はじめに
今回は AutoLayout の中でもしっかりと知っておきたい以下2つを紹介します。
Content Hugging PriorityContent Compression Resistance Priority
上記2つを利用することで、各サイズでの想定されたデザインを再現することができます。
題材の紹介
今回説明に利用する題材は以下とします。
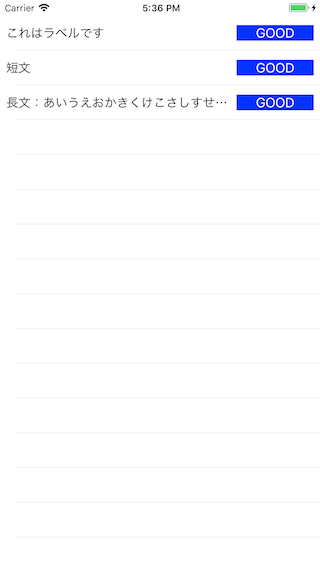
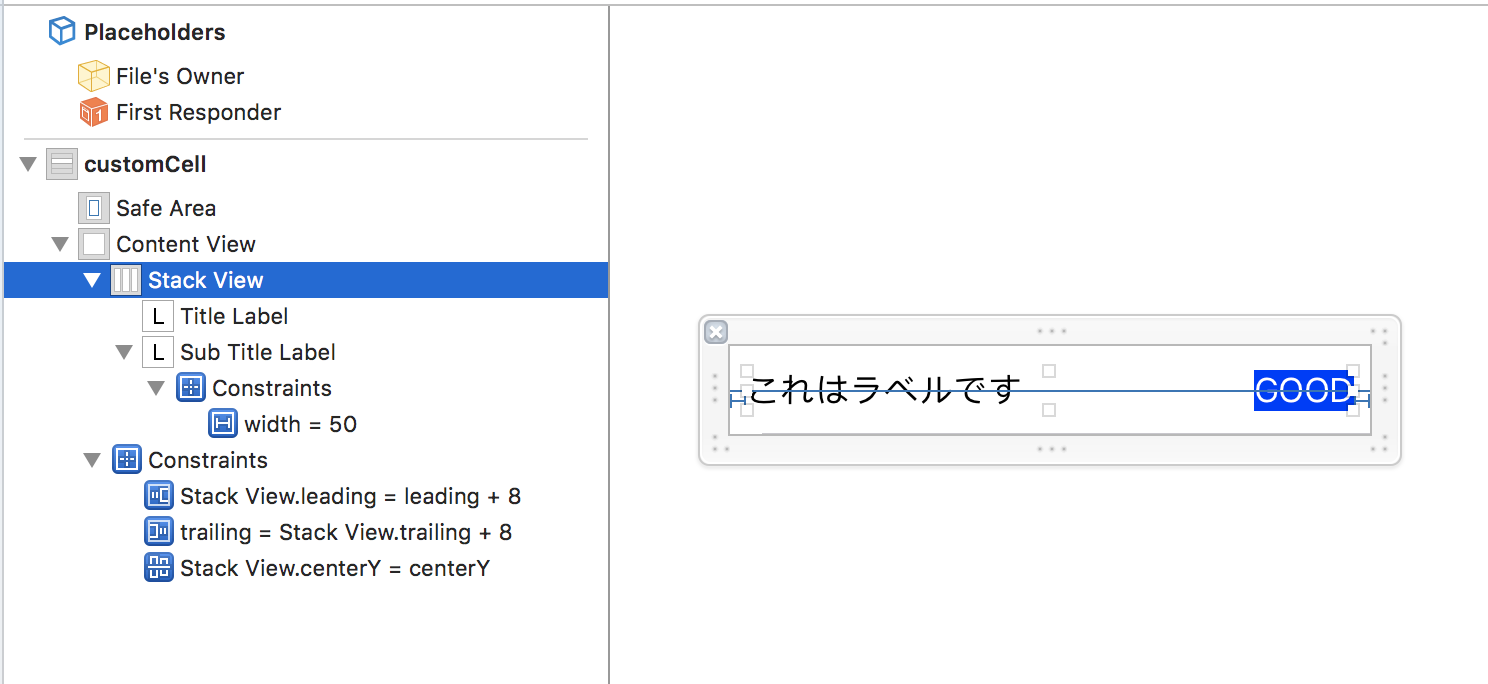
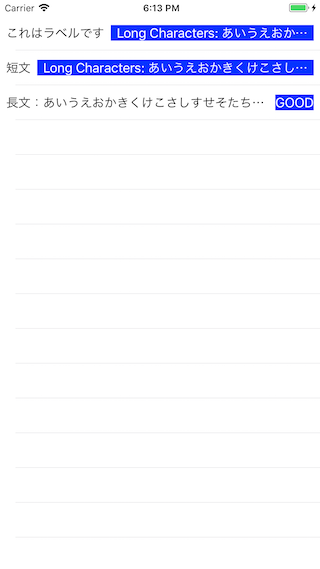
UILabel2つが配置されたカスタムUITableViewCellを持つUITableViewの表示UITableViewCell内に2つのUILabelを配置するためにUIStackViewを利用

上記に表示した UITableViewCell に付与された制約は次の通りです。
UIStackViewの左右にSuperViewに対して8ptの制約を付与UIStackViewのY位置をSuperViewのCenterYと一致させる制約を付与subTitleLabelのwidthを100ptに指定

Content Hugging Priority
先程の紹介では subTitleLabel に width: 100pt の制約を付与していました。
もし、この制約が不要で、以下のようなデザイン指定がある場合、どのように対処すれば良いでしょうか。
titleLabelのwidthをsubTitleLabelよりも広く取りたい- (逆を言えば、)
subTitleLabelのwidthはコンテンツサイズ以上に広くしたくない
その場合は、
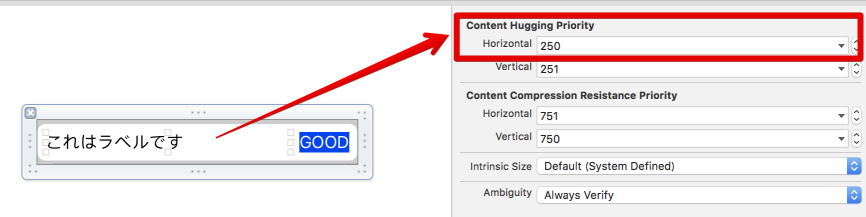
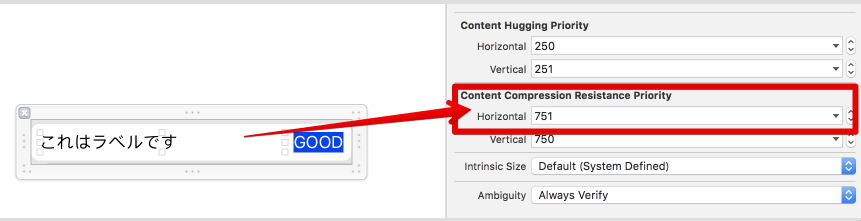
titleLabel の Horizontal の Content Hugging Priority を、
subTitleLabel の Horizontal の Content Hugging Priority よりも低く設定します。
※デフォルト値は 251 です。

この結果、

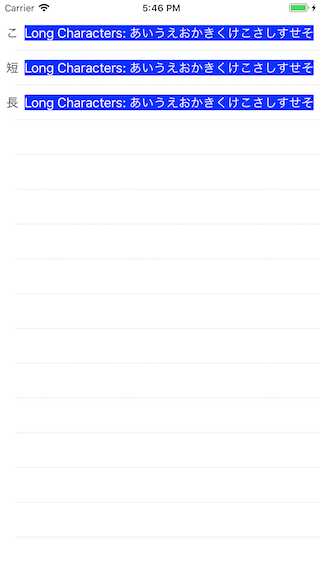
のようになります。
これは subTitleLabel のテキストである GOOD が全文表示される最低サイズを優先して設定していることを指しています。
逆に、 titleLabel は中身のテキストに寄らず、横幅が広くなっているのも同じ理由です。
つまり、
Content Hugging Priority が高いと、コンテンツのサイズを優先する ことがわかります。
Content Compression Resistance Priority
上記で説明した際には subTitleLabel のテキストが GOOD でした。
もしも、 subTitleLabel のテキストが長文だった場合、どうなるでしょうか。
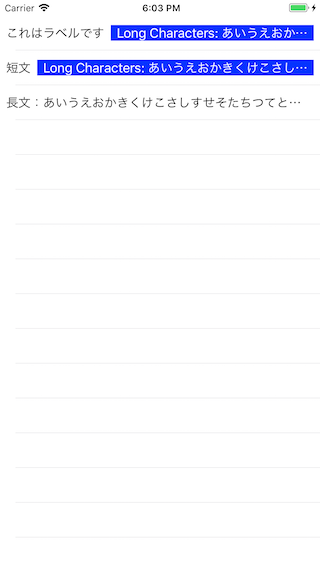
答えは、

です。
subTitleLabel が長くなり titleLabel の文字が1文字しか表示されなくなってしまいました。
ここで、テキストの表示重要度が titleLabel の方が subTitleLabel よりも高いとしましょう。
それを実現するために Content Compression Resistance Priority を利用します。
titleLabel の Horizontal の Content Compression Resistance Priority を、
subTitleLabel の Horizontal の Content Compression Resistance Priority よりも高く設定します。
※デフォルト値は 750 です。

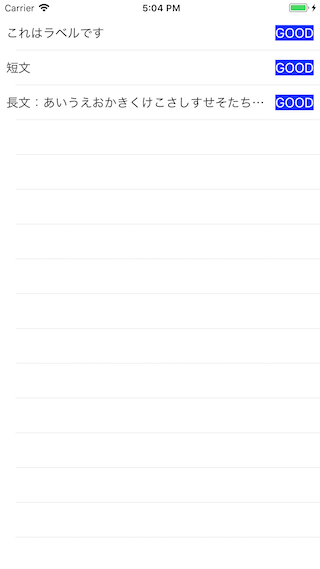
この結果、

のようになります。
これは titleLabel のテキストを極力表示するように優先して設定されていることを指しています。
つまり、 Content Compression Resistance Priority が高いと、
文字通り、 小さくなりにくさの優先度を高くしている ということです。
おまけ
因みに、 subTitleLabel を完全に非表示にしたくないと言った要望がある場合には、
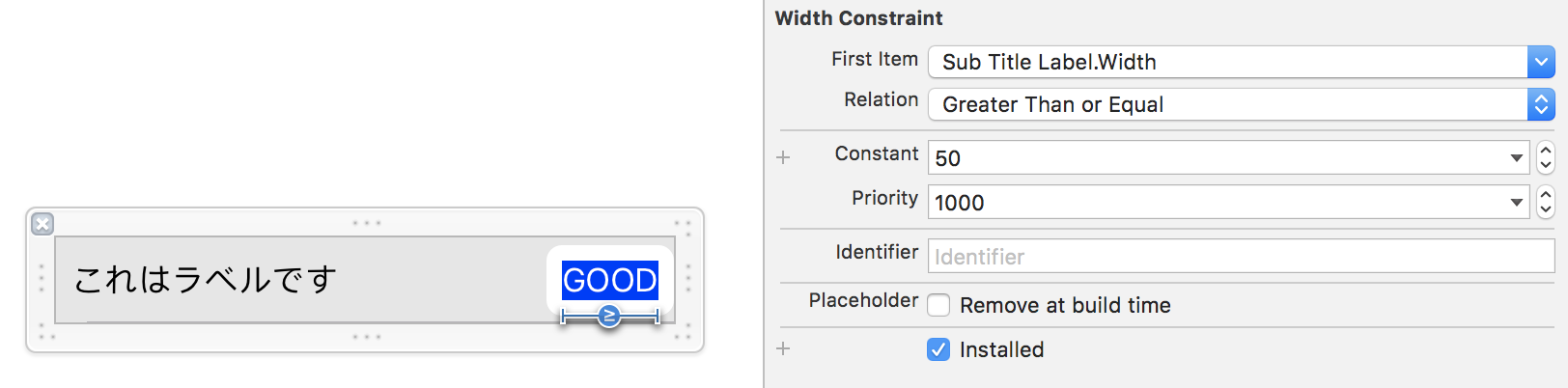
subTitleLabel の width に最低サイズを指定すれば良いでしょう。

これは以下理由により実現されます。
Content Compression Resistance PriorityのPriorityは751widthに付与したPriorityは1000

まとめ
上記をまとめます。
Content Hugging Priorityが高い = コンテンツサイズを優先するContent Compression Resistance Priorityが高い = 小さくなりにくさを優先する- どの制約が優先して適用されるかは
Priorityの値に従って決まる
さて如何でしたでしょうか?
今更ながら実例を交えてきちんと整理しておきたい気持ちが強くなり、今回のブログ記事となりました。
iOSアプリを開発する際に、 AutoLayout スキルをないがしろにすることはできません。
ぜひぜひ今後とも強めていきたいところですね。
ということで、本日はここまで。