Facebookログインの実装方法
公式ページのfacebook for developersを見るのが、一番良いと思いますが、
あちこちページを飛ばされるので、順を追って説明することにします。
※ 本記事で利用しているFacebook SDKは v4.11.0 です。
1.Facebookログインを選択する

2.Get Startedを選択する

3.iOSを選択する

4.利用手順の概要を読む

5.Facebookアプリを作成する

※ CocoaPodsでFacebook SDKを取り込むので、ダウンロードはしません。
「新しいアプリを作成」を選択すると、アプリ作成画面が表示されるため、任意の値を入力してください。

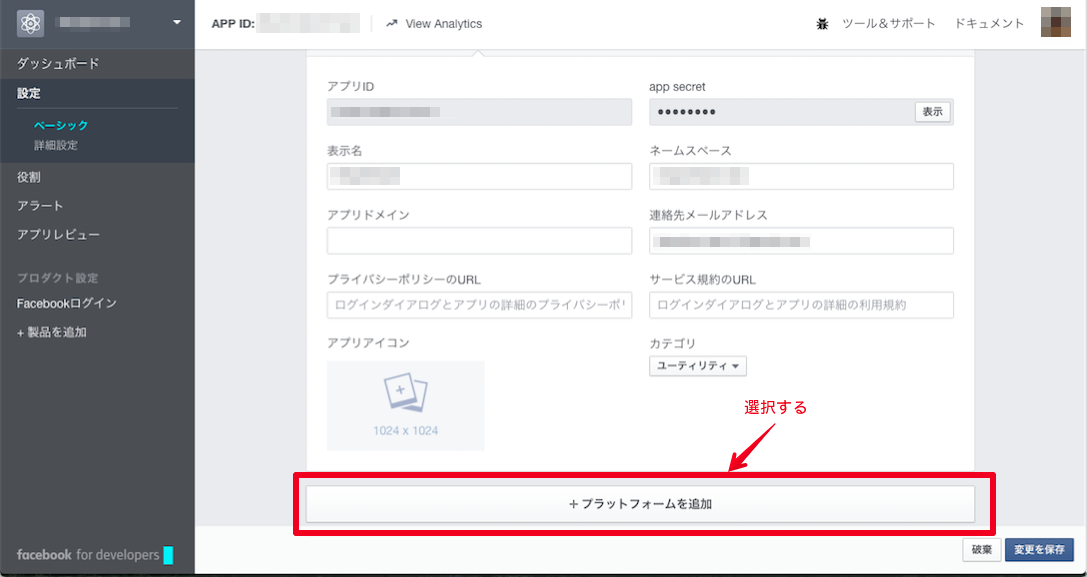
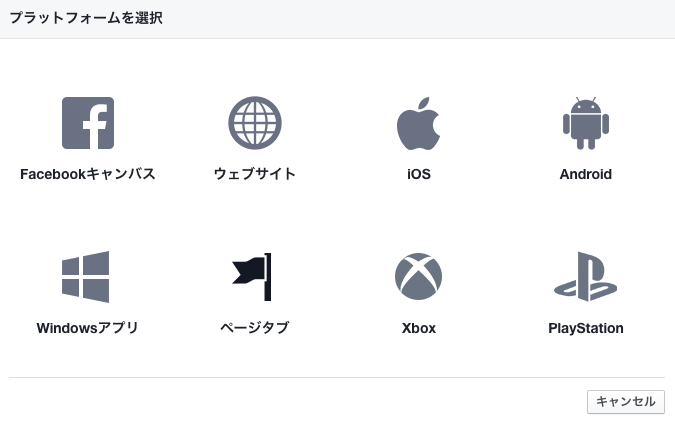
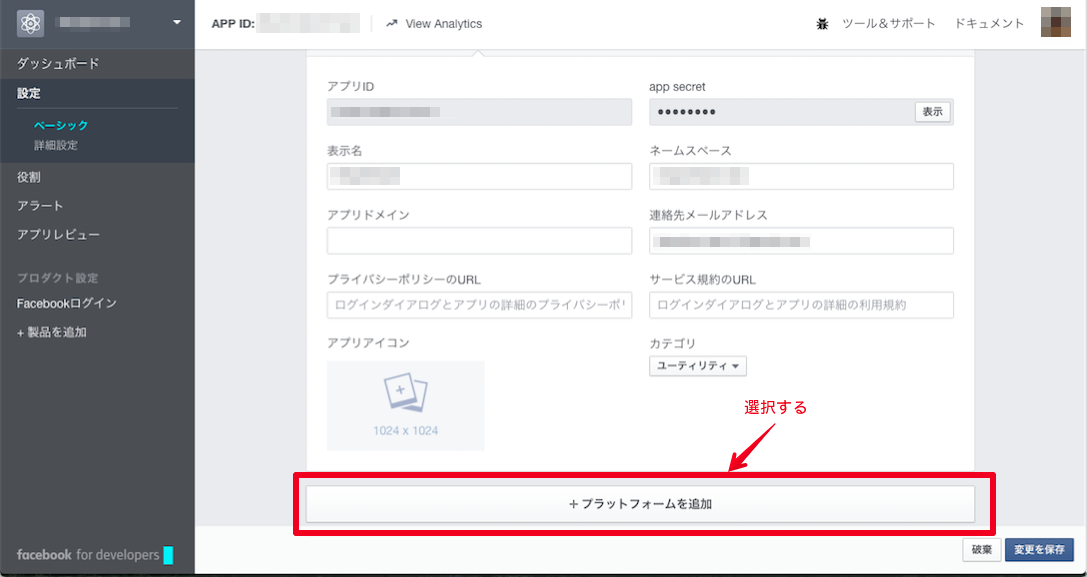
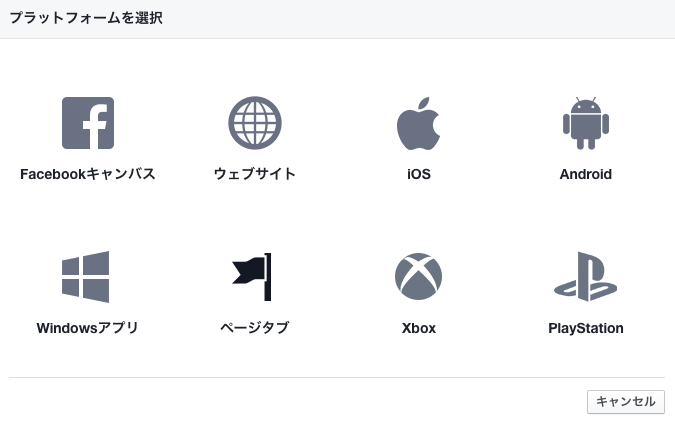
6.作成したFacebookアプリにiOSアプリ用の設定を追加する



追加された設定項目に値を入力して、「変更を保存」ボタンを選択します。
- バンドルIDを入力
- シングルサインオンボタンをONに変更

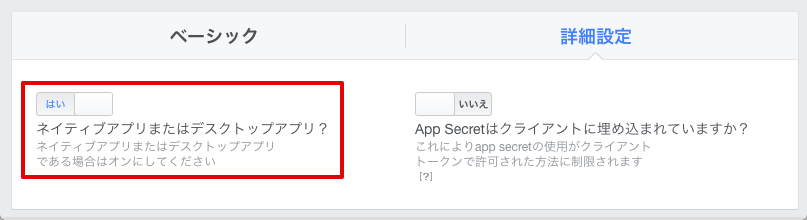
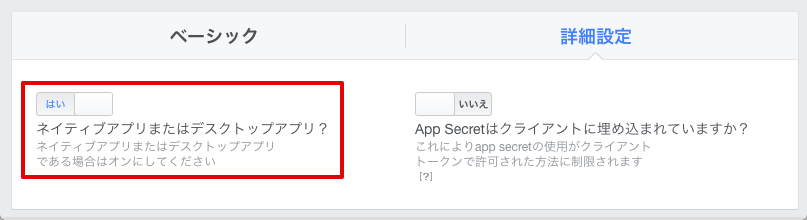
続いて、詳細設定でネイティブアプリでの利用を許可します。

7.Xcodeプロジェクトを用意する
当然のことながら、Xcodeプロジェクトを作成します。
8.Podfileを作成する
1
2
3
4
5
6
7
| source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
# Facebook
pod 'FBSDKCoreKit'
pod 'FBSDKLoginKit'
pod 'FBSDKShareKit'
|
9.pod installを実行する
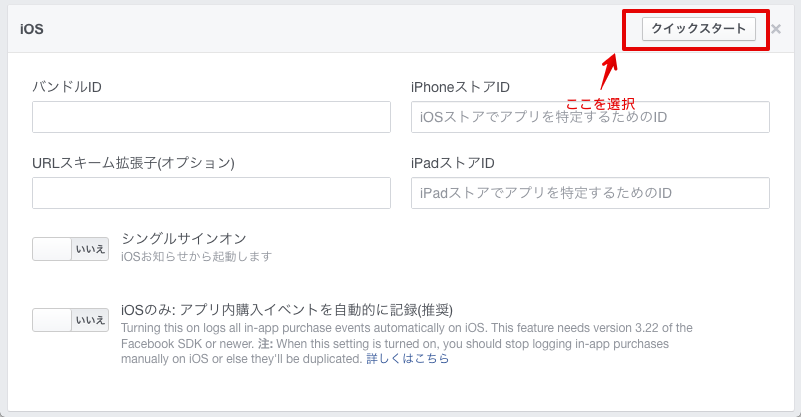
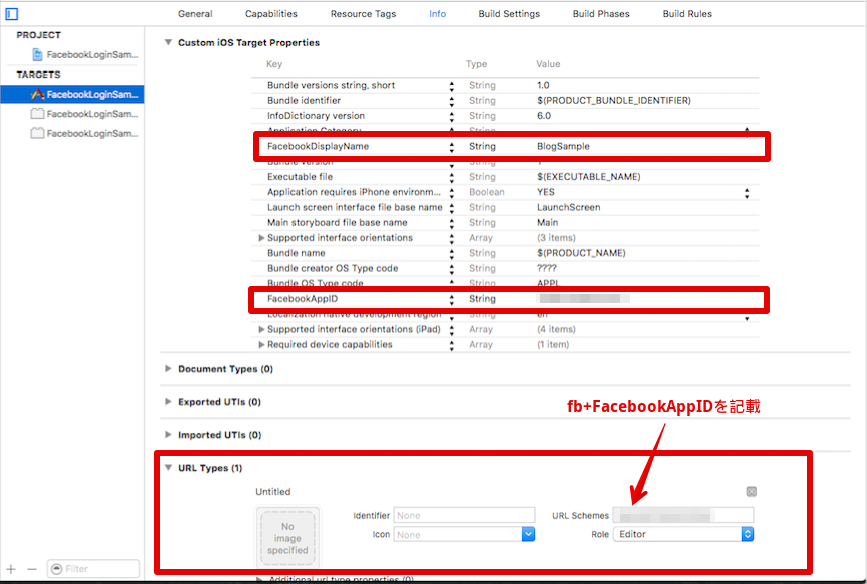
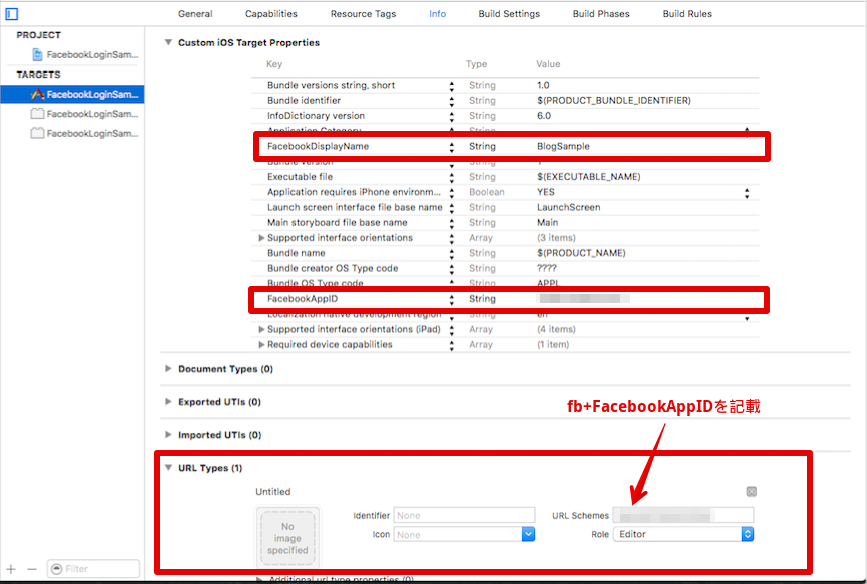
10.Xcodeプロジェクトに必要な設定を追加
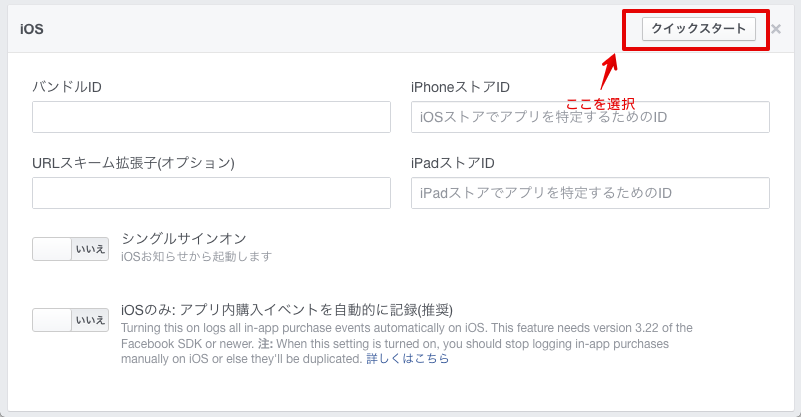
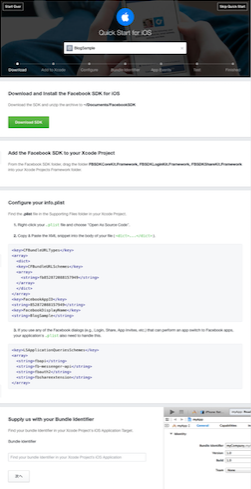
必要な設定値を見るために、
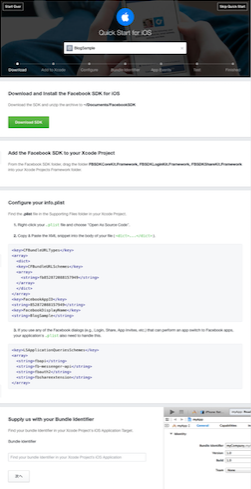
下図のようにFacebookアプリページのiOS設定項目上の クイックスタート を選択します。

すると、下図のページに遷移します。

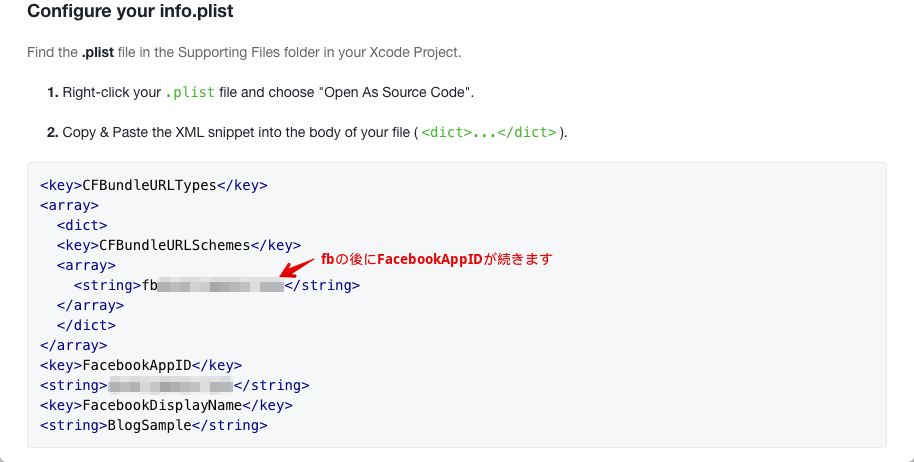
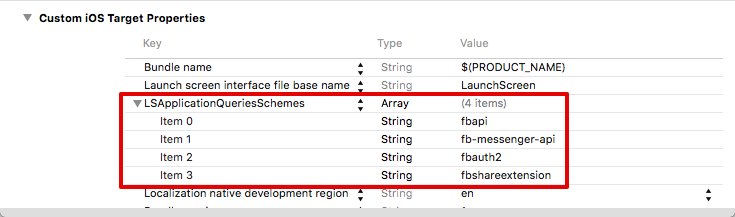
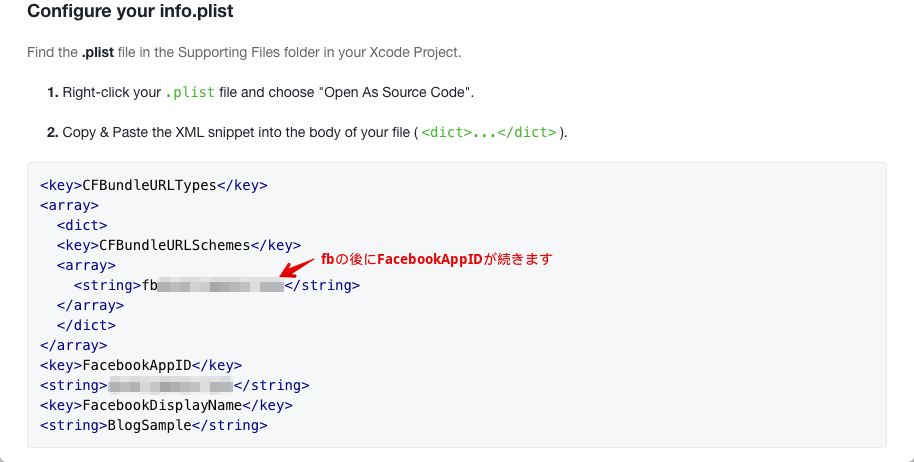
この中で重要なのが Configure your info.plist です。
ここに書かれた設定値をXcodeに追加します。


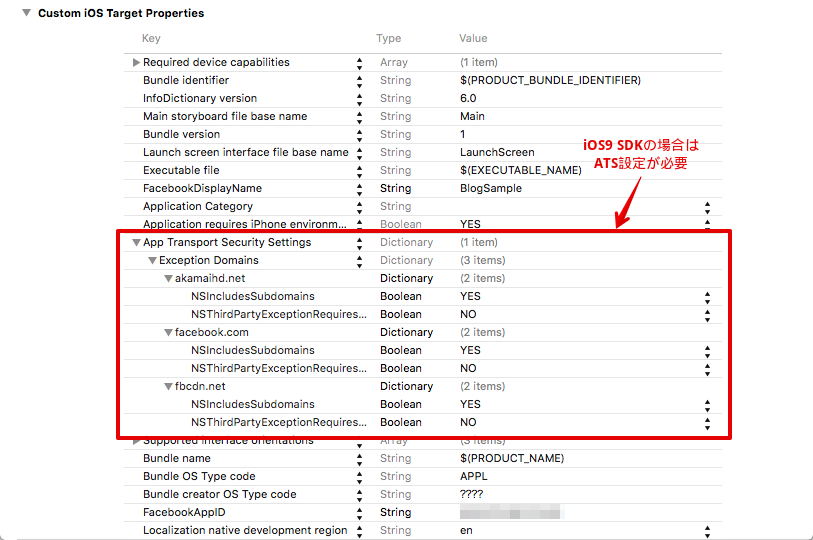
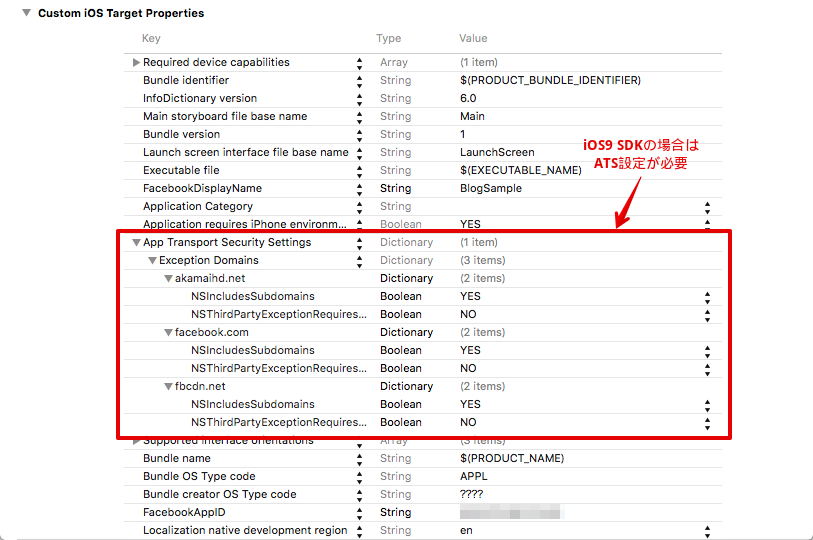
11.XcodeプロジェクトにiOS9 SDK対応の設定を追加
iOS9 SDKよりHTTP通信が非推奨となったため、ATS設定を追加する必要があります。

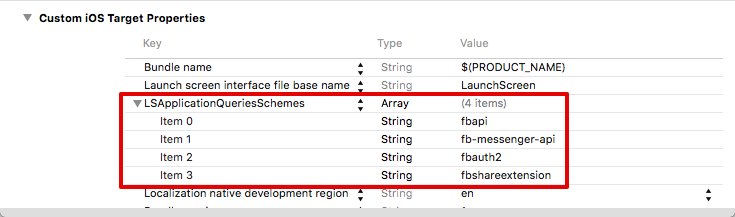
12.Facebookアプリをホワイトリストに追加する

13.Bridge-Headerファイルを追加
Swift実装なので、Bridge-Headerファイルを追加します。
1
2
3
4
5
6
7
8
9
10
| // FacebookLoginSample-Bridging-Header.h
#ifndef FacebookLoginSample_Bridging_Header_h
#define FacebookLoginSample_Bridging_Header_h
#import <FBSDKCoreKit/FBSDKCoreKit.h>
#import <FBSDKLoginKit/FBSDKLoginKit.h>
#endif /* FacebookLoginSample_Bridging_Header_h */
|
14.AppDelegate.swiftにFBSDKApplicationDelegateへの接続処理を追加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| // AppDelegate.swift
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
FBSDKApplicationDelegate.sharedInstance().application(application, didFinishLaunchingWithOptions: launchOptions)
return true;
}
func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject) -> Bool {
return FBSDKApplicationDelegate.sharedInstance().application(application,
openURL: url,
sourceApplication: sourceApplication,
annotation: annotation)
}
|
15.Facebook SDKが機能しているか確認
Facebook SDKを搭載したつもりでも、一切機能していないと困りますよね?
ということでログ収集機能を使ってTestできたりします。
様々なログ収集が可能なようですが、公式ページにあるように最も簡単なアプリ起動ログ収集を実装します。
1
2
3
4
| // AppDelegate.swift
func applicationDidBecomeActive(application: UIApplication) {
FBSDKAppEvents.activateApp()
}
|
アプリ用Analyticsダッシュボードに遷移します。
ログを確認したいアプリ > アクティビティー > イベントを選択します。
すると「App Launches」の件数を確認することができます。
16.ログインボタンを追加
公式ではソースコードから追加しているので、その想定で書いていますが、もちろんStoryboardも利用できます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| // ViewController.swift
import UIKit
class ViewController: UIViewController, FBSDKLoginButtonDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let loginBtn : FBSDKLoginButton = FBSDKLoginButton()
self.view.addSubview(loginBtn)
loginBtn.center = self.view.center
loginBtn.readPermissions = ["public_profile", "email", "user_friends"]
loginBtn.delegate = self
}
}
func loginButton(loginButton: FBSDKLoginButton!, didCompleteWithResult result: FBSDKLoginManagerLoginResult!, error: NSError!) {
print("ログイン処理を実行")
if (error != nil) {
// エラーが発生した場合
print("Process Error !")
} else if result.isCancelled {
// ログインをキャンセルした場合
print("User Cancelled")
} else {
// その他
print("Login Succeeded")
}
}
func loginButtonDidLogOut(loginButton: FBSDKLoginButton!) {
print("ログアウト処理を実行")
}
|
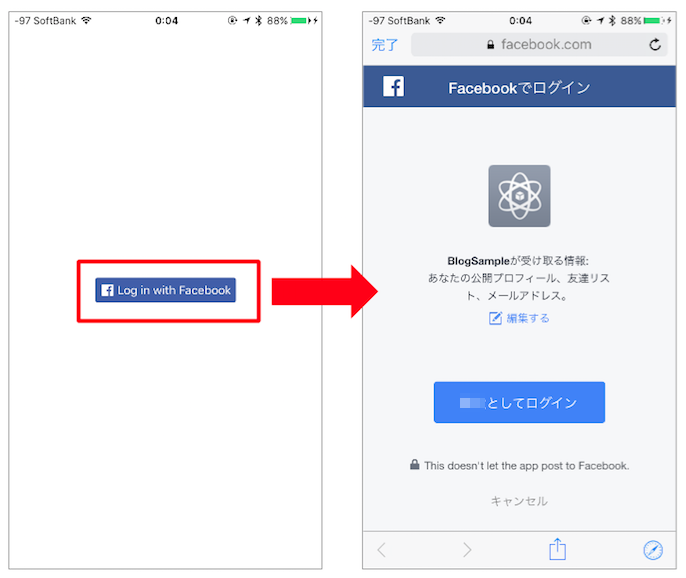
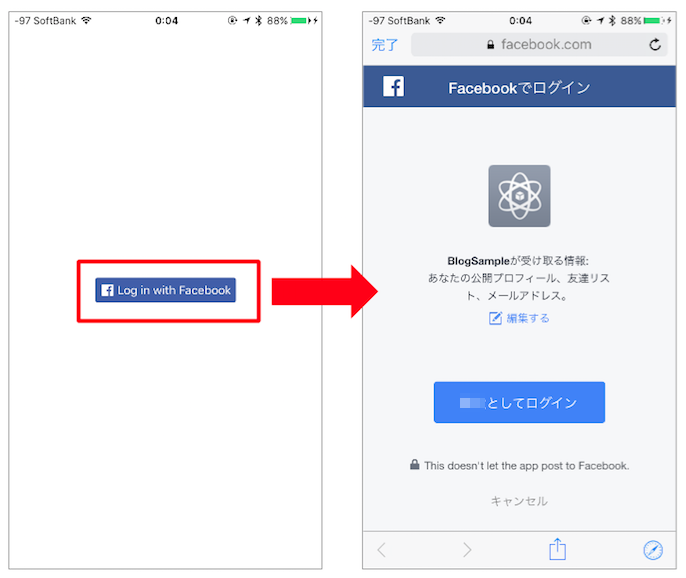
結果、下図のような遷移が可能となります。

Facebookログインボタンのカスタム化
因みに、Facebookログインボタンをカスタム化する方法を説明します。
折角なので、Storyboardでの方法として載せておきましょう。
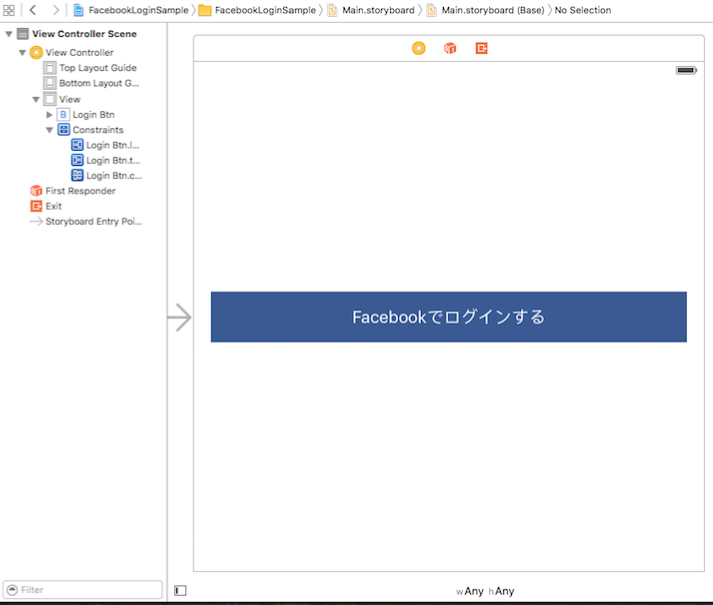
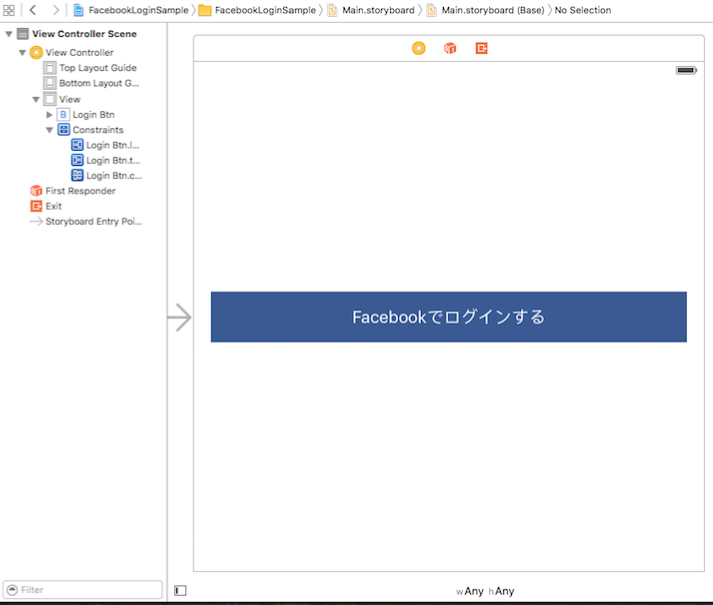
1.Storyboardにボタンを配置する

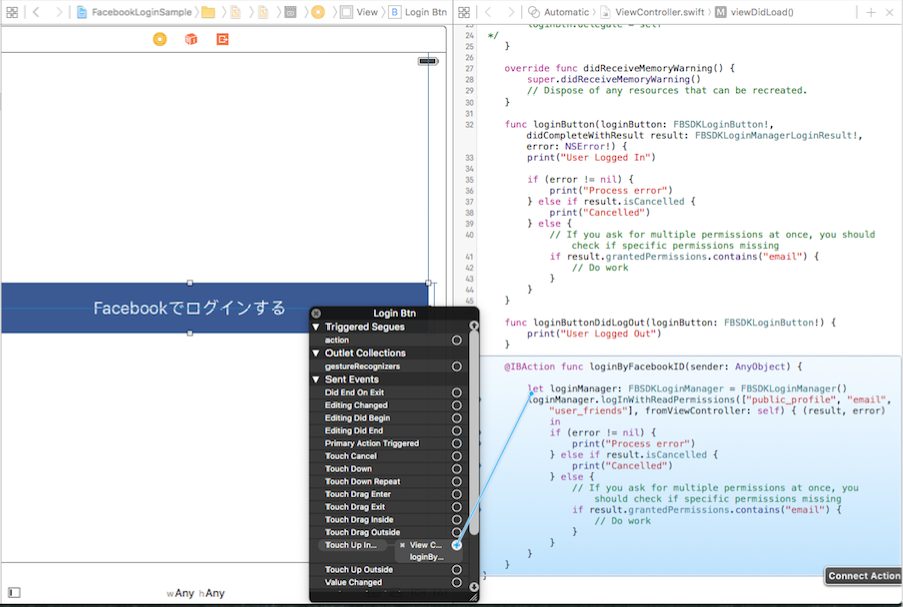
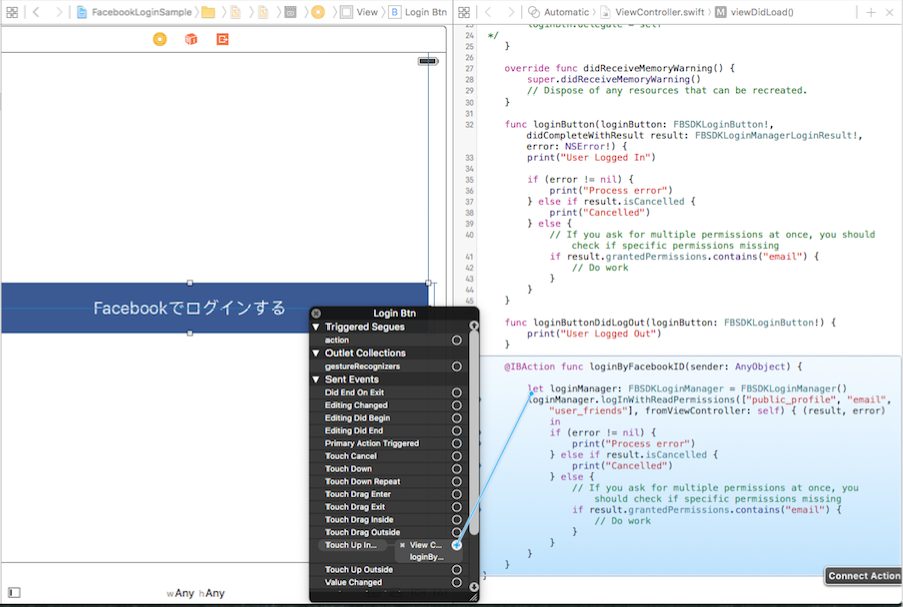
2.StoryboardからViewControllerにボタンアクションを接続する

※ 上記キャプチャでは既に下記3の処理を書いてあるけど悪しからず…
3.ログインアクションを追加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| // ViewController.swift
@IBAction func loginByFacebookID(sender: AnyObject) {
let loginManager: FBSDKLoginManager = FBSDKLoginManager()
loginManager.logInWithReadPermissions(["public_profile", "email", "user_friends"], fromViewController: self) { (result, error) in
if (error != nil) {
// エラーが発生した場合
print("Process error")
} else if result.isCancelled {
// ログインをキャンセルした場合
print("Cancelled")
} else {
// その他
print("Login Succeeded")
}
}
}
|
さて、いかがでしたでしょうか?
Facebook SDKも徐々にバージョンアップしていますので、なかなか最新のライブラリに対応した記事がないこともあるでしょう。
そんなときに本記事を少しでも参考にしてもらえればと思います。
ということで本日はここまで。