はじめに
幾つか現場で経験してきた AutoLayout の実例を少しずつ書き留めておこうと思います。
AutoLayout がこれだけ当たり前にiOSに使われる世の中になったものの、実例交えて書かれている記事が少ないなと感じたためです。
(もちろん筆者の記憶に留めておきたい気持ちもあるからですが笑)
では、早速見ていきましょう。
UITableViewCell内に長さの異なるUILabelを持ったUIStackViewがある場合
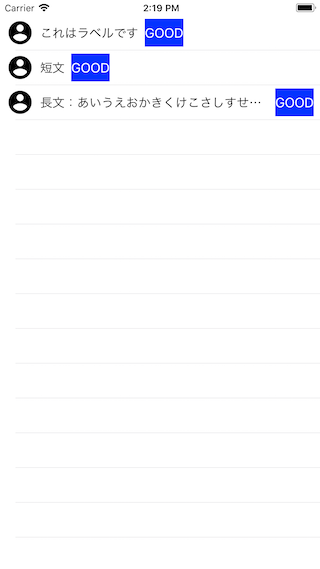
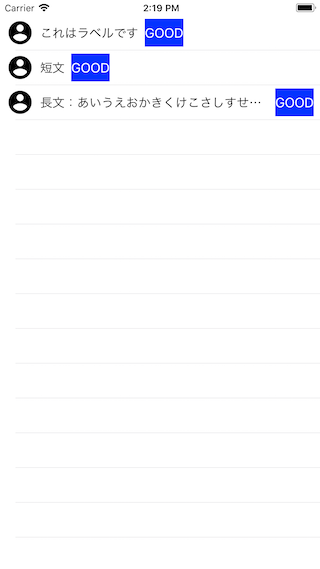
下図のようなレイアウトを実現する場合

これは、
subTitleLabelは文字列GOOD固定titleLabelには可変長の文字列を表示するtitleLabelのすぐ右隣にsubTitleLabelを表示する(要素は全て左詰め)- 画像は固定サイズで表示する
というサンプルです。
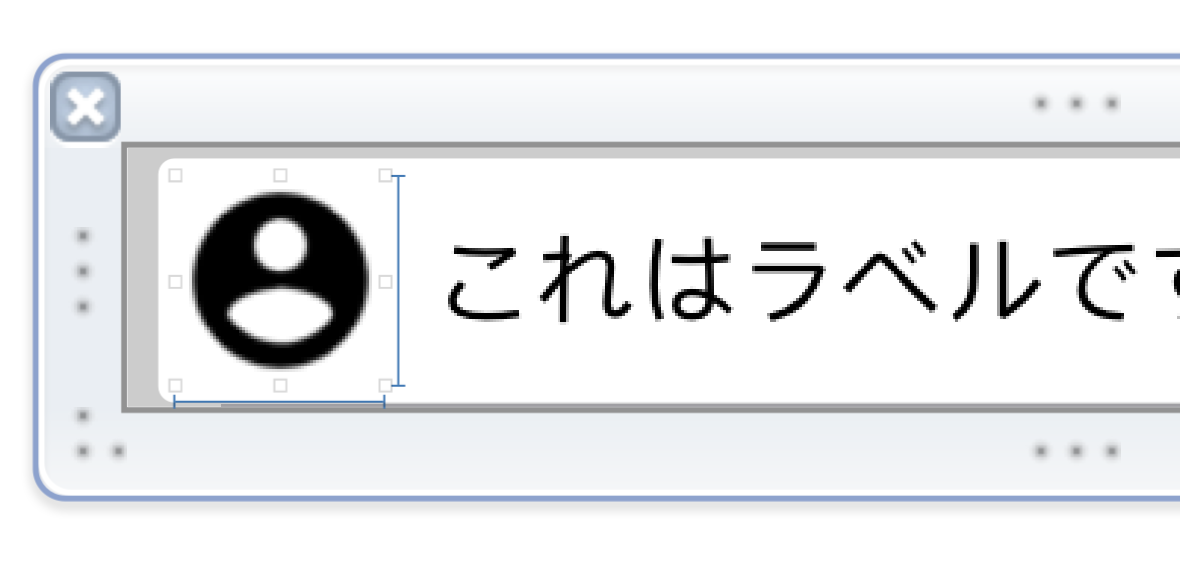
xib 上のUIパーツは下図の通りです。

固定化
これは説明するまでもありませんが、 width や height に固定で Constraint を付与するだけです。
まずは画像の固定化です。

続いて、 subTitleLabel の固定化です。

可変長のラベル
UIStackView 内に画像, titleLabel , subTitleLabel があります。
画像と subTitleLabel は長さ指定があり、 titleLabel は内部の文字列が固定でないため、可変長になる必要があります。
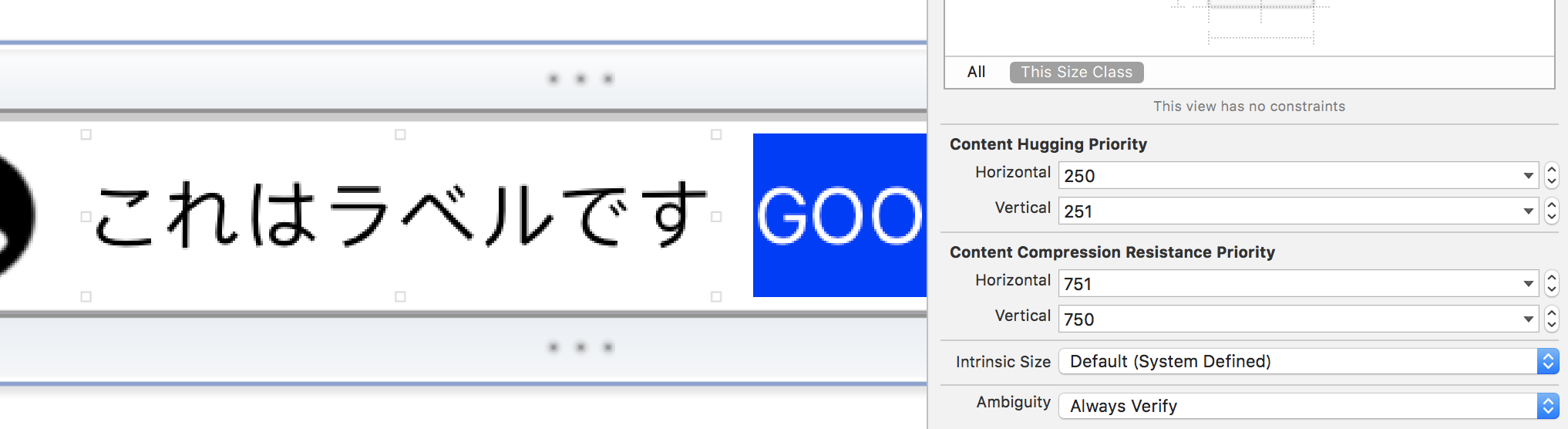
その場合は、 Content Hugging Priority と Content Compression Resistance Priority を利用します。
- 画像について
Content Hugging PriorityのHorizontalを251Content Compression Resistance PriorityのHorizontalを750
titleLabelについてContent Hugging PriorityのHorizontalを250Content Compression Resistance PriorityのHorizontalを751
subTitleLabelについてContent Hugging PriorityのHorizontalを251Content Compression Resistance PriorityのHorizontalを750
このように titleLabel は『そのもののサイズにこだわらず』、『小さくなりにくさ』を優先させています。

要素の左詰め
UIStackView 内の画像, titleLabel , subTitleLabel を左詰めで表示します。
( titleLabel の文字列は可変長ですが、文字数が少なければ左に詰めたいという指示があると過程しています。 )
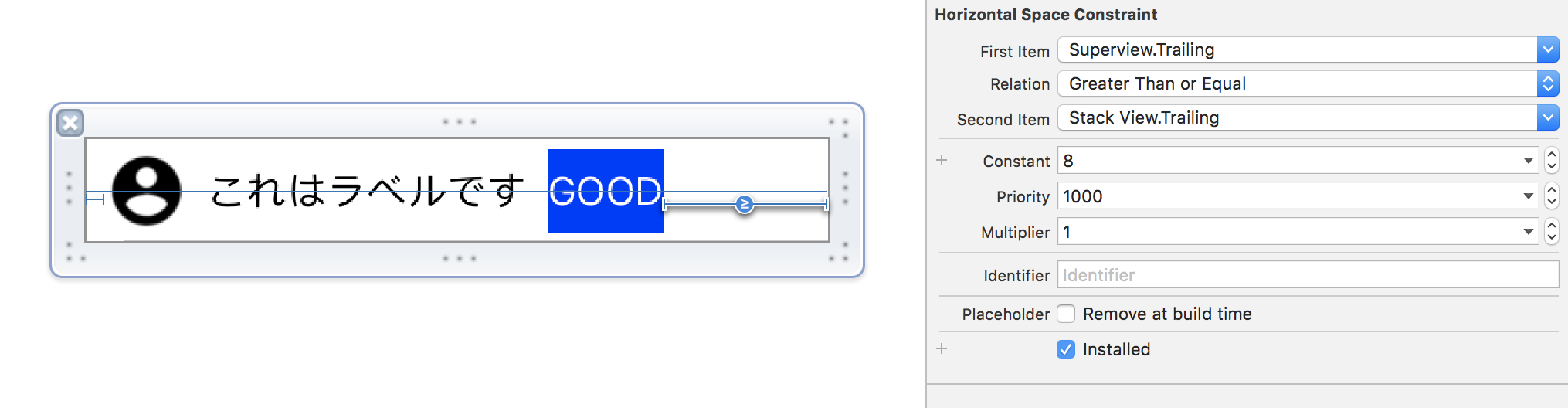
その場合は UIStackView に Constraint を付与します。
「左詰め = 右端からの Constraint は最低数値『以上』」と読み替えます。

以上の3つの対応をすることで、以下のようなレイアウトを実現することができます。

まとめ
さて、本記事は実例の初回ということで、シンプル&簡単なものを採用してみました。
ですが、 AutoLayout は View を構造的に捉え、デフォルト値を持った優先度 ( Priority )の意味を深く理解する必要があります。
深く理解した上で意図的に Priority を決めないと作りたい View を作ることはできません。
xib で GUI 形式でペタペタ貼るからこその難しさは存在するのです。
ということで本日はここまで。