socket.io公式クライアントソースを使ったサンプルの作成
先日、公開されたsocket.io公式のクライアントソースを使って、サンプルを作成したいと思います。
公式にもサンプルコードは公開されているのですが、練習がてら試してみたいと思います。
因みに本件にはサーバ側の説明は特に書いていません。
下記、内容を試したい場合はGitHub: socket.io.webからソースをダウンロードしてお使いください。
プログラミング前の準備
まずは、SocketRocketをダウンロードしてきましょう。
READMEに書かれている通り、SocketRocketフォルダごと、自身のフォルダにコピーします。
続いて、下記4つのFrameworkを追加しましょう。
- libicucore.dylib
- CFNetwork.framework
- Security.framework
- Foundation.framework
本プロジェクトはSwiftがベースであるため、このままだと、Objective-Cのクラスを読み込めません。
そこで、 Bridge-Header ファイルを作成する必要があります。
作成手順は下記です。
- プロジェクトを右クリックでAdd files to “プロジェクト名”を選択
- TARGETS > Build Settings > Swift Compiler – Code Generation > Objective-C Bridging Header に作成したBridge-Headerファイルを指定
- 作成したBridge-Headerファイルに利用したいObjective-Cファイルをimportする
そして、socket.io公式のクライアントソースである SwiftIO を追加しましょう。
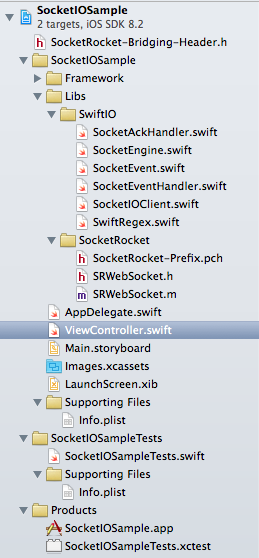
ここまでで準備完了です。
下記のようなプロジェクト構成になっていることを確認してください。

プログラミング
さて、ここからは本格的にプログラミングを書いていきます。
と言っても、今回作成するサンプルはsocket.io 公式HP > Get Started > Write a chat applicationを途中まで作成する程度なので、少ししか書きません。
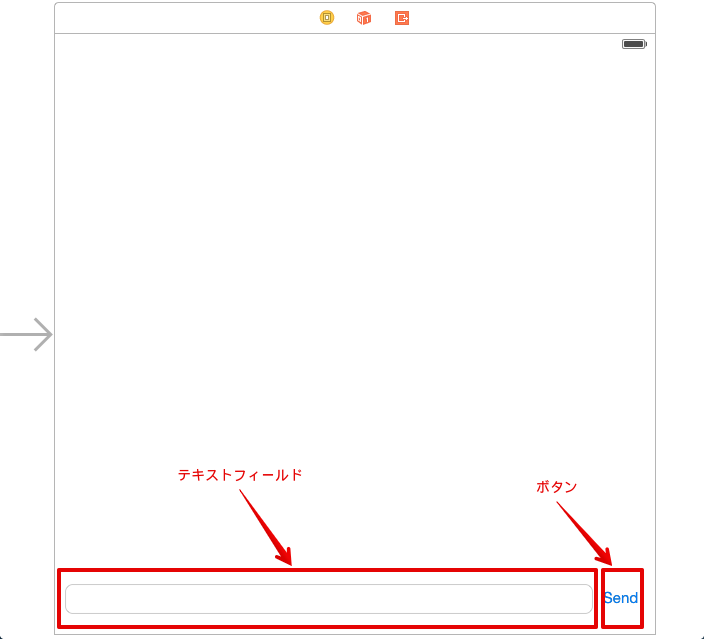
まずは、Storyboardにテキストフィールドとボタンを設置します。

続いて、StoryboardからViewController.swiftにリンク付けします。
その結果、下記の通りになります。
(ついでに後々必要となる部分も実装しています。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |
さて、これでほぼ大詰めです。
WebSocket処理を書いてみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | |
はい。これでクライアント側の実装終了です!
上記のソースは全てGitHub: socket.io.ios-swiftにアップしていますので、ご自由にご利用ください。
ということで本日はここまで。
参考: