Tabを最下部に配置する方法について
さて、本日は簡単な話なのですが、案外ハマったので、メモ代わりに書いておきたいと思います。
以前、Android Studio2.0: TabLayoutを使ってみよう!でTabLayoutを使ったTabデザインの実装方法について紹介させて頂きました。
そのときはTabをToolbarのすぐ下に配置していましたが、画面最下部に配置したいことも出てくることでしょう。
その方法について書きたいと思います。
TabLayoutの配置はcontent_main.xmlに下記のように書きます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| // content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.takahiro.tablayoutsample2.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/tabs"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="#ffffff"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
</RelativeLayout>
|
ポイントは、
android.support.v4.view.ViewPagerにandroid:layout_above="@+id/tabs"設定android.support.design.widget.TabLayoutにandroid:layout_alignParentBottom, android:layout_alignParentLeft, android:layout_alignParentStartの3つをtrueで設定
です。
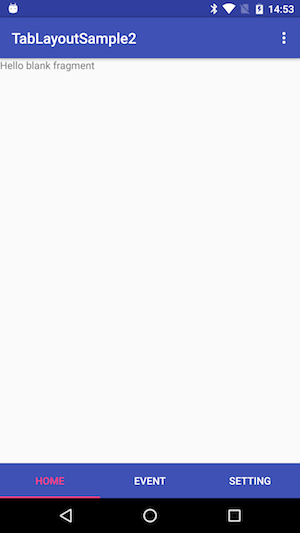
これにより、下図のような配置ができているはずです。

なんてことはない単純な話なのですが、Android Design Support Library に惑わされてしまいました。
もっとAndroidアプリの特にUI・UX周りの開発に精進したいと思います。
と言ったところで本日はここまで。