端末の向きに合わせて画像を回転させよう!
iOS7.xまではwillRotateToInterfaceOrientationやdidRotateFromInterfaceOrientationを用いて端末の向きが変わるときに、UIImageViewを回転させるといったことをやっていました。
しかし、iOS8ではこれら2つのメソッドがdeprecatedになってしまいました。
では、iOS8ではどうやって端末の向きに合わせてUIImageViewを回転させれば良いのでしょうか?
ここではAutoLayoutを利用した方法を説明します。
まず、前提として『アプリの中央に配置した正方形の画像を端末の向きに合わせて回転させる』とします。
では早速手順を説明します。
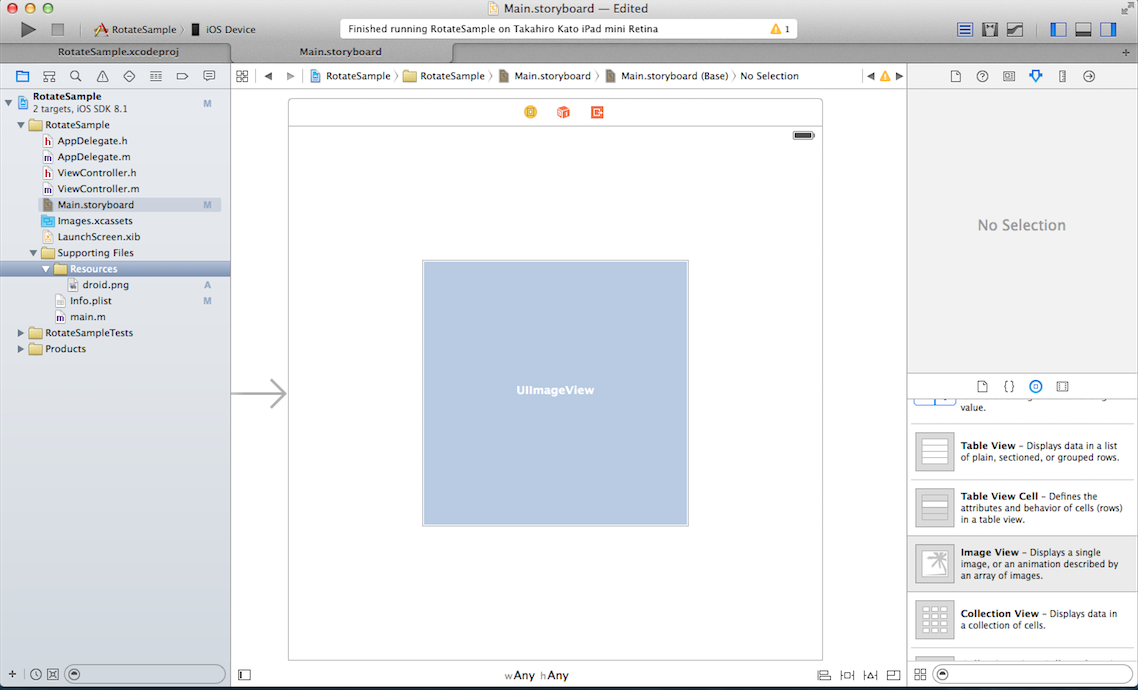
1: StoryboardにUIImageViewを配置しましょう。

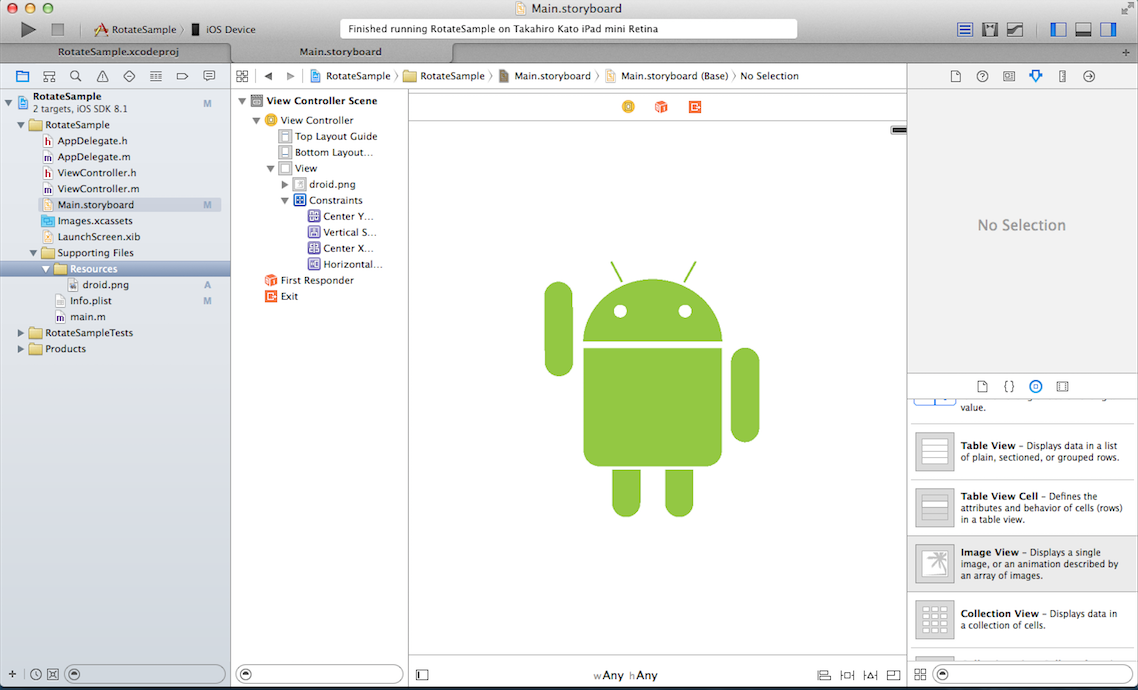
2: UIImageViewに画像をセットしましょう。

3: AutoLayoutを設定しましょう。
設定するAutoLayoutは、下記5点です。
- Aspect Ratio
- Center X Alignment
- Center Y Alignment
- Horizontal Space
- Vertical Space
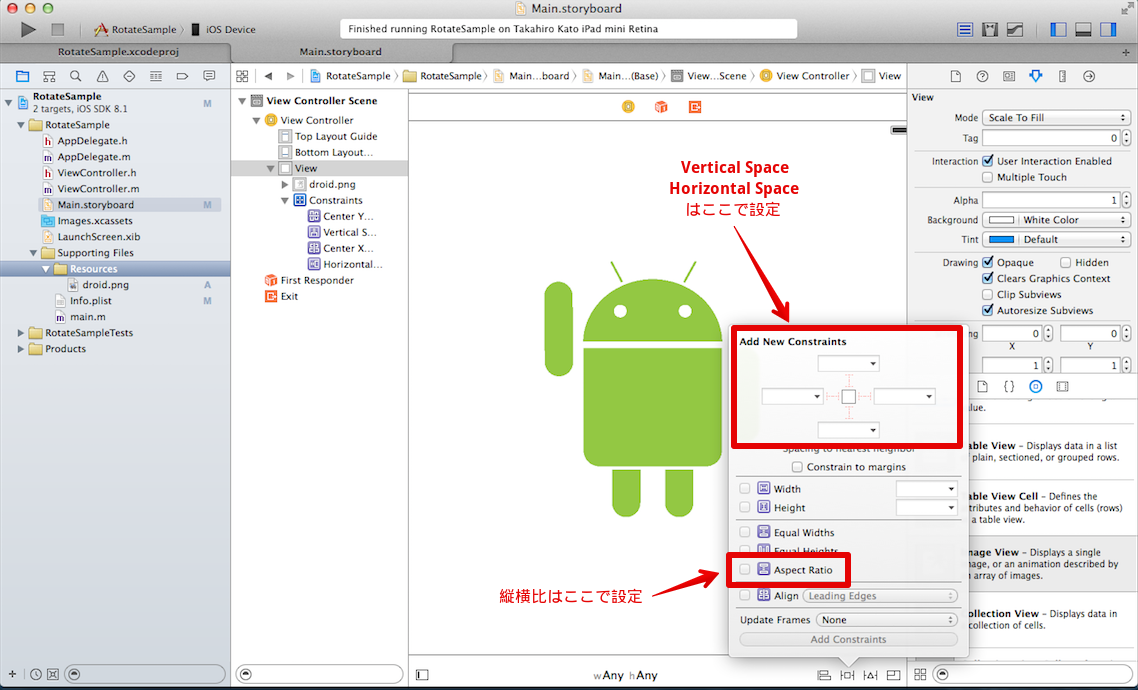
Horizontal Space, Vertical Space, Aspect Ratioの設定は下記のようにできます。

ここで、Horizontal Space, Vertical SpaceはEqualではなくGreater設定をします。
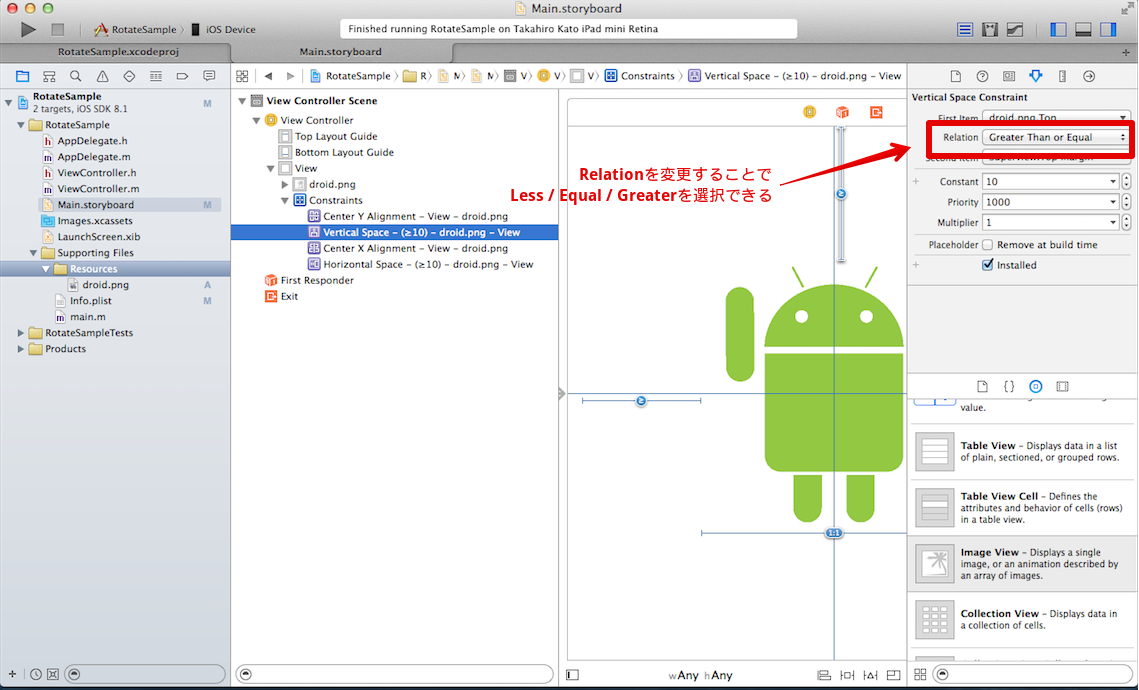
設定は下図のようにHorizontal SpaceまたはVertical Spaceを選択して、右メニューのRelationを変更します。

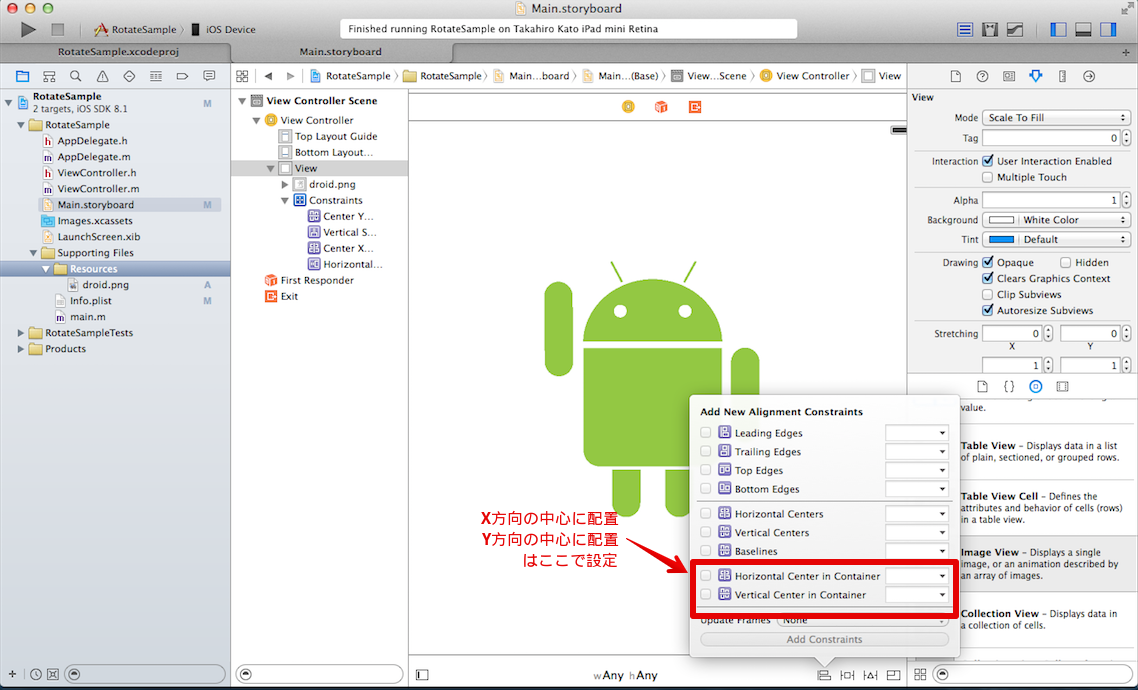
Center X Alignment, Center Y Alignmentの設定は下記のようにできます。

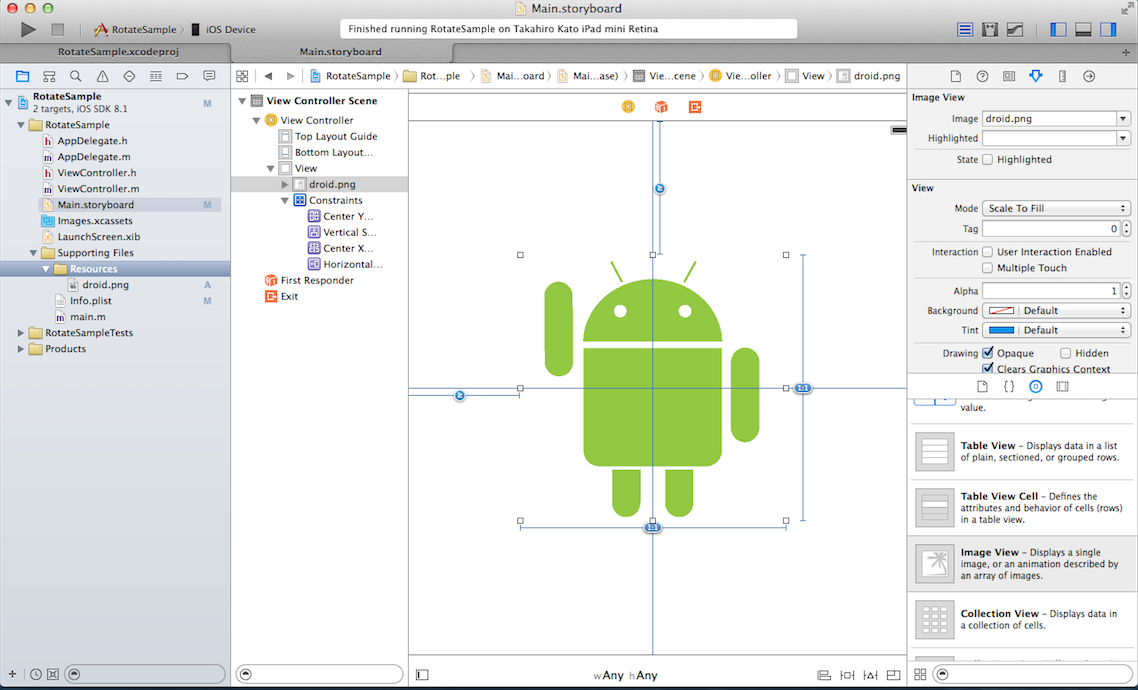
全ての設定が終われば、下図のようになるでしょう。

実際にアプリを起動して端末を回転させてみると、
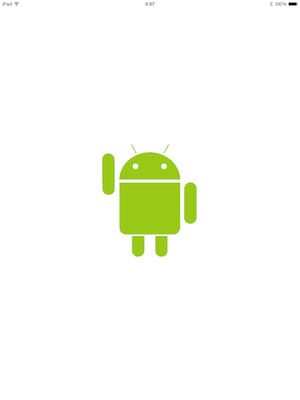
端末がPortraitの場合は、

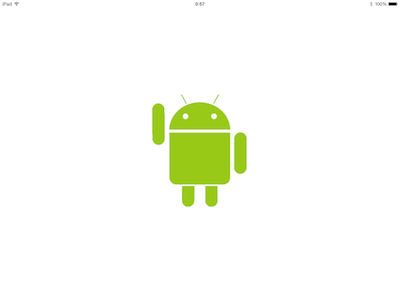
端末がLandscapeの場合は、

となりました。
う〜ん、だいぶ楽になりましたね。
といったところで本日はここまで。