はじめに
今回はFirebase Notificationについて見ていきたいと思います。
一昔前であれば、プロダクトごとにNotificationの仕組みを作り込んだり、共通基盤としてNotificationプロジェクトを推進していたりといった会社が多かった気がします。
また、未だにリッチなNotificationのプロダクトを生業として利益を上げている会社もあるので、それだけNotificationの仕組みは自作ではなくあるものを使いたいという需要が大きいのでしょう。
しかしながら、Firebaseの登場により、Notificationプロダクト市場もより加熱化しているのではないでしょうか。
筆者的にはGoogleが出す、それも無料のプロダクトであるわけなので、使わない手はないと思うわけです。
なんて偉そうなことを言いつつ、FireabseによるNotificationの仕組みを利用したことがなかったので、今回試しに使ってみることにしました。
Firebaseの導入
こちらの内容は以前書いた記事に任せたいと思います。
APNs証明書の作成
こちらに関しては、様々なサイトにて説明がされているので、そちらを見るなどした方が早いので省きます。
例えば プッシュ通知に必要な証明書の作り方2017など参考にすると良いでしょう。
Firebase Notificationの利用
さて、本題です。
Firebase Notificationを利用するための手順について説明します。
① 作成したAPNs証明書をダウンロードする
先程作成したAPNs証明書はキーチェーンに登録していると思います。
(Apple Developer Programで作成したAPNs証明書は必ずDLしてキーチェーンに登録しましょう。)
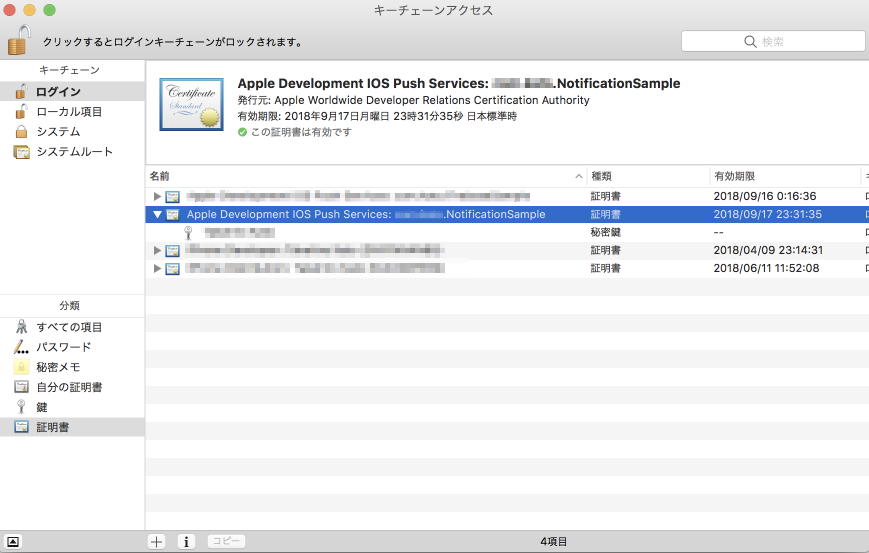
キーチェーンを開いて、該当の証明書をダウンロードします。
該当のAPNs証明書は Apple Development IOS Push Services: xxxxx のようになっているものです。

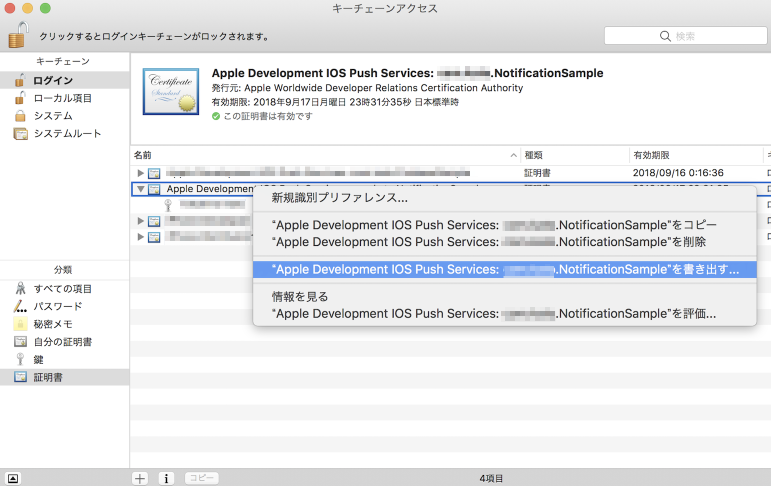
右クリックして書き出すを選択します。

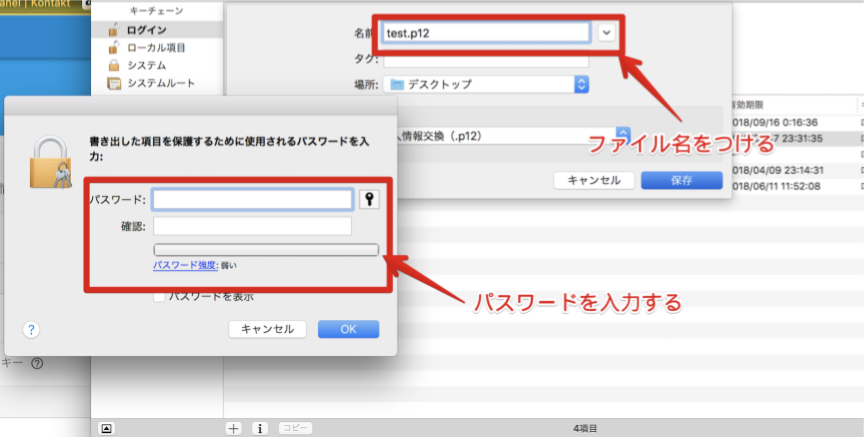
ファイル名とパスワードをつけて保存します。

② ダウンロードしたAPNs証明書をFirebaseに登録する
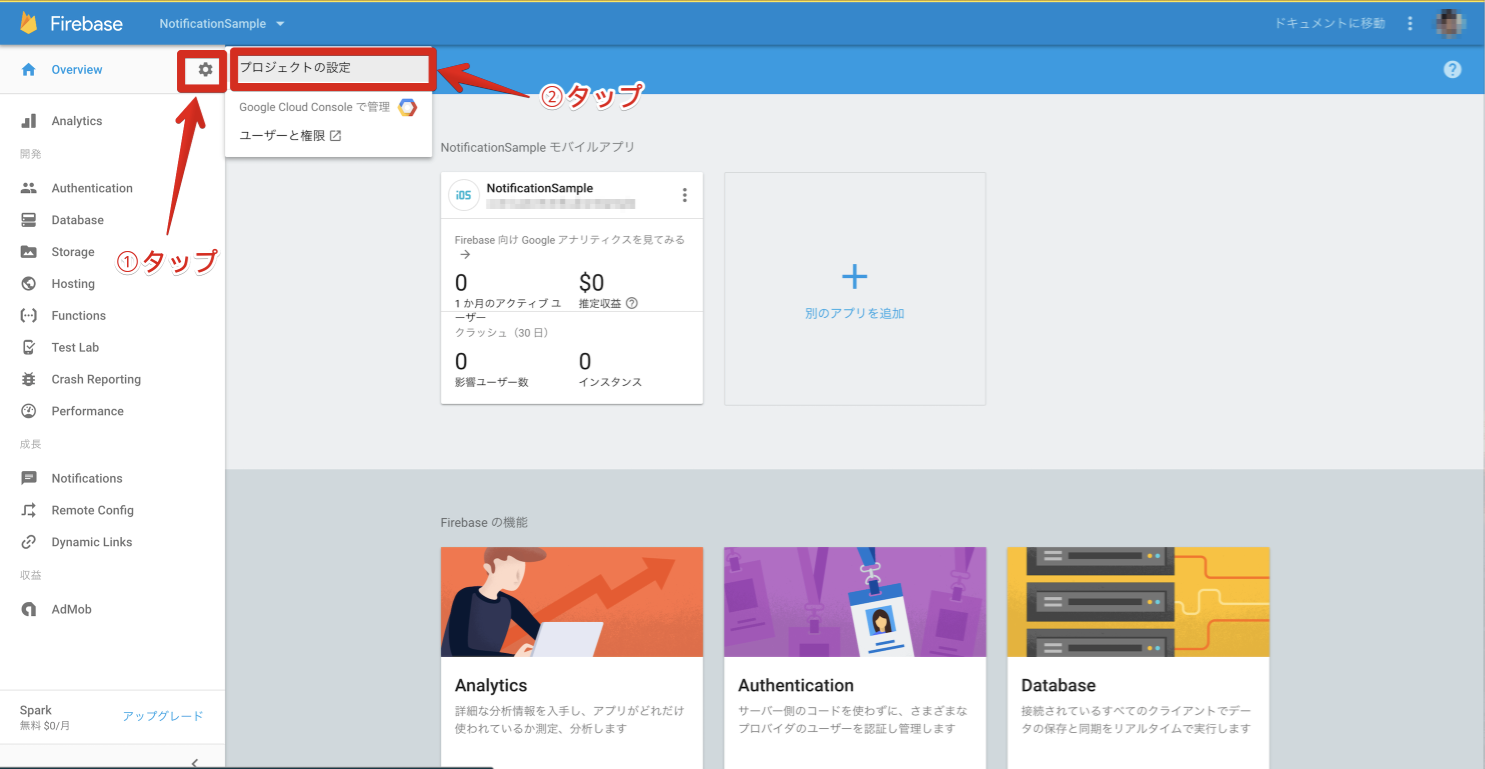
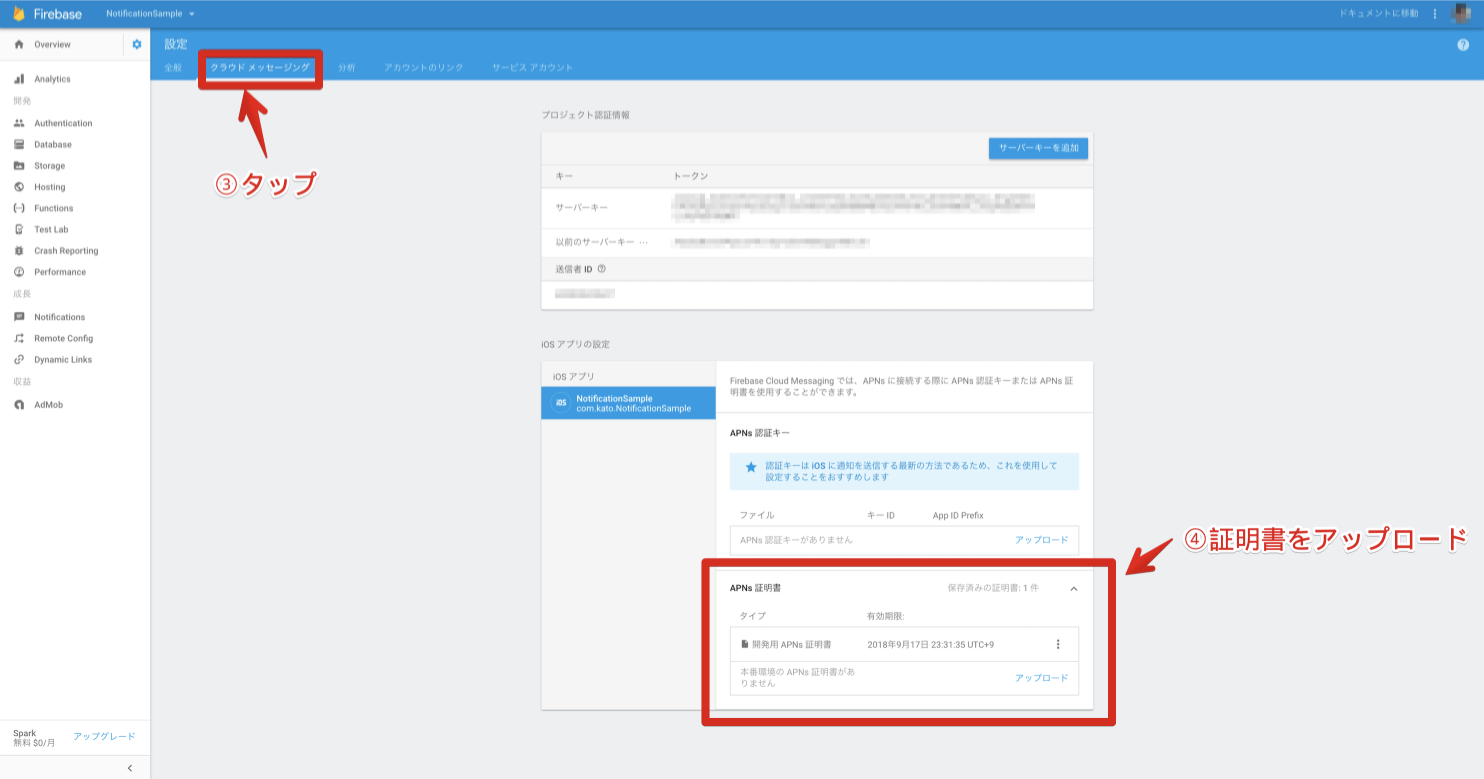
FirebaseのConsoleを開き、設定画面に遷移します。

クラウドメッセージングタブを開き、APNs証明書をアップロードします。

③ Firebaseの必要ライブラリを導入する
Firebaseの導入でCoreライブラリはインストールできているかもしれませんが、NotificationではMessagingが必要になります。
よって、Podfileを下記のように修正して、pod updateをする必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
④ ソースコードにFirebase Notificationが利用できるように実装する
続いて、ソースコードの設定です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | |
たったのこれだけでプッシュ通知の受信ができるようになります。
Firebase Notificationを利用する
設定が完了したため、Firebaseからプッシュ通知を送ってみましょう。
方法は簡単です。
① 左メニューから Notification を選択する
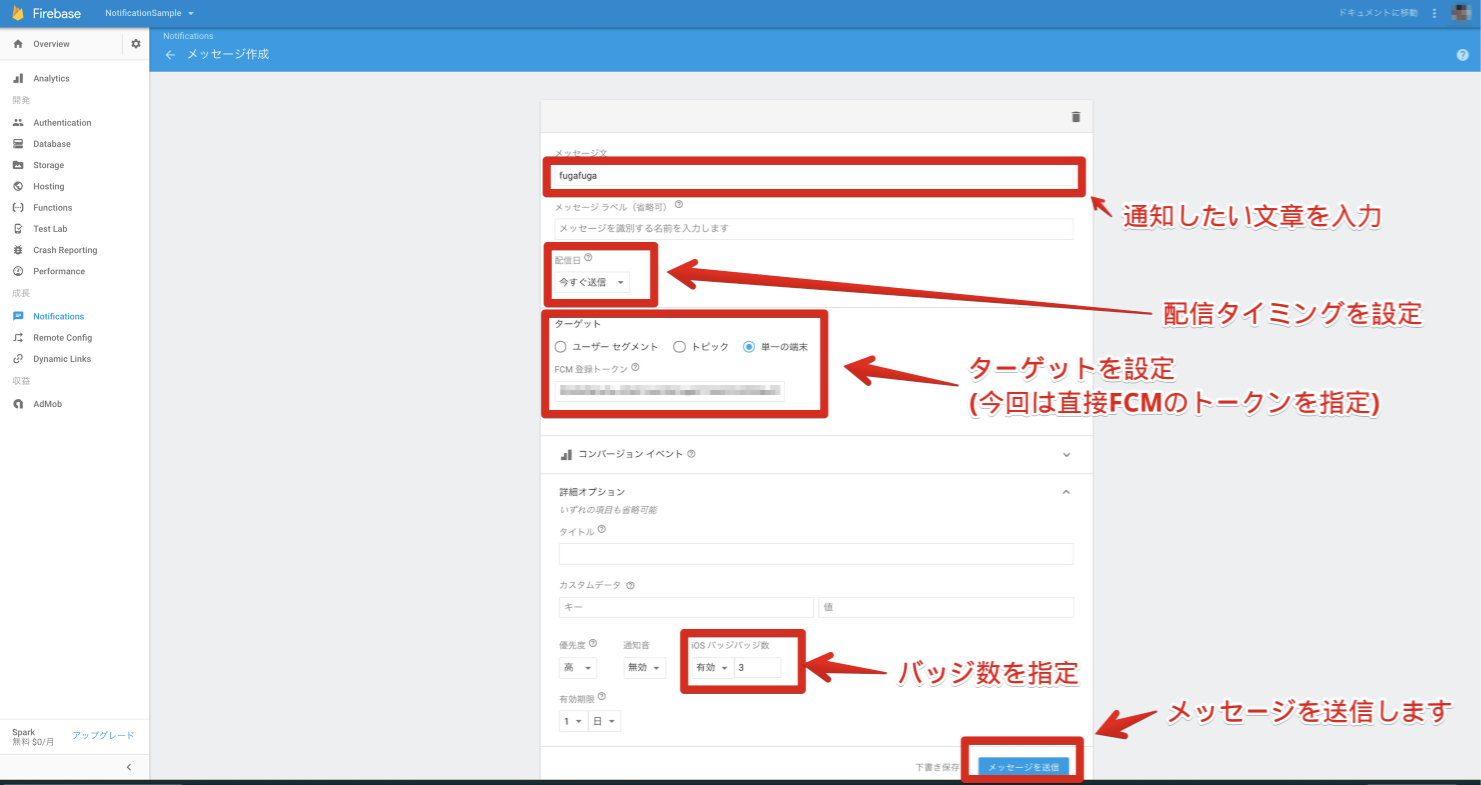
② 「新しいメッセージ」を選択する
③ 必要項目を入力して「メッセージを送る」を選択する

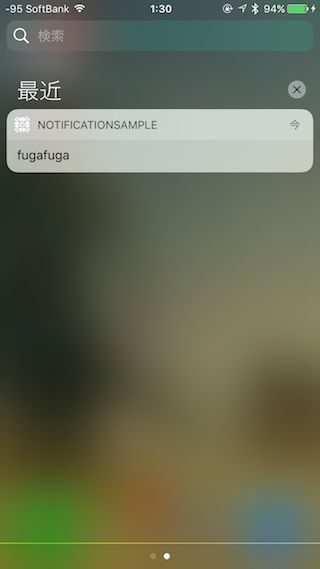
これにより、下図のようにプッシュが届くことを確認できます。

FirebaseにAPNs Keyを登録する方法
さて、上記まででは、APNs証明書を作成して、Firebaseに登録する方法を説明しましたが、実はAPNs証明書よりも APNs Key というものの利用を推奨されています。
なので、こちらの方法も説明しておきます。
作成方法はいたって簡単です。
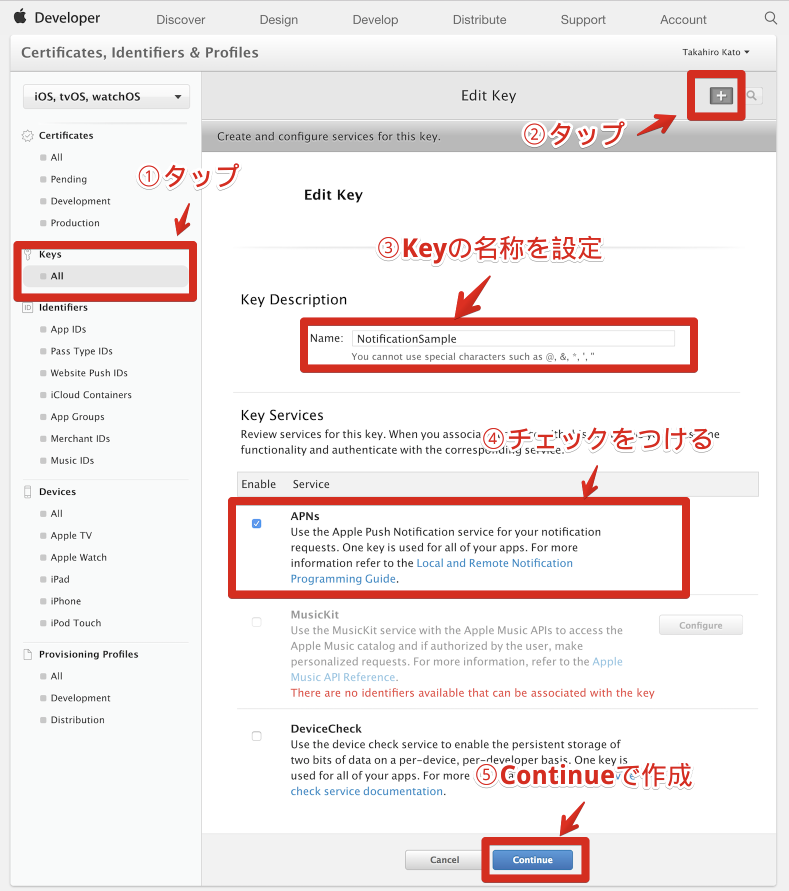
① Apple Developer Programの左メニューからKeys > Allを選択する
② 「+」ボタンで新規作成する
③ Keyの名称を設定する
④ Service種別としてAPNsを選択する
⑤ Continueボタンを選択して作成する

上記で作成したAPNs KeyをFirebase Console上で設定します。
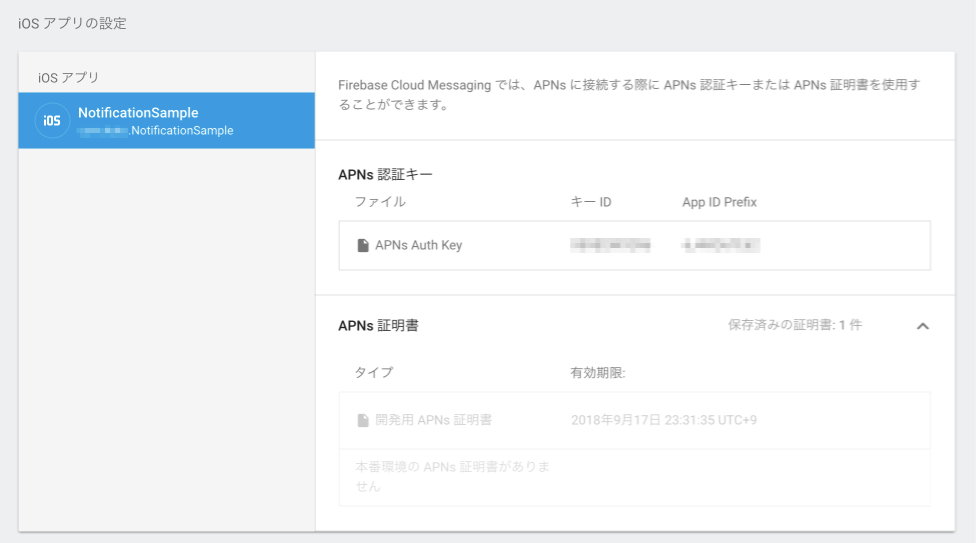
Firebase Console > 設定 > クラウドメッセージング > iOSアプリの設定からAPNs認証キーに設定します。

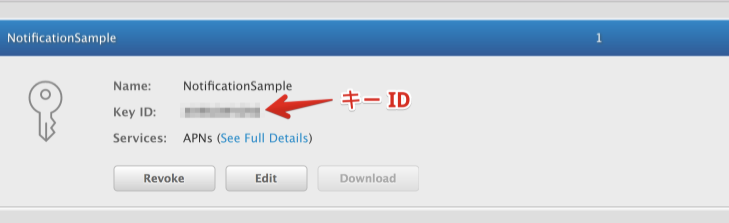
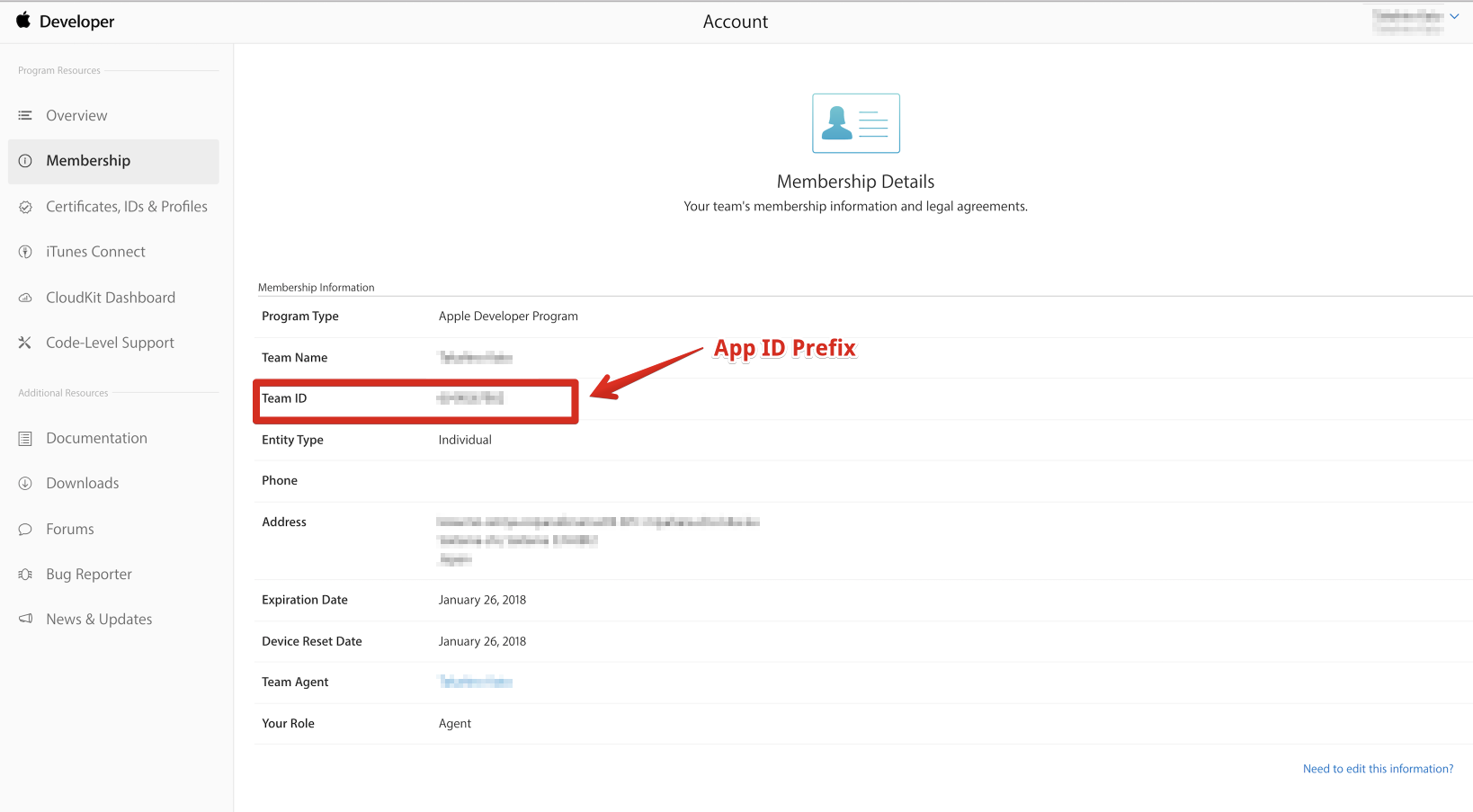
因みに、設定時に利用するIDはそれぞれ下記から取得します。


まとめ
さて如何でしたでしょうか?
まだまだFirebase Console上からプッシュできるNotificationにも制限があるようですが、複雑なことをしない例えば「一斉お知らせ機能」のような形で利用するのであれば非常に良いのではないでしょうか?
今後もバージョンアップして使いやすくなることを期待しつつ、本日はここまで。