はじめに
今や商用で利用している人も珍しくないであろうFirebaseを触ってみようと思います!
と言うのも、最近Stackoveflowを眺めている時にFirebaseに関する質問を時たま見かけるようになったからです。
(筆者はまともにFirebaseを使ったことがないため、この機会に使ってみようと思い立ちました。)
ということで、初歩の初歩から見ていきたいと思います。
Firebaseの導入
まずは何と言っても利用方法ですよね?
ほとんどGoogleが用意してくれているため、本当に簡単にできます。
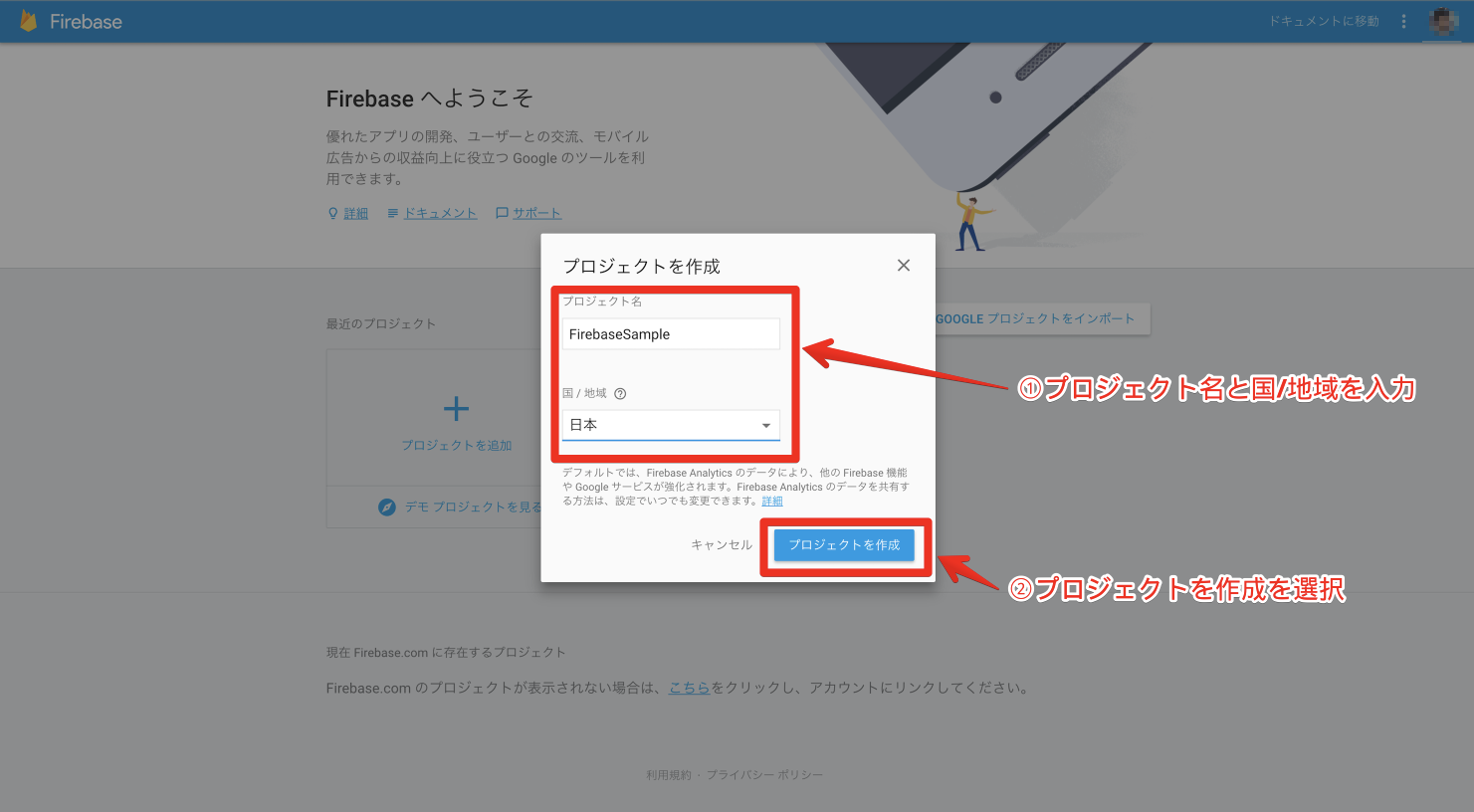
1.Firebaseの公式ページにアクセス
まずは、Firebaseの公式ページに遷移して、新規プロジェクトを作成しましょう。

2.iOSアプリにFirebaseを追加
1で新規プロジェクトが作成できたため、続いてiOSアプリにFirebaseを追加しましょう。
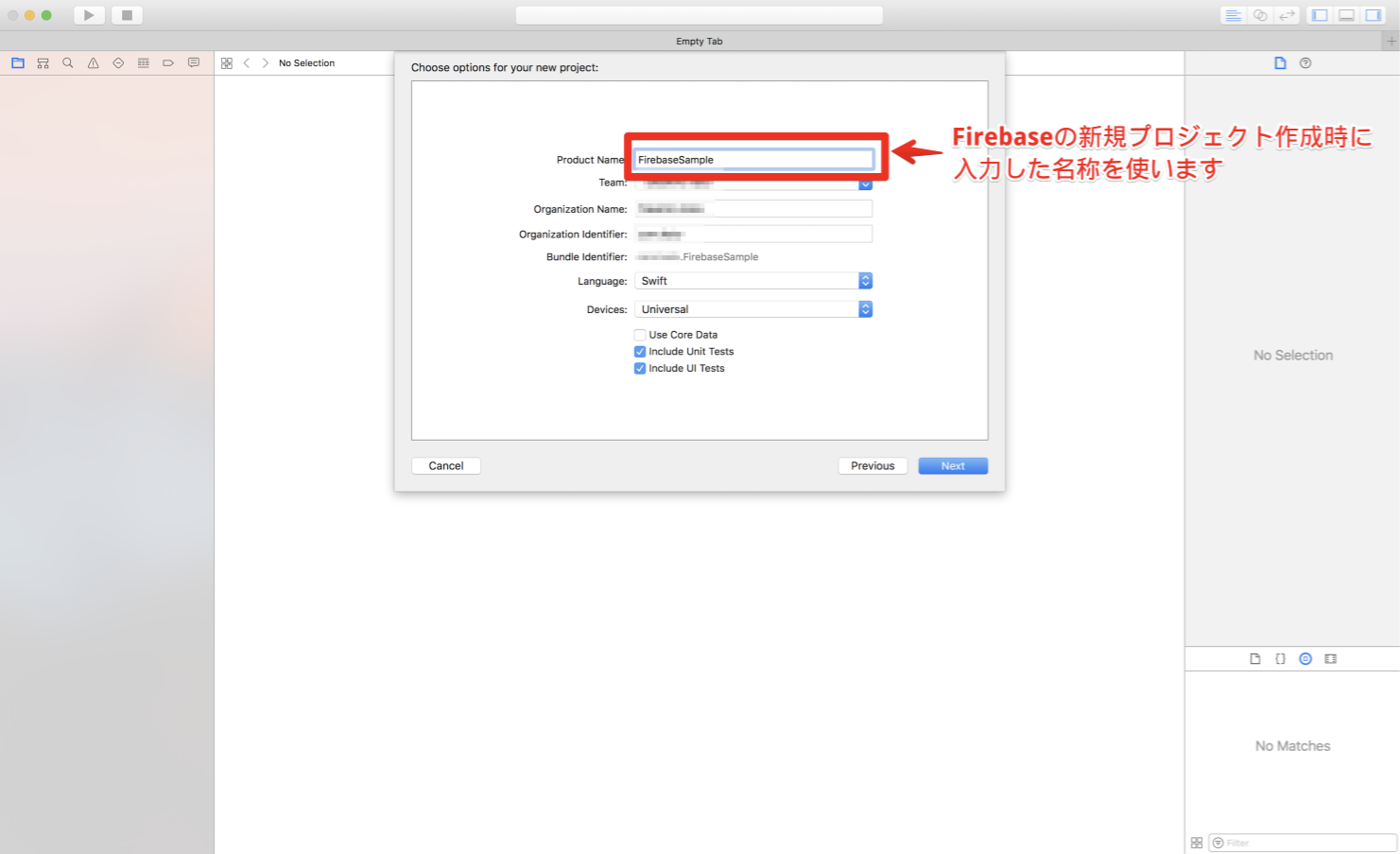
追加対象のXcodeプロジェクトを作成します。

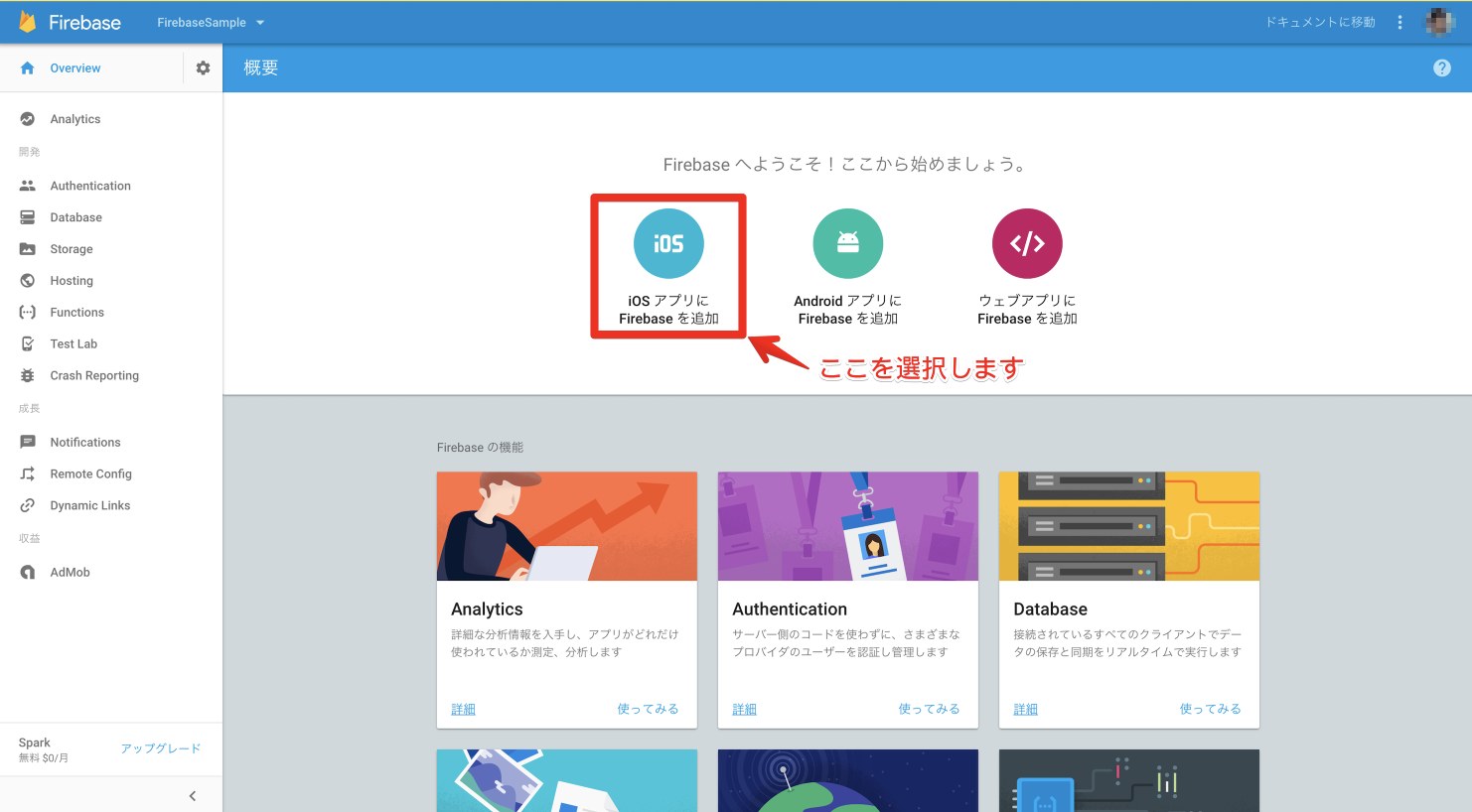
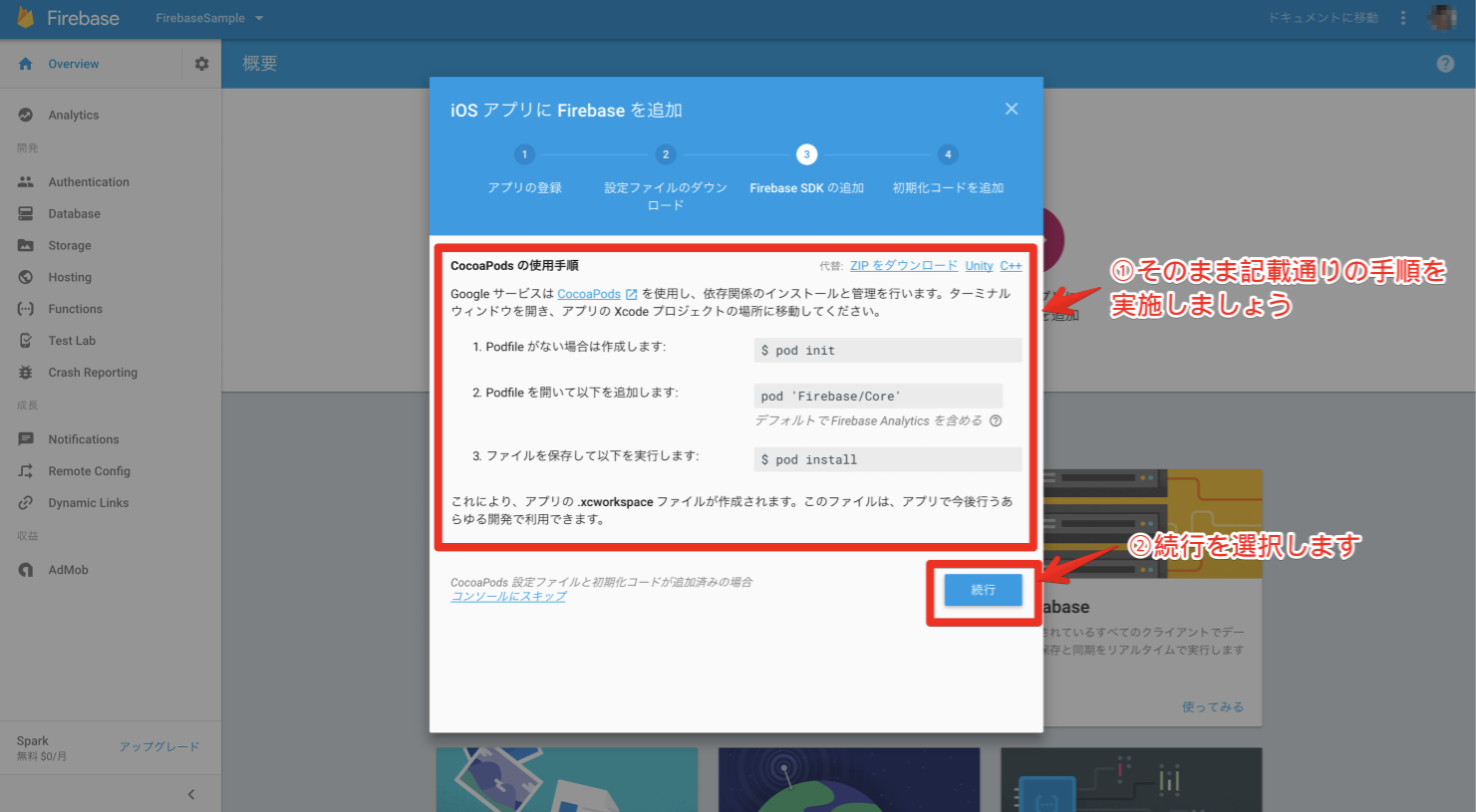
Firebase管理ページから「iOSアプリにFirebaseを追加」を選択します。

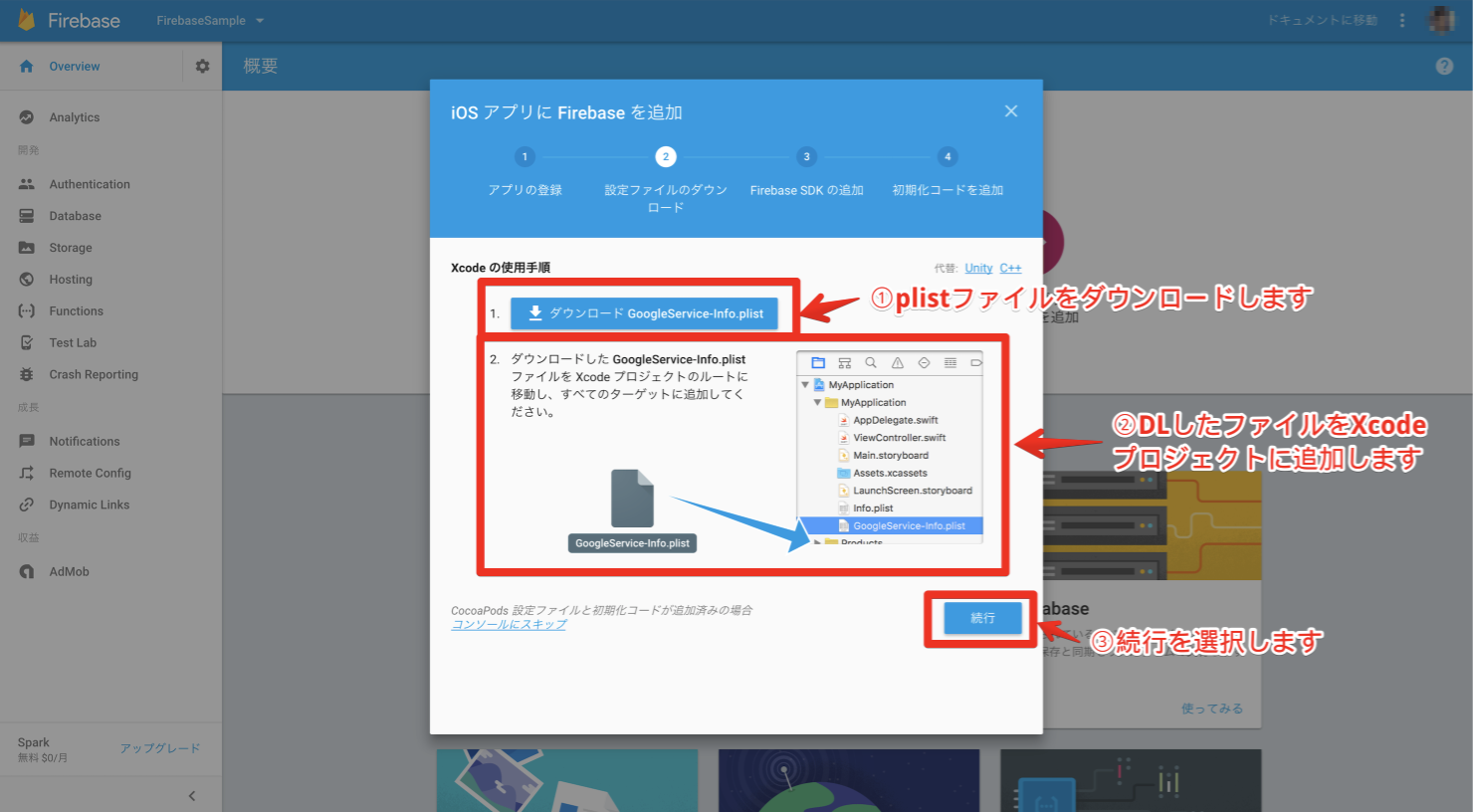
plistファイルをDLしてXcodeプロジェクトに追加します。

続いて、CocoaPodsでFrameworkをインストールします。

Podfileには下記を記載しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
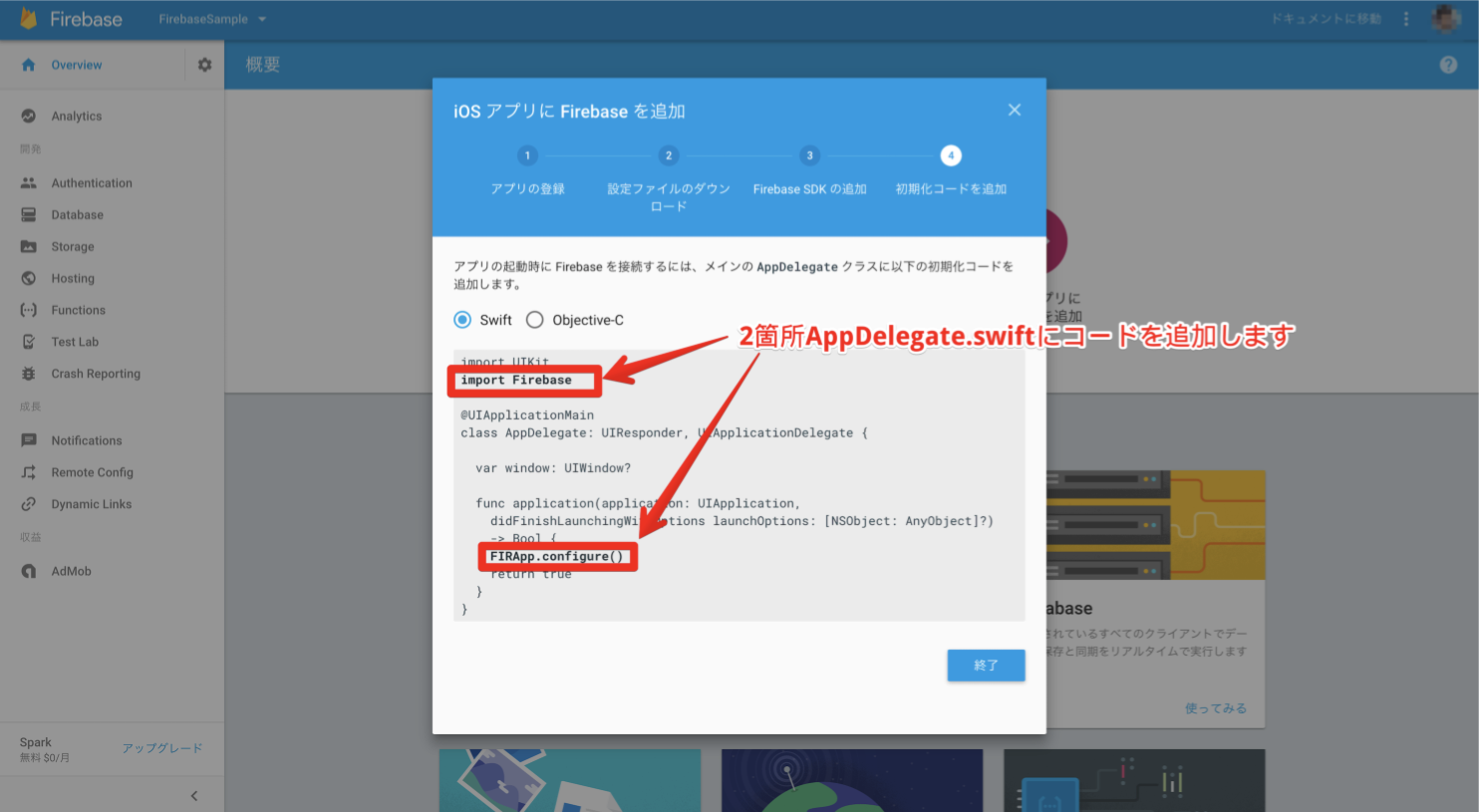
そして、.xcworkspaceファイルを開いて、下図の指示の通りAppDelegate.swiftにコードを追加します。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
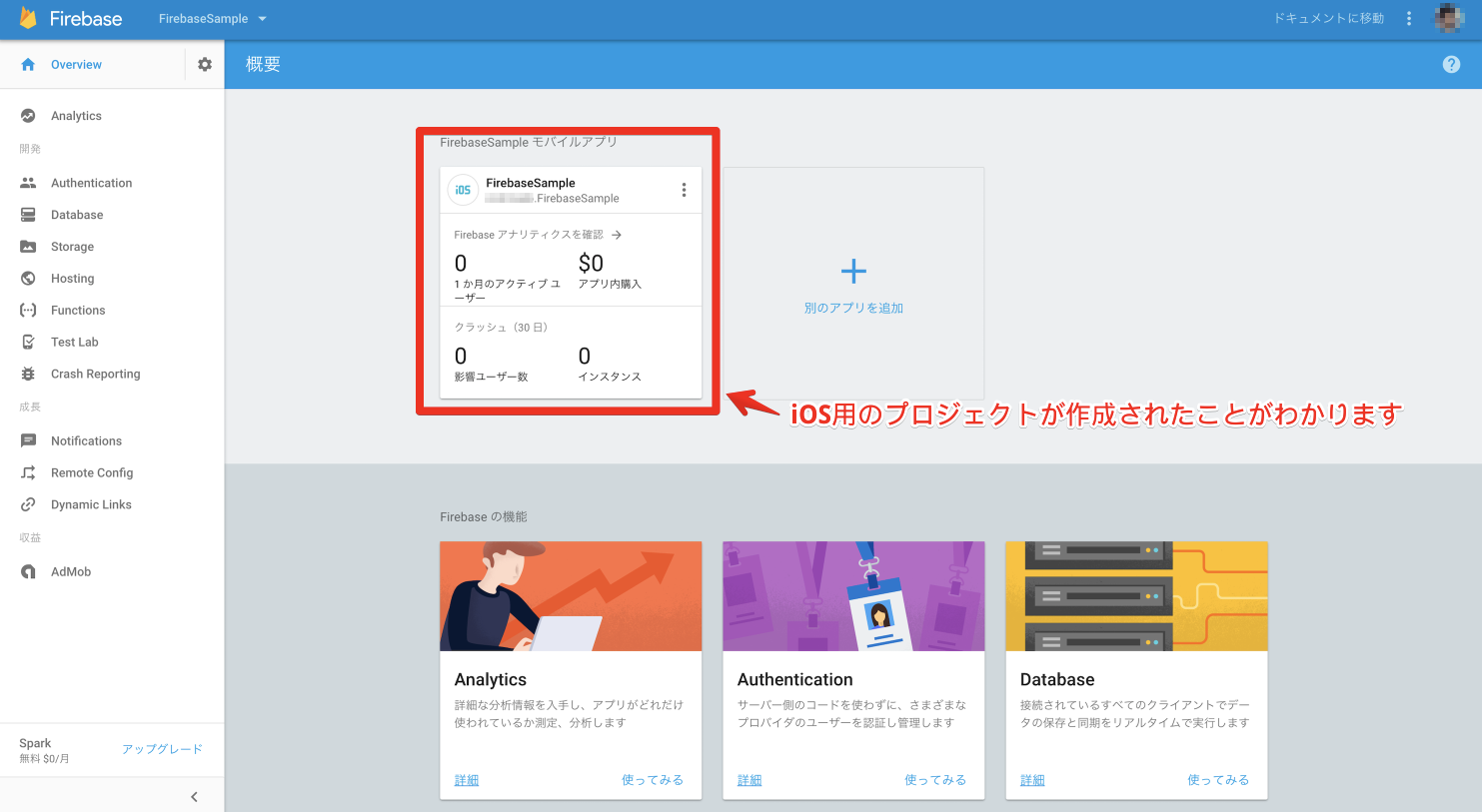
これでFirebase管理画面にiOSプロジェクトとの紐付けが完了したことがわかります。

Firebaseの導入を確認
ここまででFirebaseの導入が完了したものの、正しく導入できたかどうかわからないかと思います。
そういうときにはDebugViewを利用しましょう。
1.XcodeプロジェクトにFirebaseのデバッグ設定を追加
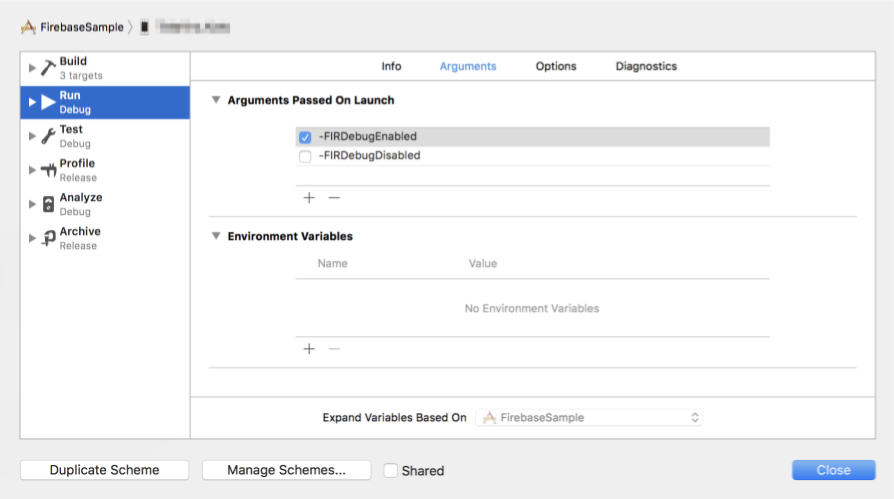
Target > Edit Scheme > Run > Arguments を見てみましょう。

-FIRDebugEnabledをONにしておくことでデバッグが可能になります。
デバッグ機能を利用しない場合は明示的に-FIRDebugDisabledをONにしましょう。
(Google公式ページによると一度デバッグ機能を有効化すると-FIRDebugDisabledを指定しないと無効化しないそうです。)
2.Xcodeからデバッグ状況を確認
上記設定を追加した状態で実機でアプリを起動してみましょう。
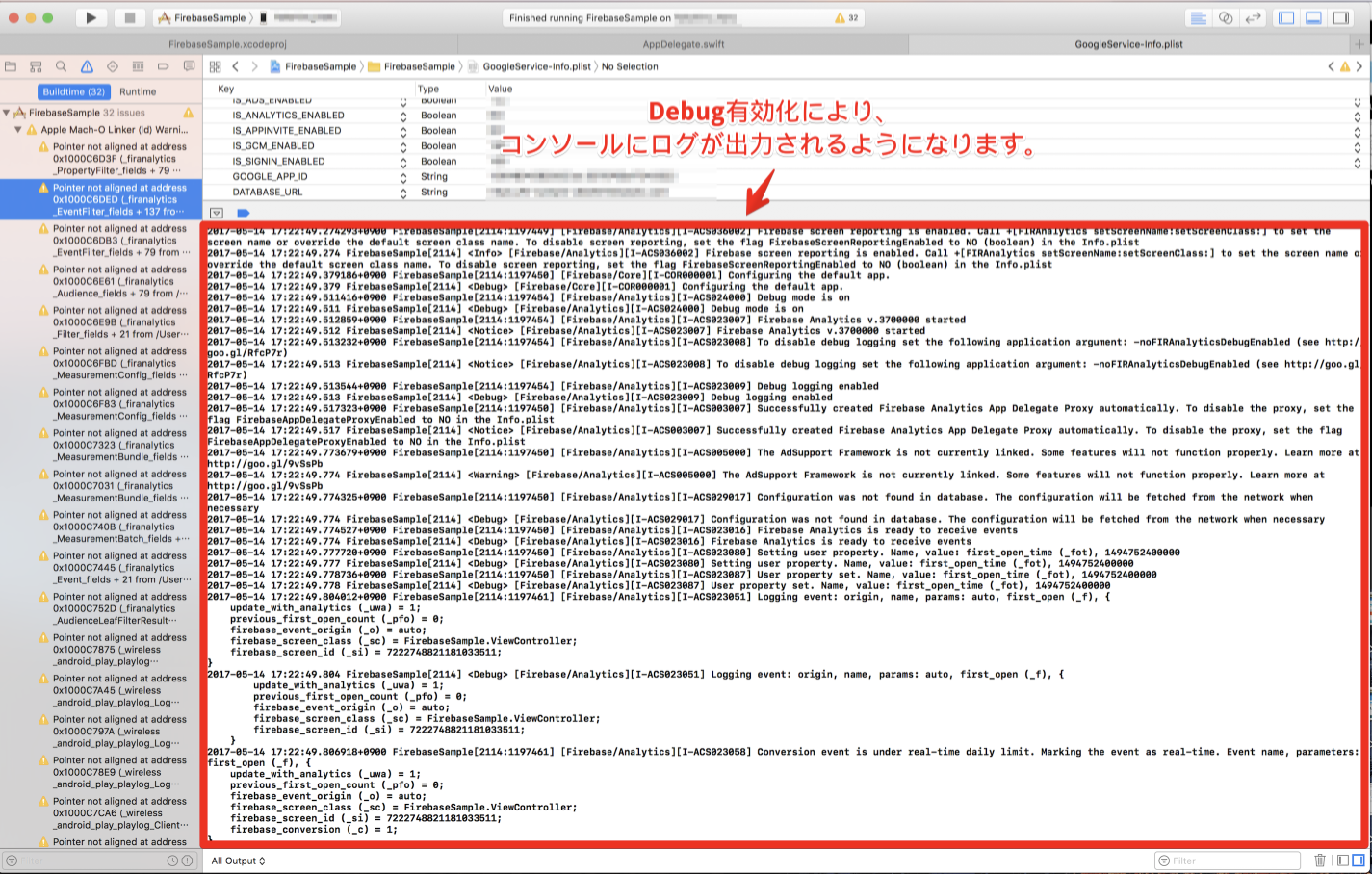
すると、Xcodeのコンソールログ欄に下図のようにログが出力されるようになります。

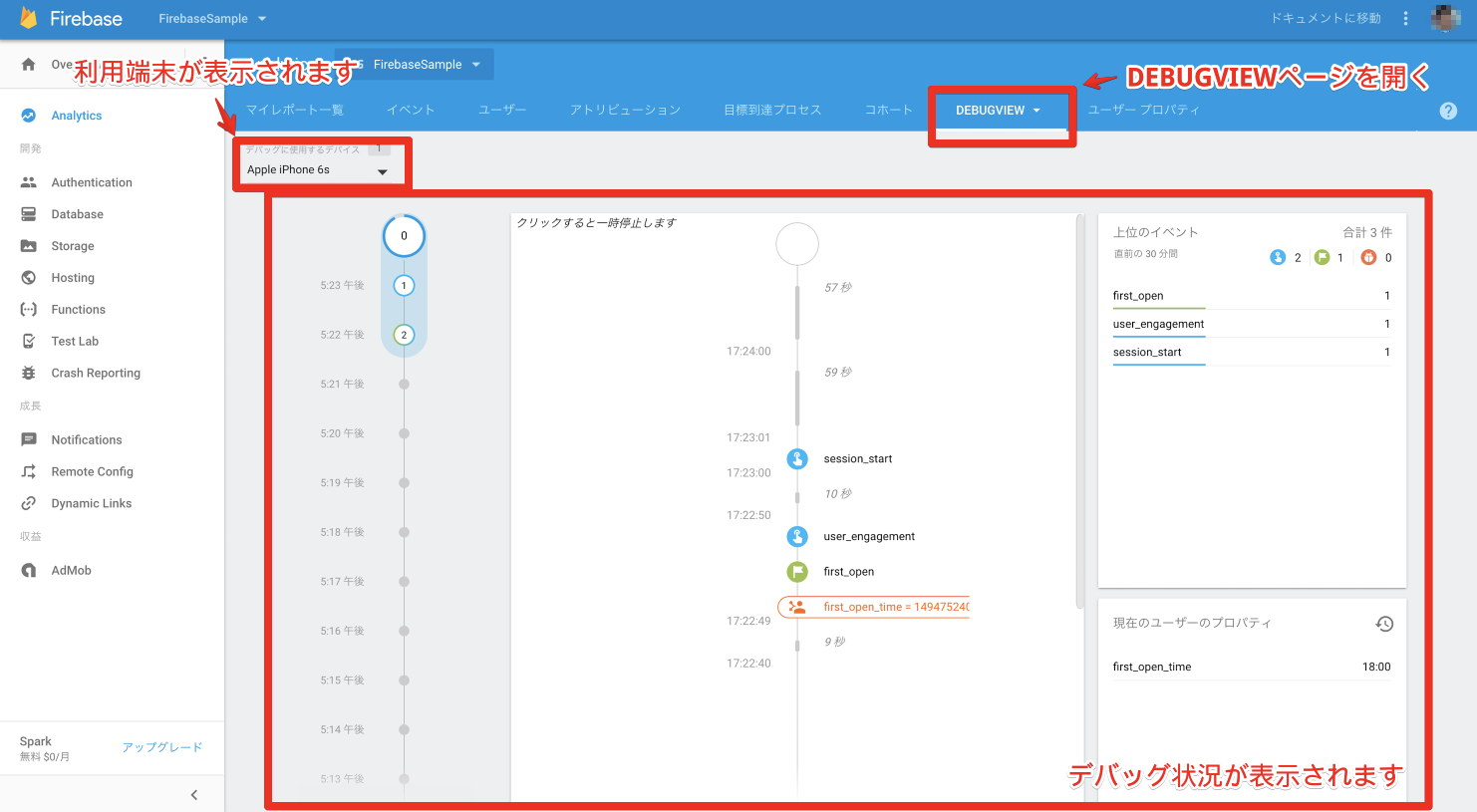
3.Firebase管理サイトでデバッグ状況を確認
Firebase管理サイトからもデバッグ状況を確認できます。

まとめ
これでFirebaseをiOSに追加することができました。非常に簡単ですね!
サイドメニューを見るだけでも、非常に多くの機能を有しているようなので、少しずつ試してみたいと思いますが、まずは導入まで。