでは、ボタンタップ時に発火される Button(action: { ... }) で、
isShown フラグを切り替えます。
そして後続の alert で isPresented に isShown フラグを判定として利用することでアラートを表示します。
まとめ
さて、まずは、ほんの少しの表面だけ SwiftUI に触れてみました。
まだまだ複雑なアプリを開発するには練習が全然足りないため、継続して学びつつブログに書き起こせていければと思います。
と言ったところで本日はここまで。