はじめに
UIStackView は様々なシーンで、 AutoLayout を飛躍的に使いやすくしてくれました。
一方で、まだまだ改善の余地ありと感じさせられるところも多く、部分的に困るiOSエンジニアもいたのではないかと思います。
例えば、
『同一スペースを持つ複数Viewをレイアウトする』のには、
UIStackView が非常に有効であるものの、
『一部異なるスペースを持った複数Viewをレイアウトする』には、
あまり向いているとは言えない
といったことなどです。
今回はiOS11から上記例が解消されたことを紹介したいと思います。
題材の説明
まずは題材の説明です。
UILabel3つを表示- 上から
labelA,labelB,labelCとする
- 上から
- 各
UILabelのスペースが異なるlabelAとlabelB間のスペースは50.0ptlabelBとlabelC間のスペースは8.0pt
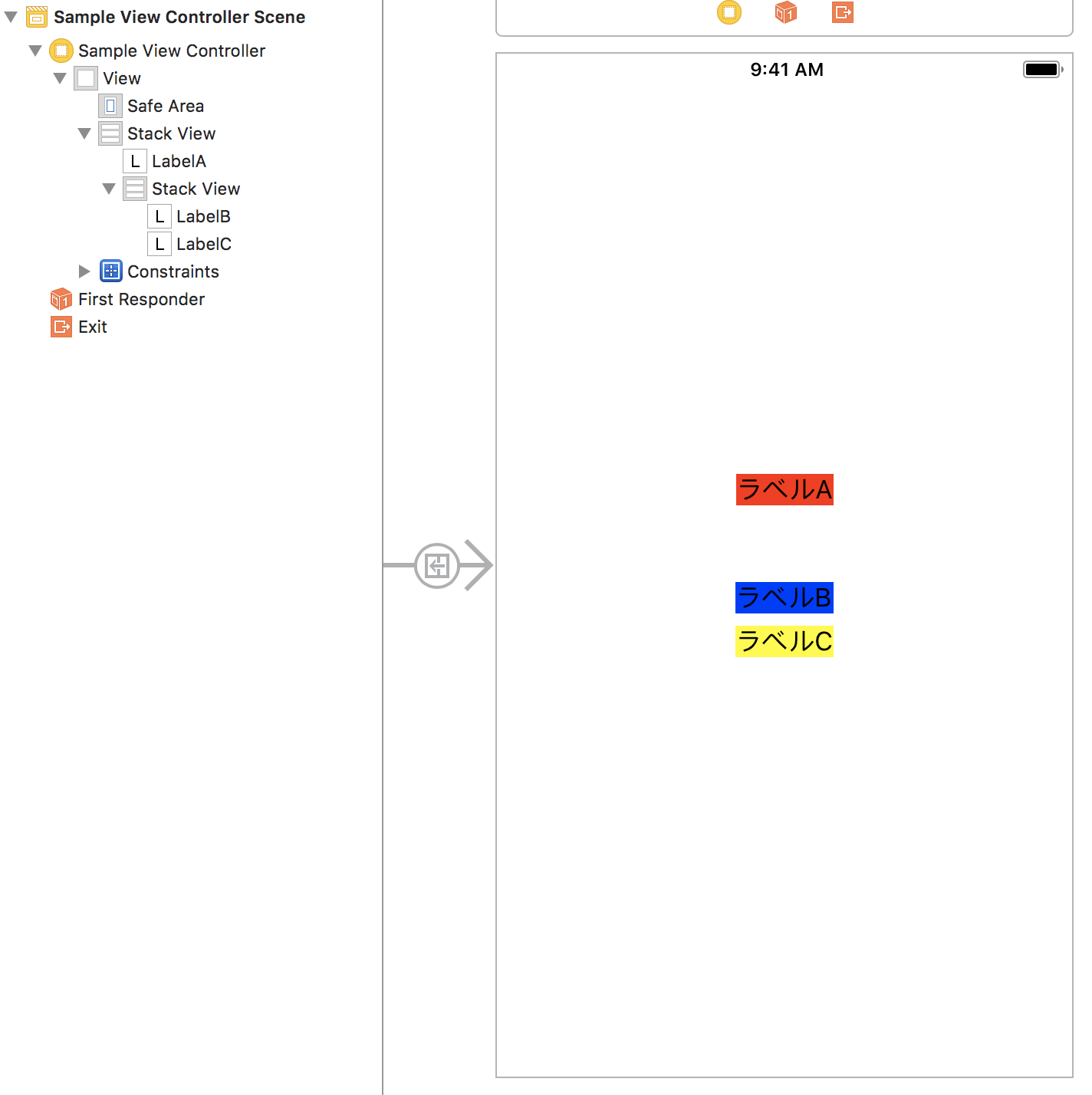
iOS10まで
iOS10までは、多重に UIStackView を利用する必要がありました。
それぞれに spacing を指定するしか方法がなかったからです。

複雑な画面であればあるほど、 UIStackView が多重化し、 xib や storyboard の編集が重くなります…
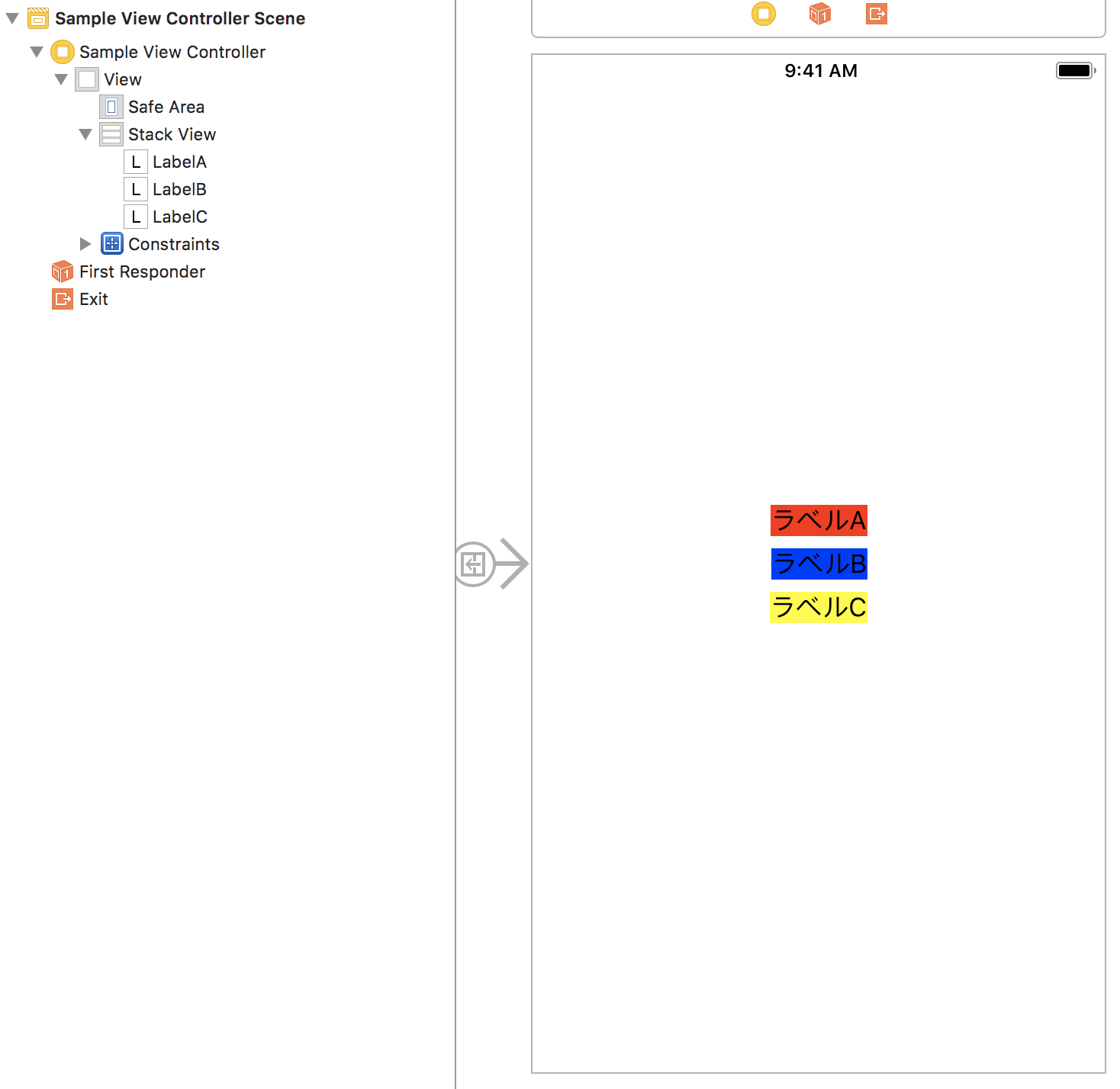
iOS11以降
iOS11では1つの UIStackView でこの状況を打破することができます。
構成はたったのこれだけで…

あとはソースコードで spacing をカスタム化することで実現できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
まとめ
さて如何でしたでしょうか?
昨年までは、iOS10.xカスタマーも健在で、なかなか setCustomSpacing を利用するメリットが少なかったように思われます。
しかし、今年はiOS12が登場しますし、自然とiOS11以上をサポート対象とするアプリも増えてくることでしょう。
今年だからこそ setCustomSpacing は重要な改善の1つなのだと筆者は思います。
と言ったところで本日はここまで。