WKWebViewとUIWebViewのベンチマーク比較
本日はGoogle Octane2.0を利用してWKwebViewとUIWebViewのベンチマークを取った結果を紹介したいと思います。
まずは、Google Octane2.0とは何かから説明しましょう。
Octane2.0とはGoogleからオープンソース提供している。ブラウザのパフォーマンスを測定するJavaScriptベンチマークスイートのことです。昨年、バージョン2.0が後悔され、これまでのテスト項目13から17への増えました。
では、そのテスト項目とは何があるのか説明しましょう。
- Richards:
- OSのタスクディスパッチ(プロセッサが、実行するタスクを切り替える)・シミュレーション・ベンチマーク
- Martin RichardsによってBCPLで書かれたものをJavaScriptに変換したもの
- ソースコード
- Deltable:
- Raytrace:
- Adam Burmisterのコードを元に作成されたレイトレース(3次元空間内を伝わる波の伝播経路を追跡するシミュレーション)・ベンチマーク
- ソースコード
- Regexp:
- 正規表現ベンチマーク
- 最も人気のある50のWebページから正規表現の処理を抽出して作成
- ソースコード
- NavierStokes:
- 二次ナビエ・ストークス方程式解法
- 倍精度(64ビットの浮動小数点数表現)配列を大量に処理
- Oliver Huntのコードを元にしている
- ソースコード
- Crypto:
- Tom Wuのコードを元にして作成した暗号化と復号化ベンチマーク
- ソースコード
- Splay:
- SplayLatency:
- VMのGC(不要になったメモリ領域を自動開放する処理)サブシステムに圧力を与えるスプレー試験
- GCやコンパイラが原因のレイテンシ(遅延時間)をテスト
- EarleyBoyer:
- 典型的なSchemeベンチをFlorian LoitschのScheme2Jsコンパイラを用いてJavaScriptに変換したもの
- ソースコード
- pdf.js:
- JavaScriptで実装されたMozillaのPDFリーダ
- デコード、インタープリター処理の時間を計測
- ソースコード
- Mandreel:
- Mandreelを利用してC++からJavaScriptに移植した3D Bullet 物理エンジン
- ソースコード
- MandreelLatency:
- Mandreelベンチ時のGCやコンパイラが原因のレイテンシ(遅延時間)をテスト
- GB Emulator:
- 携帯用コンソール(任天堂ゲームボーイ)のアーキテクチャをエミュレートして、厳しい3DシミュレーションをJavaScriptで実行
- GB Emulatorソース1
- GB Emulatorソース2
- Code loading:
- 大規模なJavaScriptプログラムをロードしたあと、JavaScriptエンジンがどれだけ速くコードの実行を開始できるかを計測
- ソースコード
- Box2DWeb:
- zlib:
- Typescript:
- Microsoftが発表したJavaScriptのスーパセットであるTypescriptはJavaScriptが苦手な大規模アプリケーション開発に最適とされている
- この試験ではTypescriptをJavaScriptにコンパイルする時間を計測可能
- コンパイラーソースコード
このOctane2.0を用いて、試験した結果を報告します。
今回は、下記条件で試験しました。
利用端末: iPhone5, iPhone6
利用OS: iOS7.1.2, iOS8.0
利用アプリ: Safari, 自作アプリ(内部にUIWebView利用), 自作アプリ(内部にWKWebView利用)
組み合わせは下記です。
- Safari / iOS7.1.2 / iPhone5
- UIWebView / iOS7.1.2 / iPhone5
- Safari / iOS8.0 / iPhone5
- UIWebView / iOS8.0 / iPhone5
- WKWebView / iOS8.0 / iPhone5
- Safari / iOS8.0 / iPhone6
- UIWebView / iOS8.0 / iPhone6
- WKWebView / iOS8.0 / iPhone6
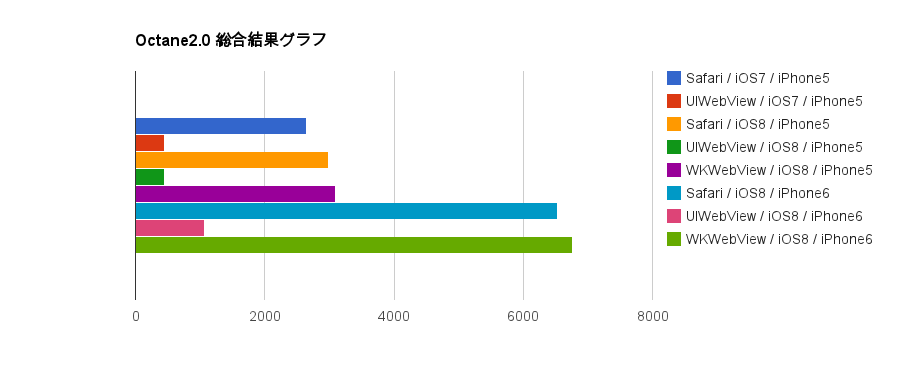
結果は下記になりました。

数値としては下記です。
* Safari / iOS7.1.2 / iPhone5: 2,642
* UIWebView / iOS7.1.2 / iPhone5: 453
* Safari / iOS8.0 / iPhone5: 2983
* UIWebView / iOS8.0 / iPhone5: 447
* WKWebView / iOS8.0 / iPhone5: 3097
* Safari / iOS8.0 / iPhone6: 6529
* UIWebView / iOS8.0 / iPhone6: 1072
* WKWebView / iOS8.0 / iPhone6: 6763
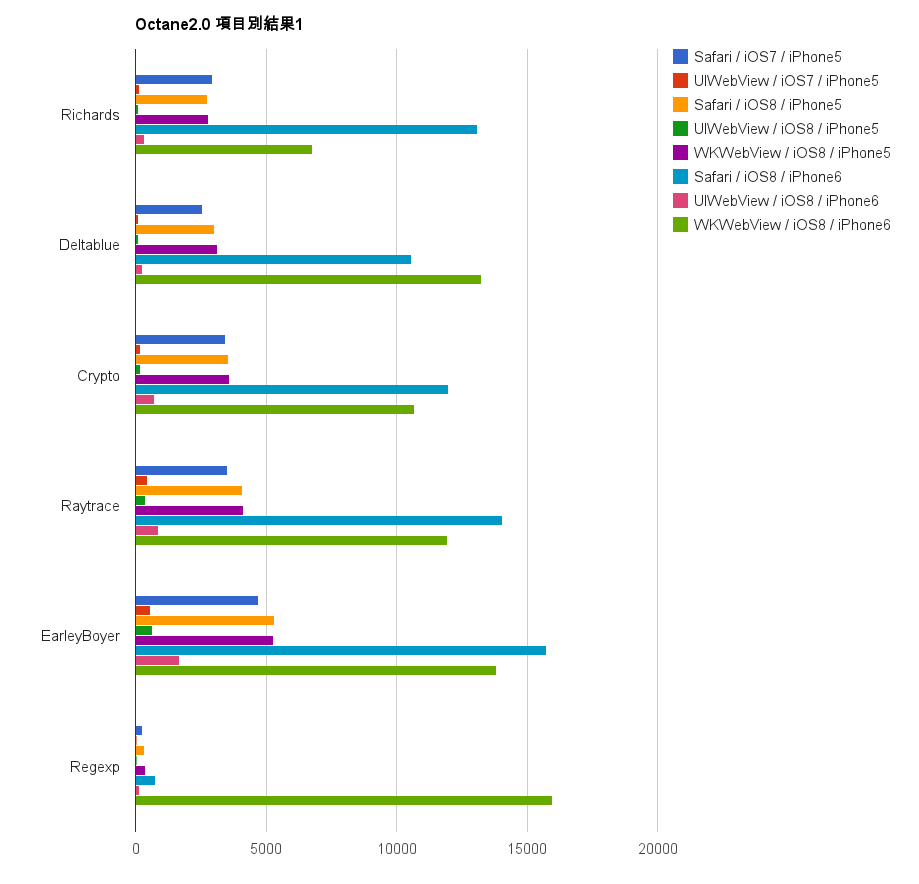
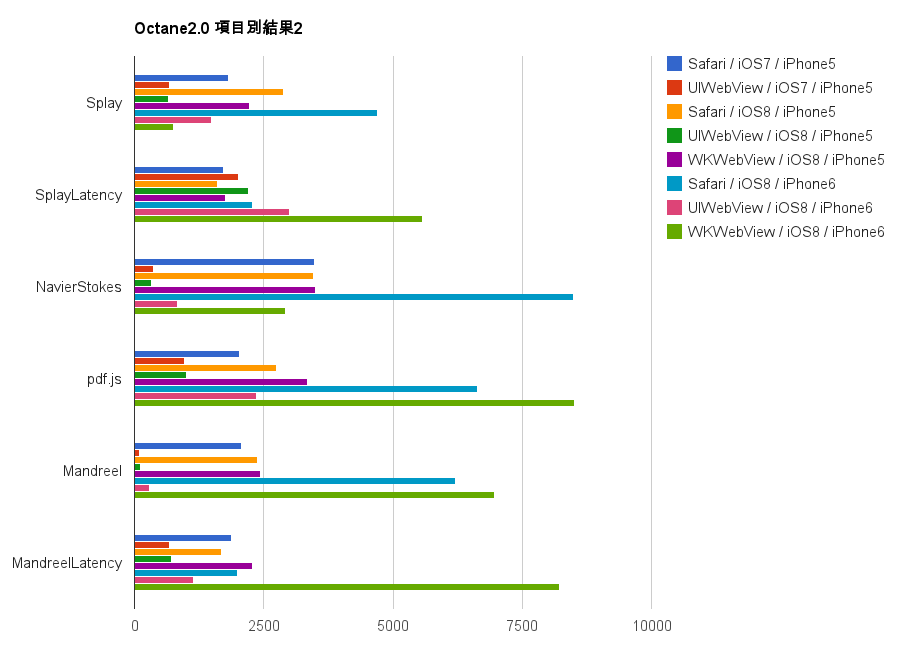
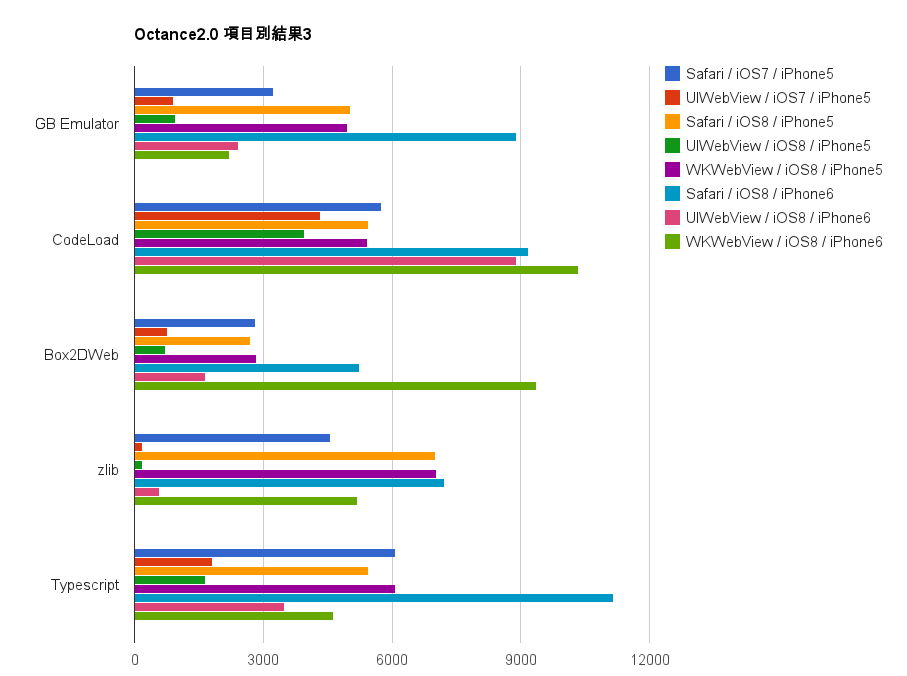
項目ごとの結果は下記になります。



全て1回だけ計測したため、ある程度の誤差があるかもしれません。
しかし、UIWebViewとWKWebViewが圧倒的に異なるということはわかりました。また、SafariとWKWebViewの結果がほぼ同じであることから、これまでSafariでしか利用できなかった各種機能が解放されていることがわかりました。
また、端末によって大きな差が出ました。やはり、iPhone5よりもiPhone6の方がマシンスペックが高いためにかなり良い結果が出ました。
因みに、UIWebViewで計測するとき、Box2DWebまでは他と大きな差がなく進んだのですが、zlibとTypescriptの試験が非常に時間がかかりました。(もうこれ以上は計測できないのでは?と思ったほどです。)
今日はここまで。
参考:
Google Octane
GoogleがJavaScriptベンチマークOctaneをアップデート
Google、JavaScriptベンチマークスイートOctane2.0をリリース
JavaScript用の新ベンチマークスイートOctaneをGoogleがオープンソース化
octane benchmark