はじめに
今日はUIStackViewとアニメーションに関するメモです。
通常、UIStackViewを利用すれば、ラッピングされた内部のView間の距離は、
Spacingで指定することができます。
逆に言えば、NSLayoutCostraintを指定する必要はありません。
ですが、もしアニメーションで工夫を加えた場合はその限りではないという話をしたいと思います。
UIStackViewを利用したアニメーションサンプル1
まずは、今回実装するサンプルを説明します。
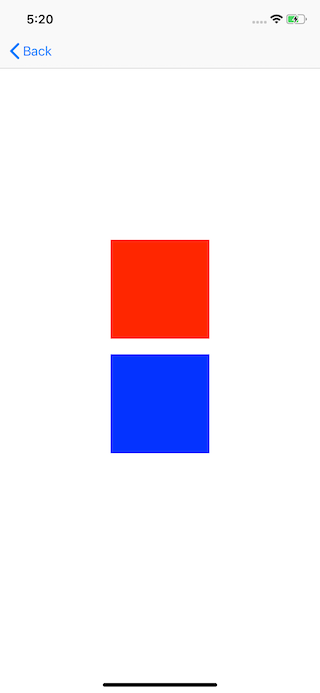
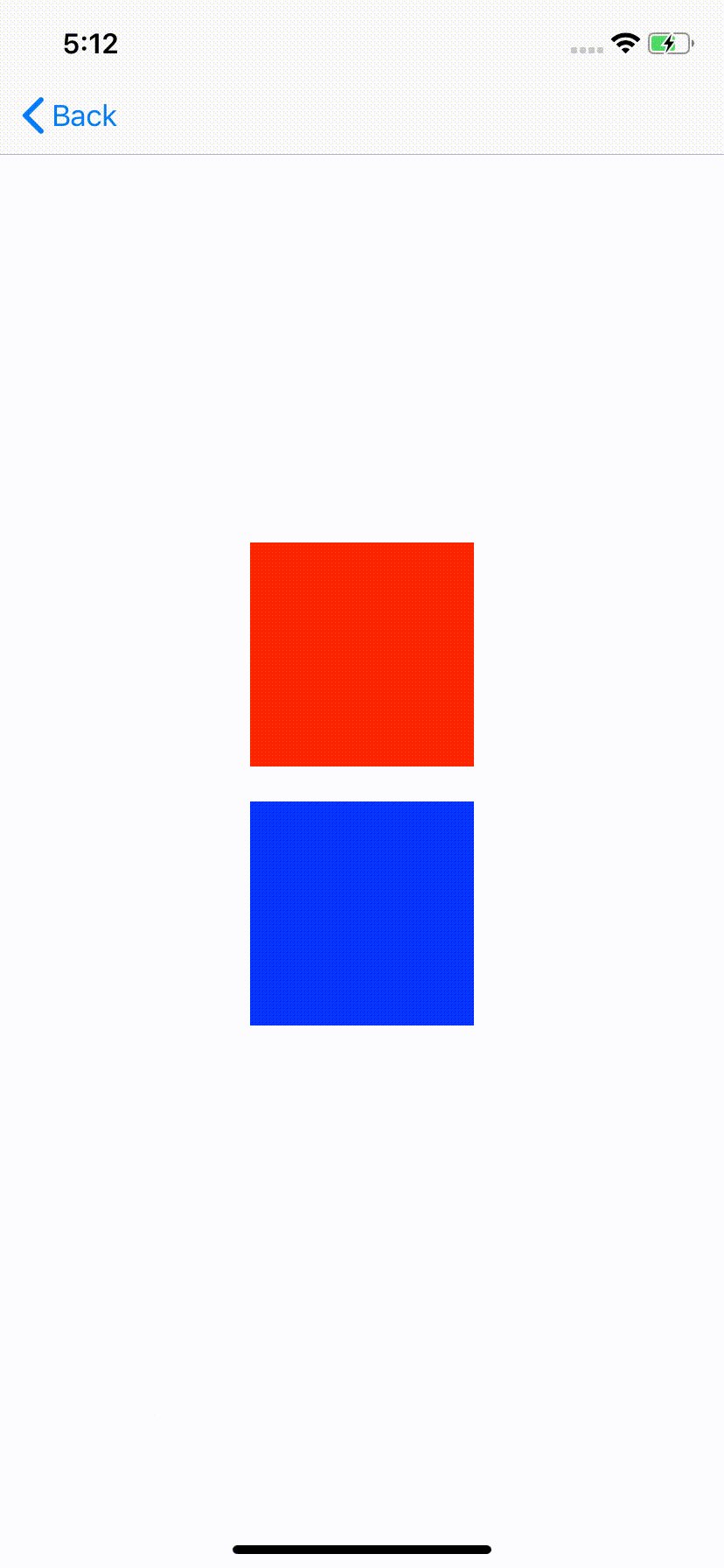
最終Viewは、

です。
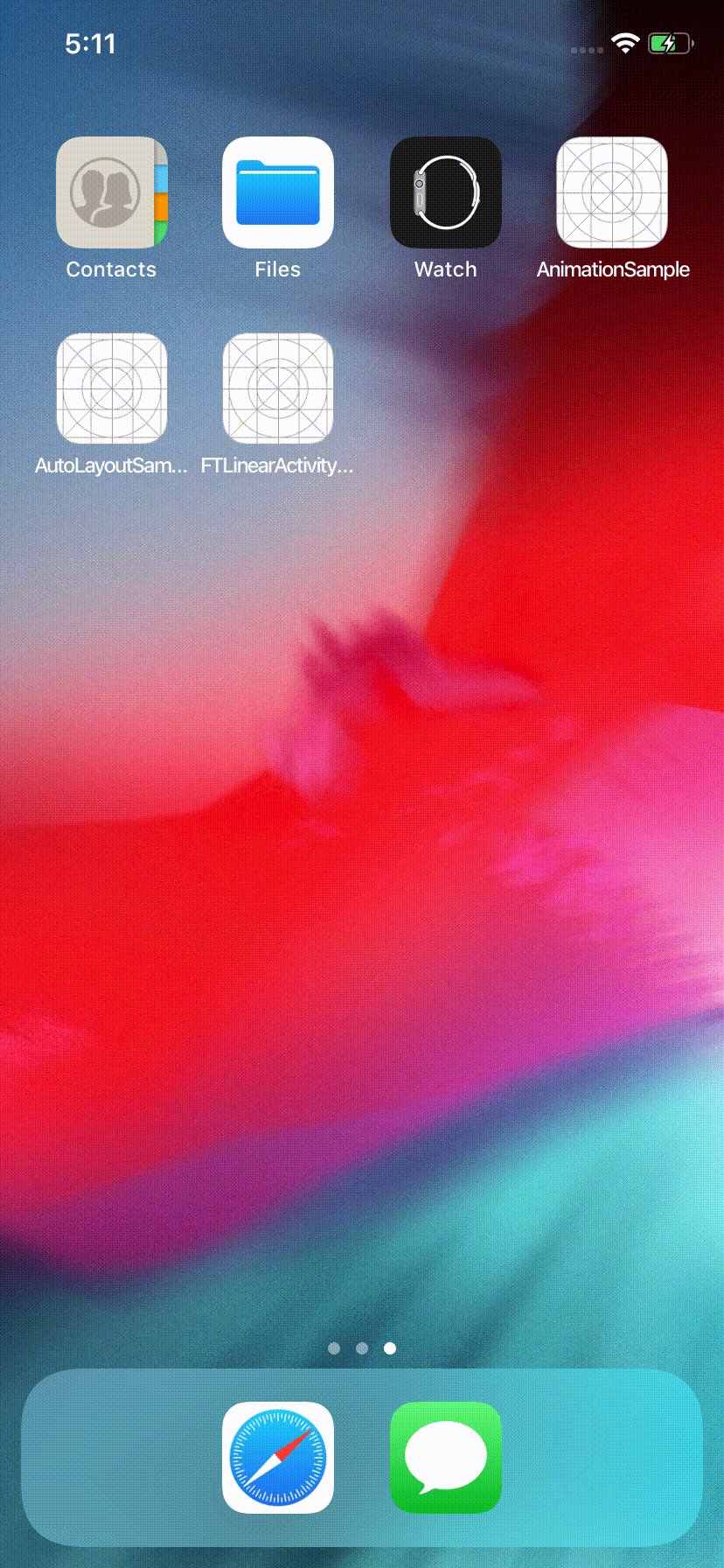
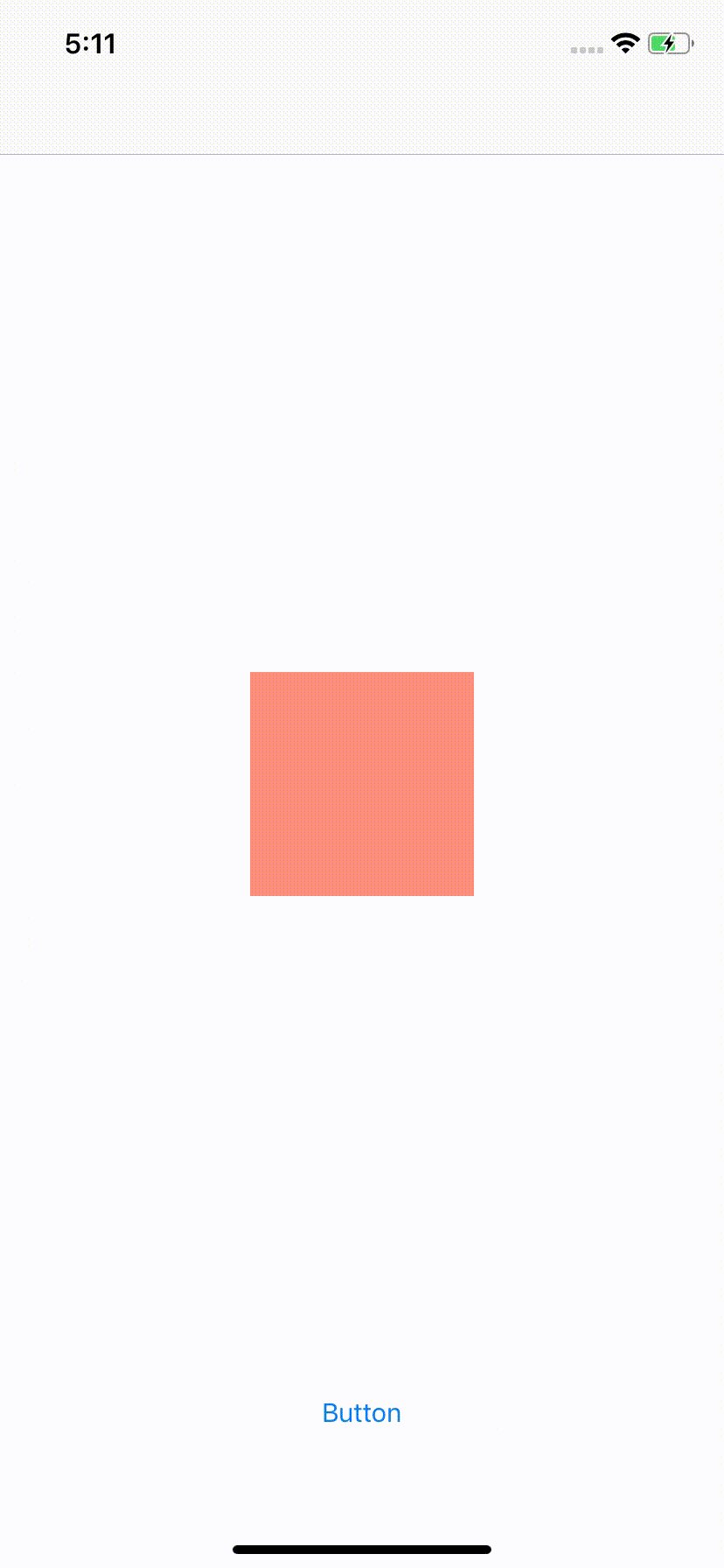
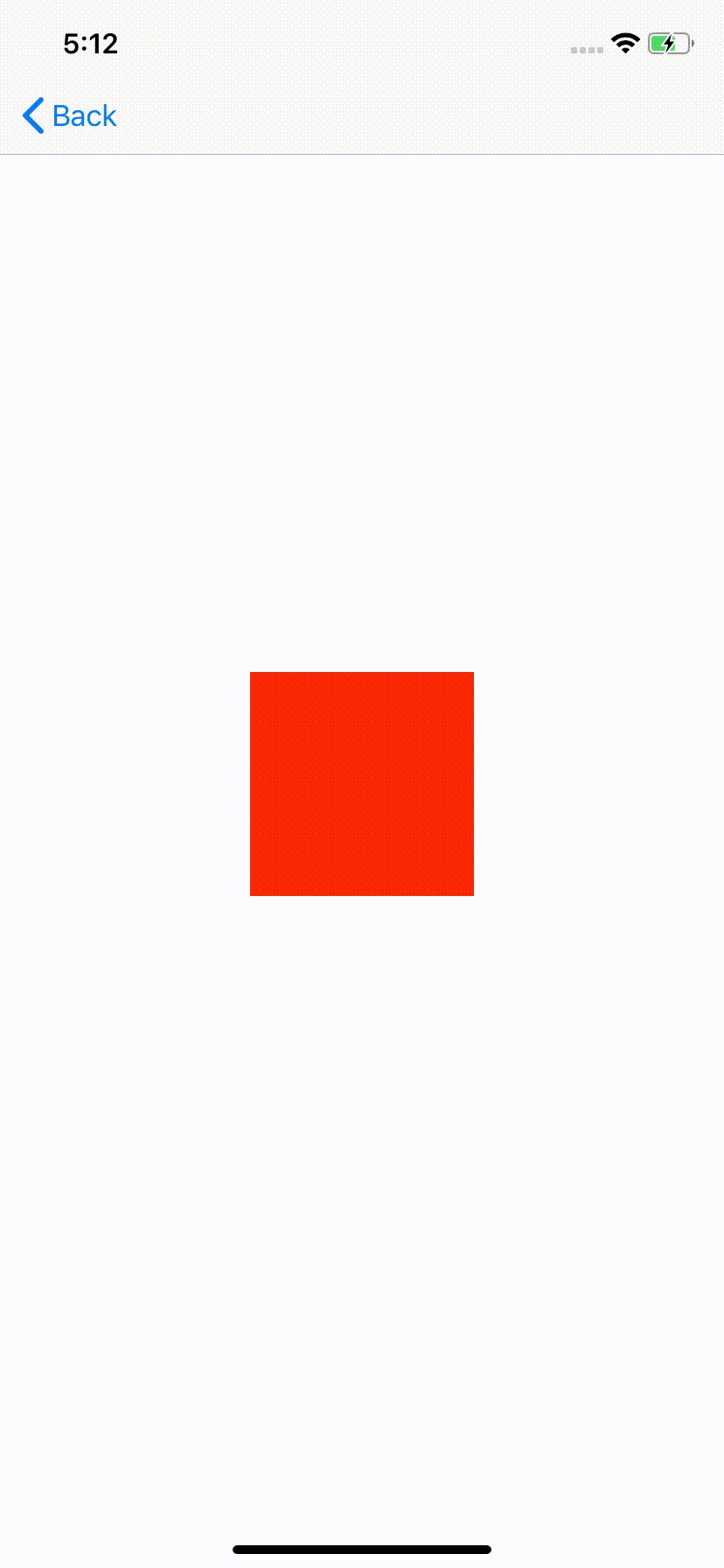
下記アニメーションに従って、この最終Viewになります。
- 赤色Viewが徐々に表示される
- 青色Viewが徐々に表示される
- 最終Viewになる
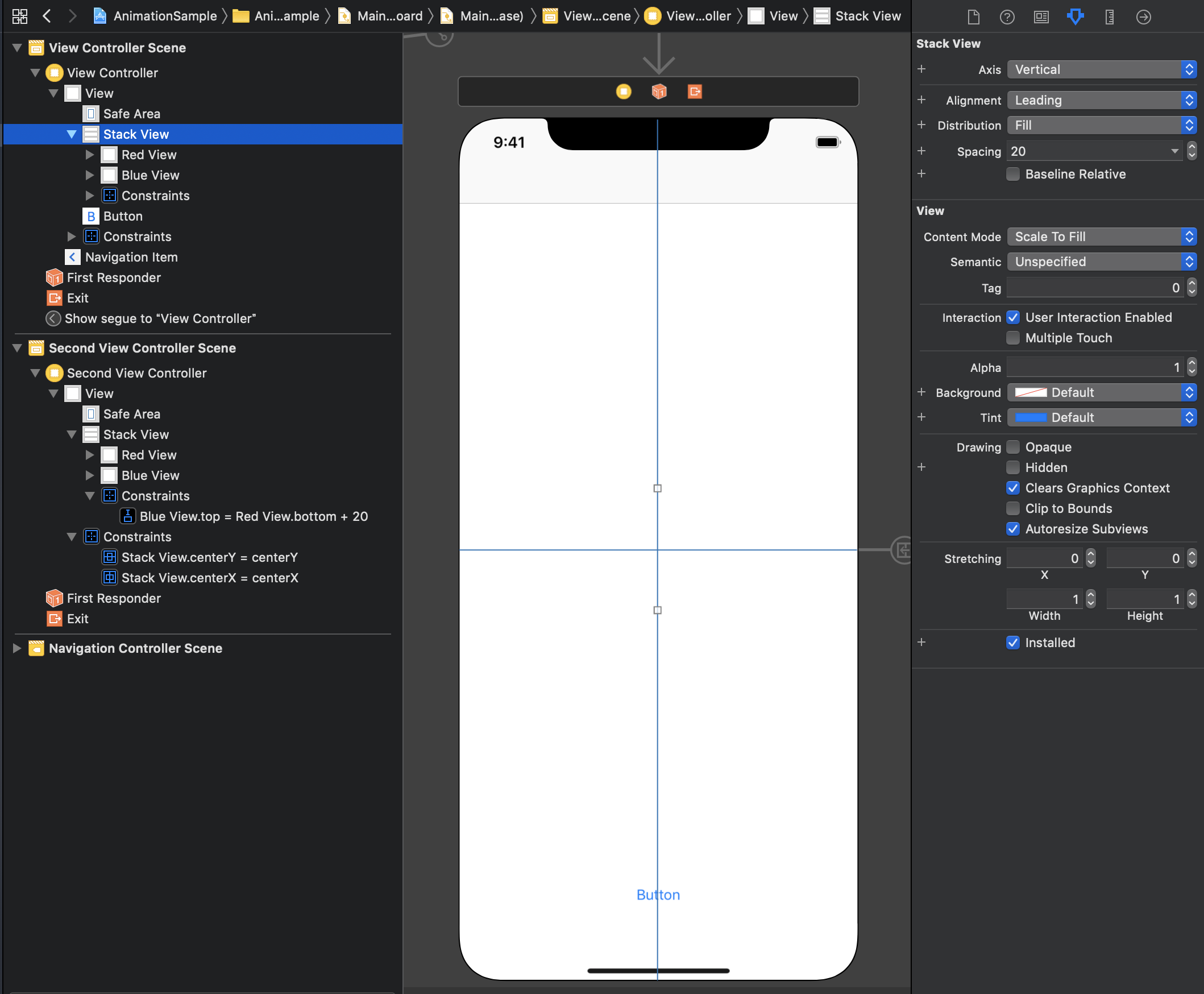
Storyboardでは下図のように実装しています。

UIStackViewだけで、うまく実装できているかがわかります。
アニメーションの実装は下図の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
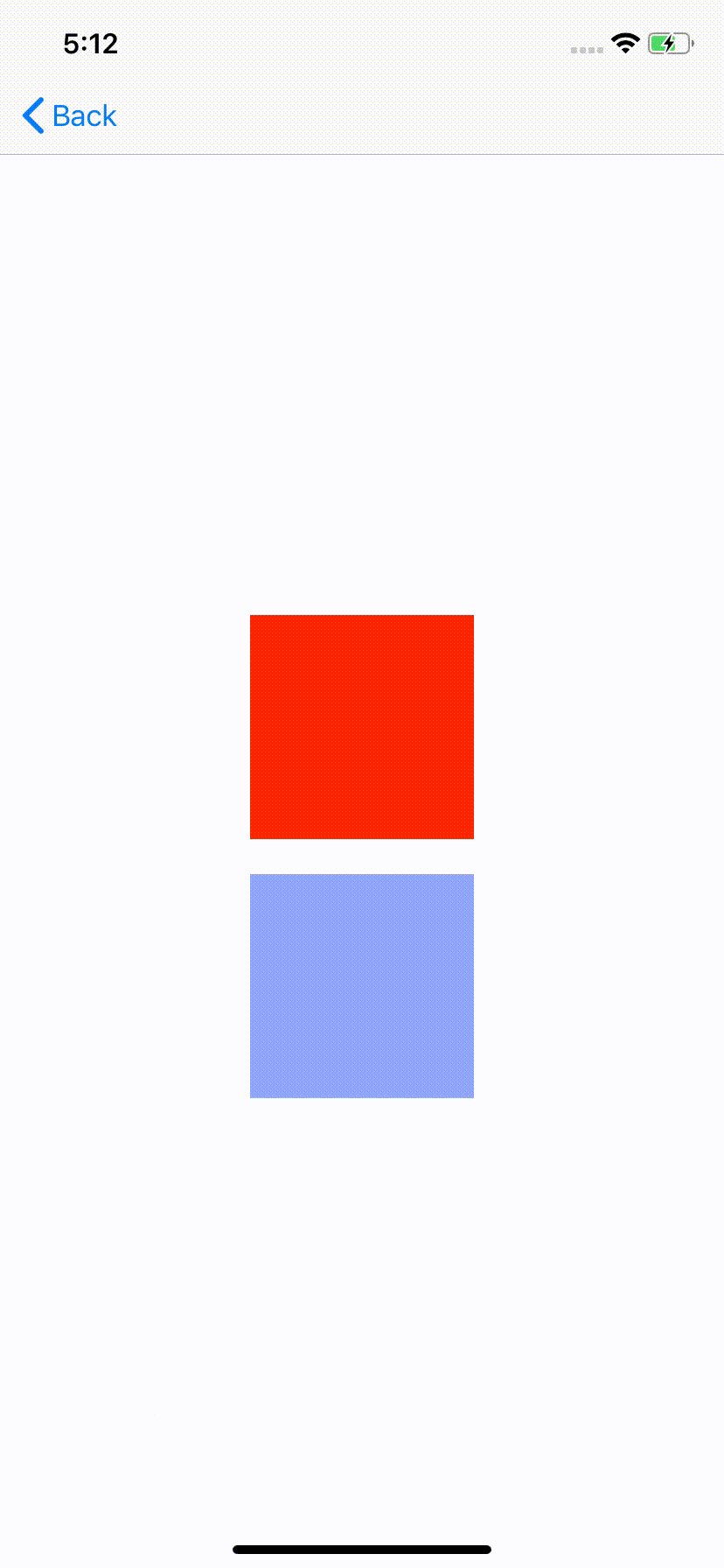
この実装によって実現されるアニメーションは下記の通りです。

UIStackViewを利用したアニメーションサンプル2
サンプル1では赤色Viewと青色Viewが中央から上下に離れる形で表示されたかと思います。
もしこれを、赤色Viewについていく形で青色Viewを表示したい場合は工夫が必要になります。
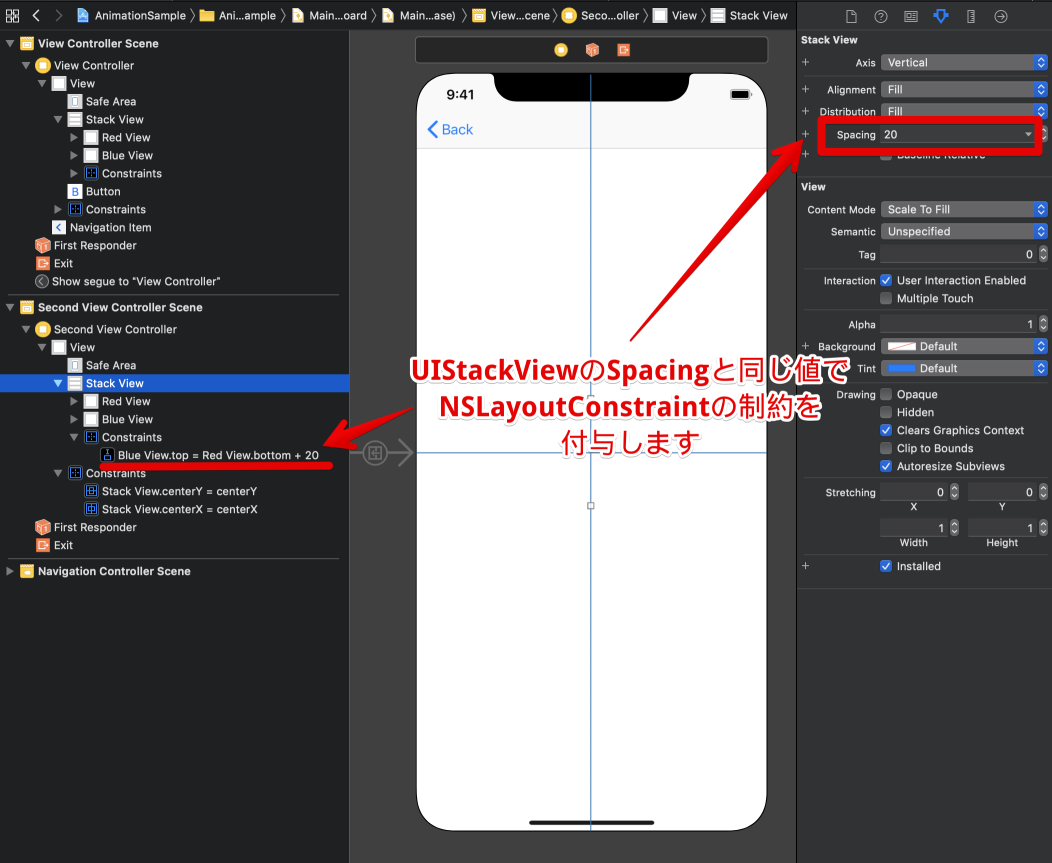
その工夫とは、Storyboard上でUIStackViewにラッピングされた2つのViewにNSLayoutCostraintを与えてやります。

これによりアニメーションは下記のようになりました。

まとめ
手軽にアニメーションを実現しようとすると少々の工夫が必要なことがわかりました。
本日はここまで。