はじめに
基本的に、Xcode上でフォーマットをかける場合はSwiftLintを利用することがほとんどかと思うのですが、
PromiseKitの書式のようにSwiftLintでは解決できないフォーマットも一部あったため、
筆者はお試しでSwimatを使ってみていました。
必要な時だけ利用するという使い方でも十分使いやすかったため、今日はSwimatについて紹介したいと思います。
インストール&初期設定方法
インストール方法はREADME.mdを読めば特に詰まることなく進めることができると思います。
一応、参考までに、手順を書いておきます。
① Homebrew でインストール
1
| |
インストールが完了すると、

のようにターミナルにログが出ると思います。
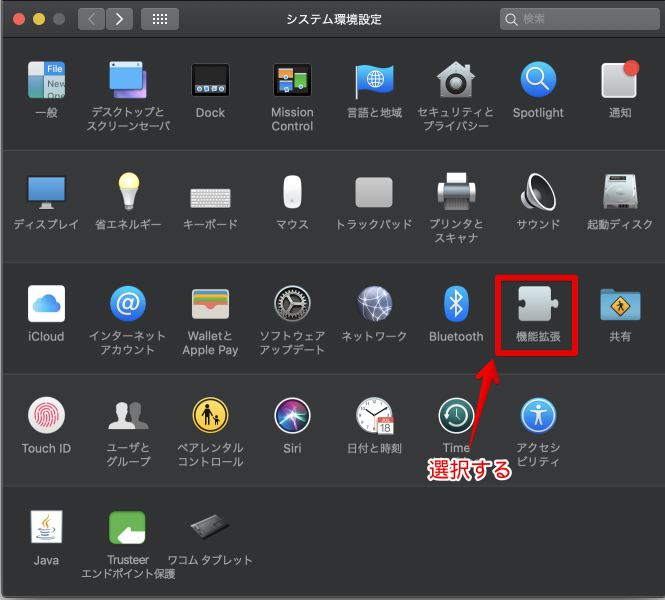
② システム環境設定で Xcode Source Editor の拡張機能として Swimat を設定する
システム環境設定を開いて、 拡張機能 を選択しましょう。

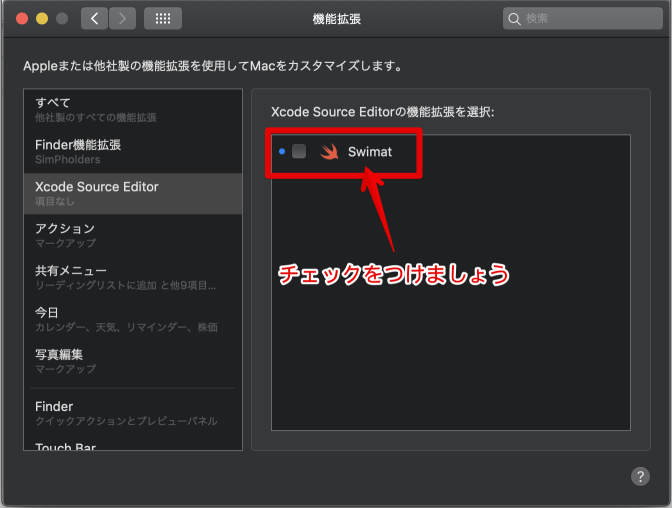
Xcode Source Editor として Swimat を設定します。

以上で準備完了です。
では、実際にXcode上で Swimat を利用してみましょう。
Swimatを利用する
冒頭で PromiseKit の話を出しましたので、ここでも PromiseKit を例に紹介します。
PromiseKit を利用して以下のようなソースコードを書いたとします。
1 2 3 4 5 6 7 8 9 10 11 12 | |
これを普通にXcode上で書くと次のようなネストの状態になってしまいます。

これに Swimat でフォーマットをかけます。
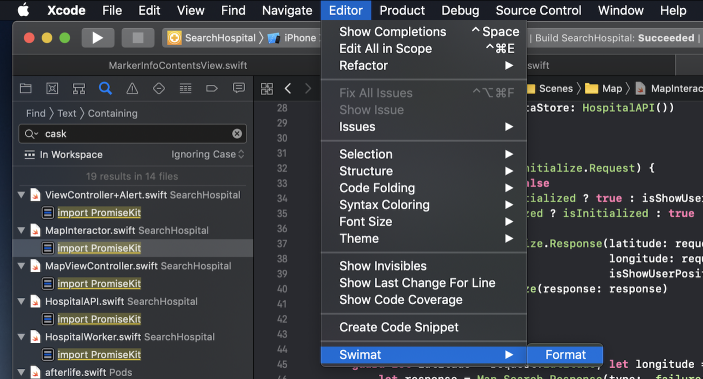
フォーマットをかけたい行を選択してから、 Editor > Swimat > Format を選択します。

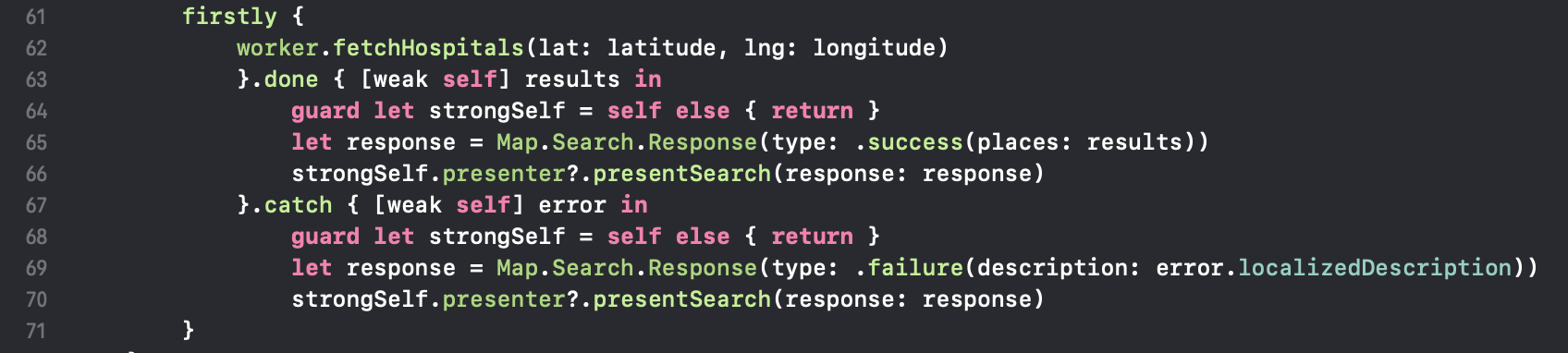
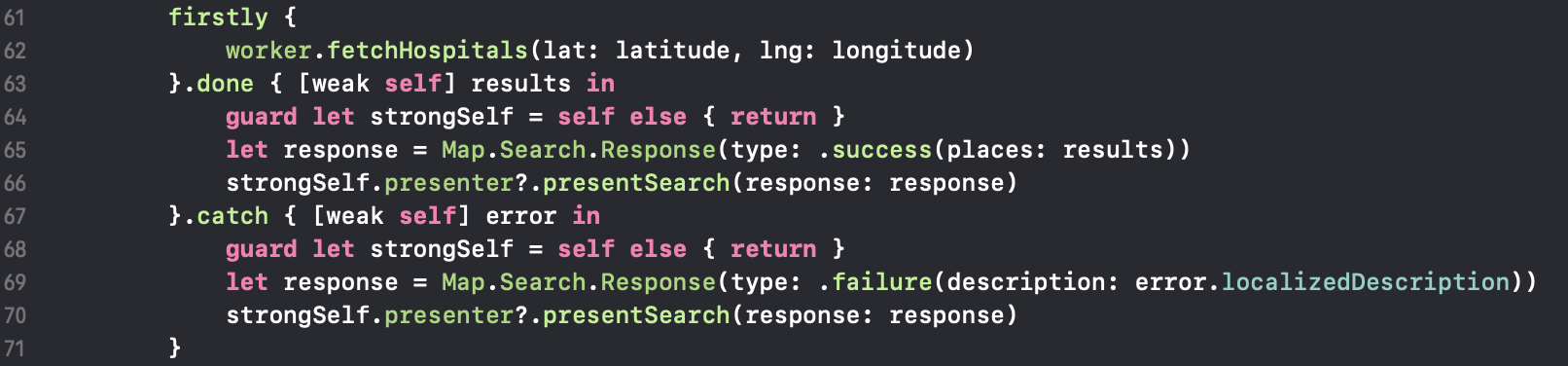
その結果、

のようにネストが正しく修正されます。
まとめ
如何でしたでしょうか?
もう少しで GitHub 上のスター数も1,000突破しそうな勢いですし、知っておいて損はないかと思います。
PromiseKit だけでなく有用な場面も当然あると思いますし、気になった方はぜひ使ってみてください。
と言ったところで本日はここまで。