Xcode6でプロジェクトを作成しよう
さて、先日、一般ユーザ向けにXcode6のバージョンアップが解放されました。
それに合わせて、今回はXcode6の基本的な使い方を確認していきたいと思います。
それでは早速、Xcode6を起動してみましょう。

さて、 Get started with a playground が先頭に来ている以外はあまり気になりませんね。
SwiftやPlaygroundの話は別の機会にということで、 Create a new Xcode project を選択してみましょう。
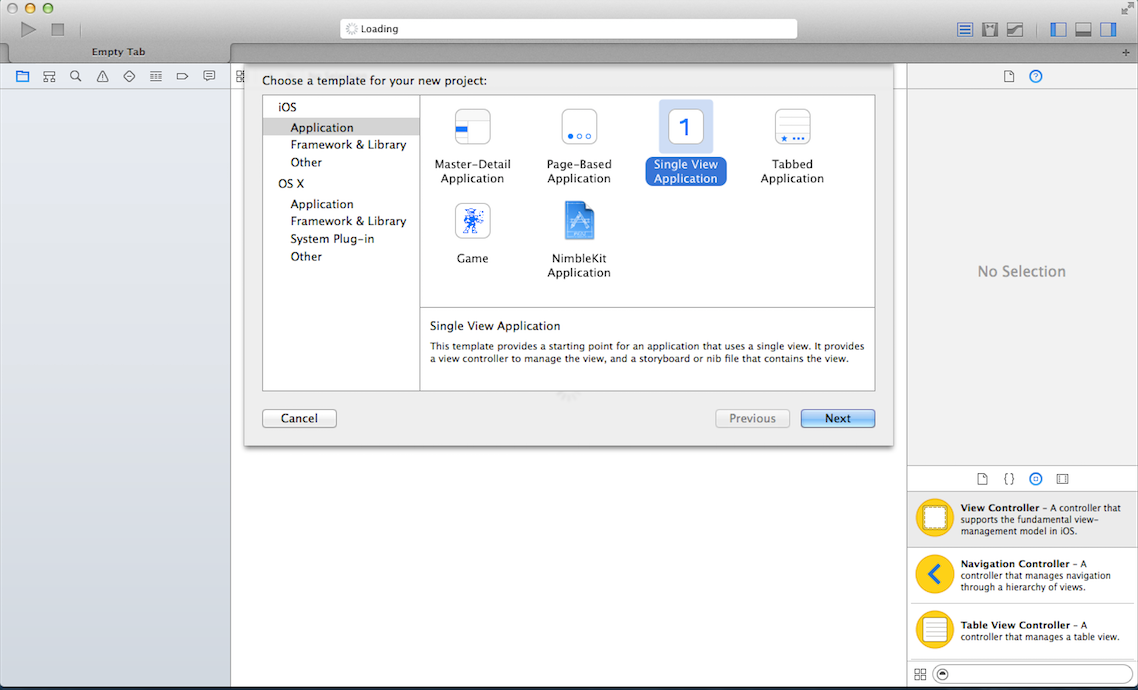
すると、次のようなウィンドウが表示されます。

筆者はここで、『あれ!?いつも使っていた Empty Application がない….』と気づきました。
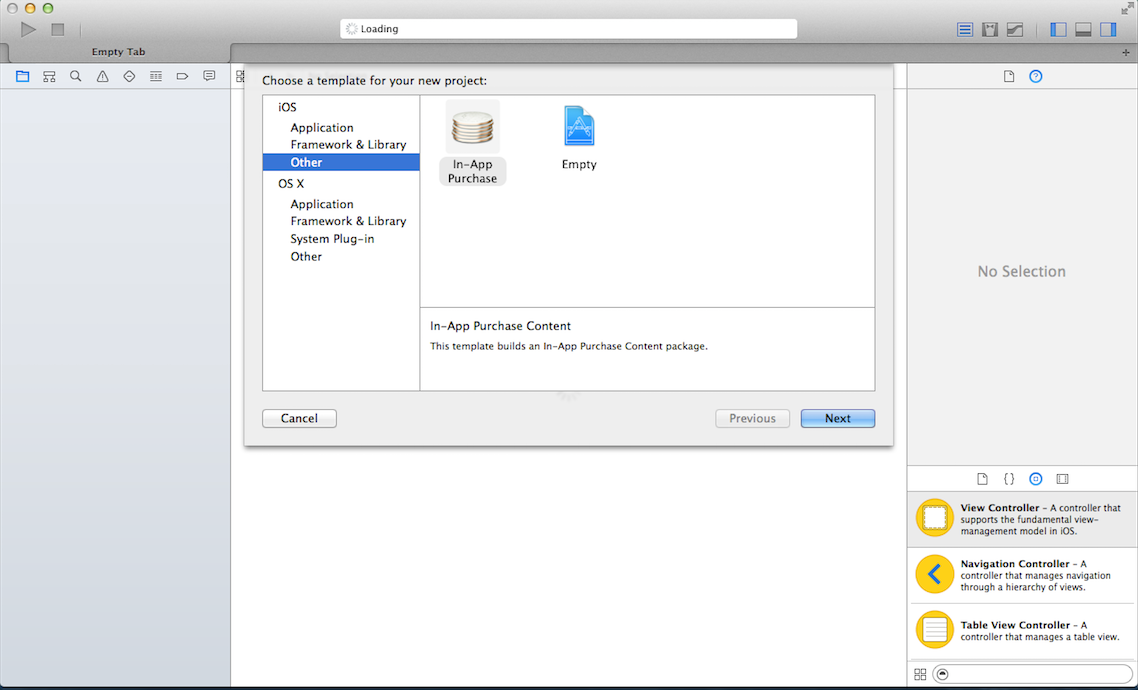
まさかと思い、あれやこれやと探し、『OtherにEmptyってのがある。これって前からあったっけ?』と思いつつEmptyでプロジェクトを作成してみると….


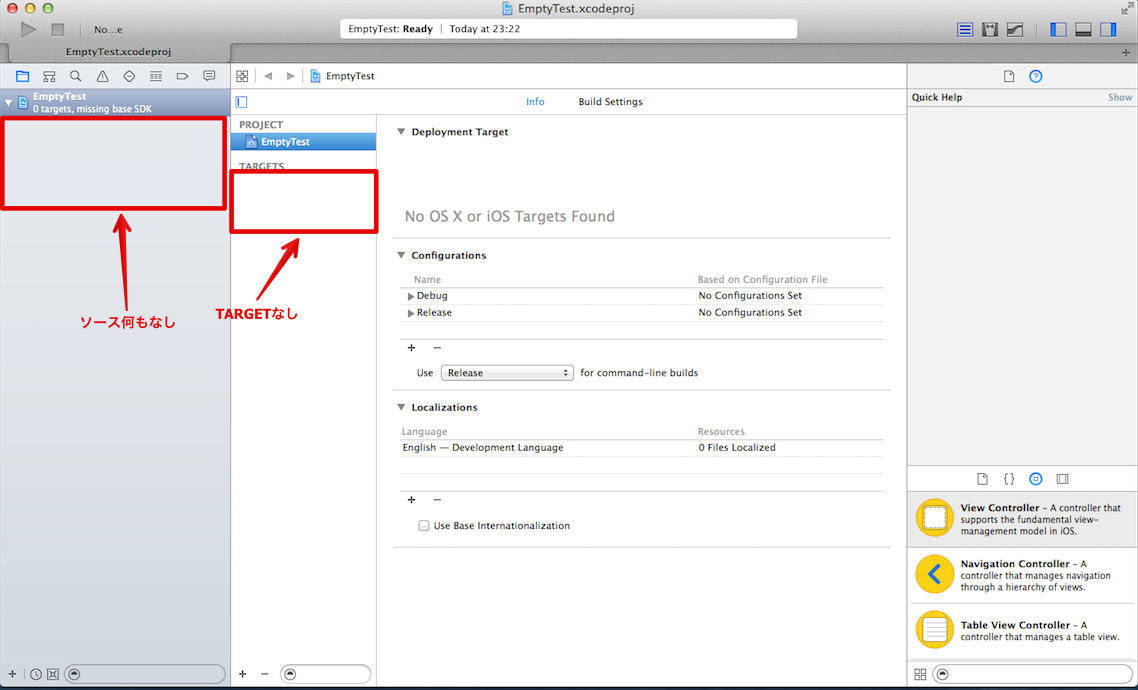
TARGETもなければ、ソースも何もない。超Empty…..(泣)
この瞬間、時代は次に進んでいるのだと諦めて、筆者はこれまで使ってこなかったSingle View Applicationに手を伸ばすことにしました。
最大の障壁となるのが、今更ながら Storyboardを使ったことがない ということでした。
これを機に覚えよう&Xcode6でも基本操作は変わっていないよ(たぶん)と証明するために先に進み始めました。
下記の手順でプロジェクトを作成します。
1. Single View Applicationを選択
2. ProductNameにStoryboardExampleと入力
3. DevicesはiPhoneを選択
そうして作成されたプロジェクトが下記になります。

Main.storyboardを見てみると、『何の画面サイズ??』といったViewControllerが表示されています。
今回はiPhoneのみに対応したアプリということで、サイズを変更したいと思います。
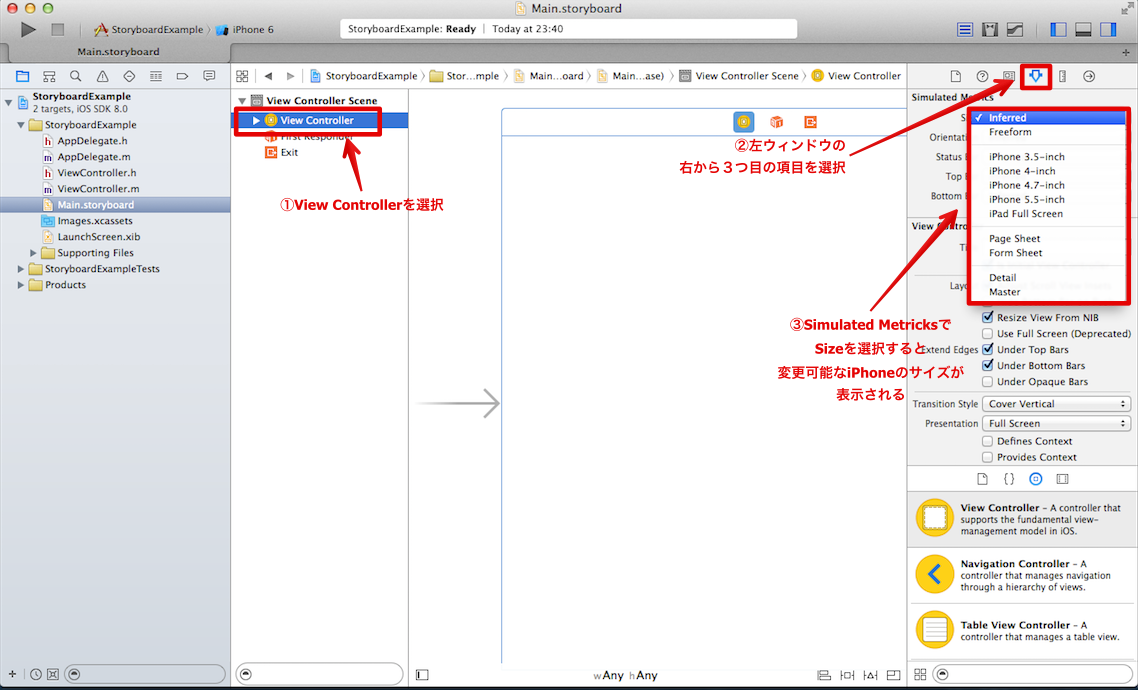
サイズは下記の手順で変更ができます。
- 左ウィンドウでView Controllerを選択
- 右ウィンドウのメニューの右から3つ目の項目を選択
- Simulated MetricksのSizeから変更したいiPhoneのサイズを選択

筆者の場合はせっかくなので、iPhone6のサイズである iPhone 4.7-inch に変更しました。

StoryboardでUINavigationControllerを使おう
筆者がよく使っていたUINavigationControllerを使ってみようと思います。先ほどのView ControllerにはNavigationBarらしきものが見当たりません。これはUINavigationControllerが付与されていないためです。では、UINavigationControllerを付与しましょう。
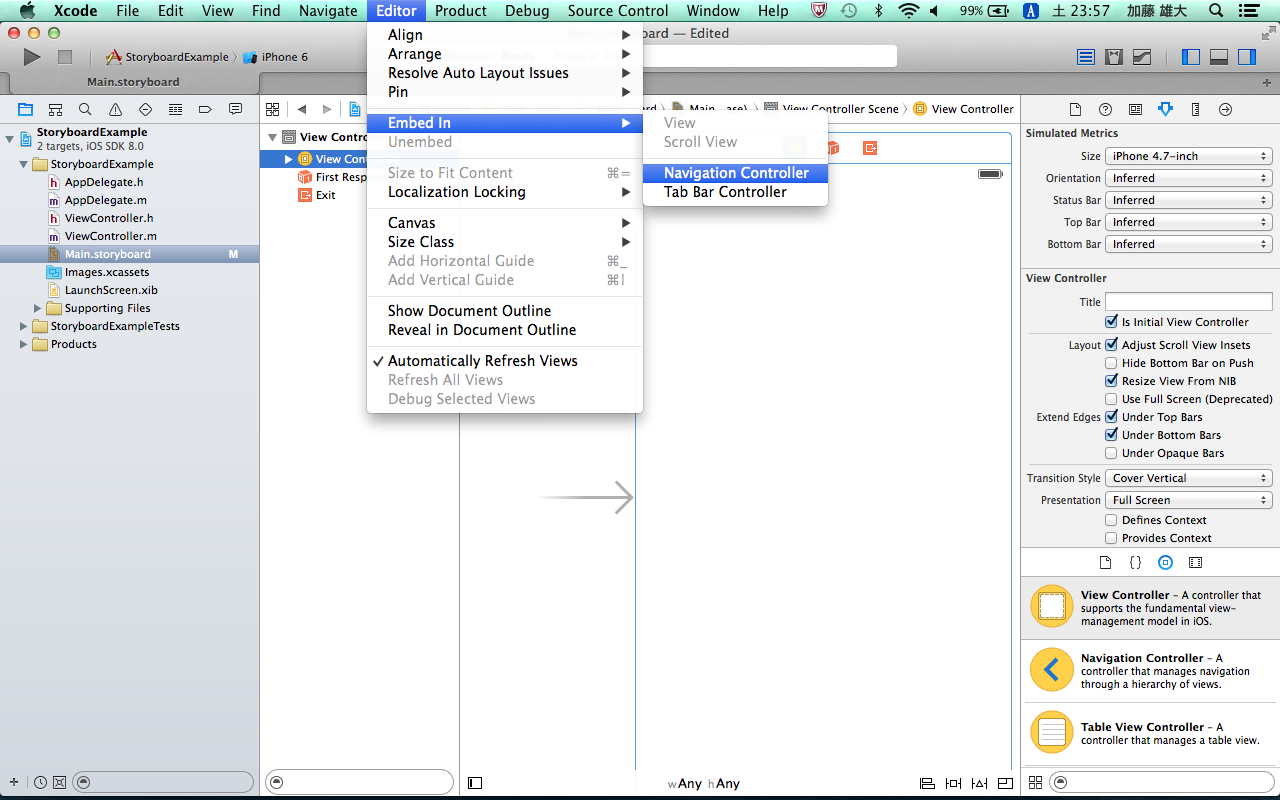
XcodeメニューバーのEditor > Embed in > Navigation Controllerを選択してください。

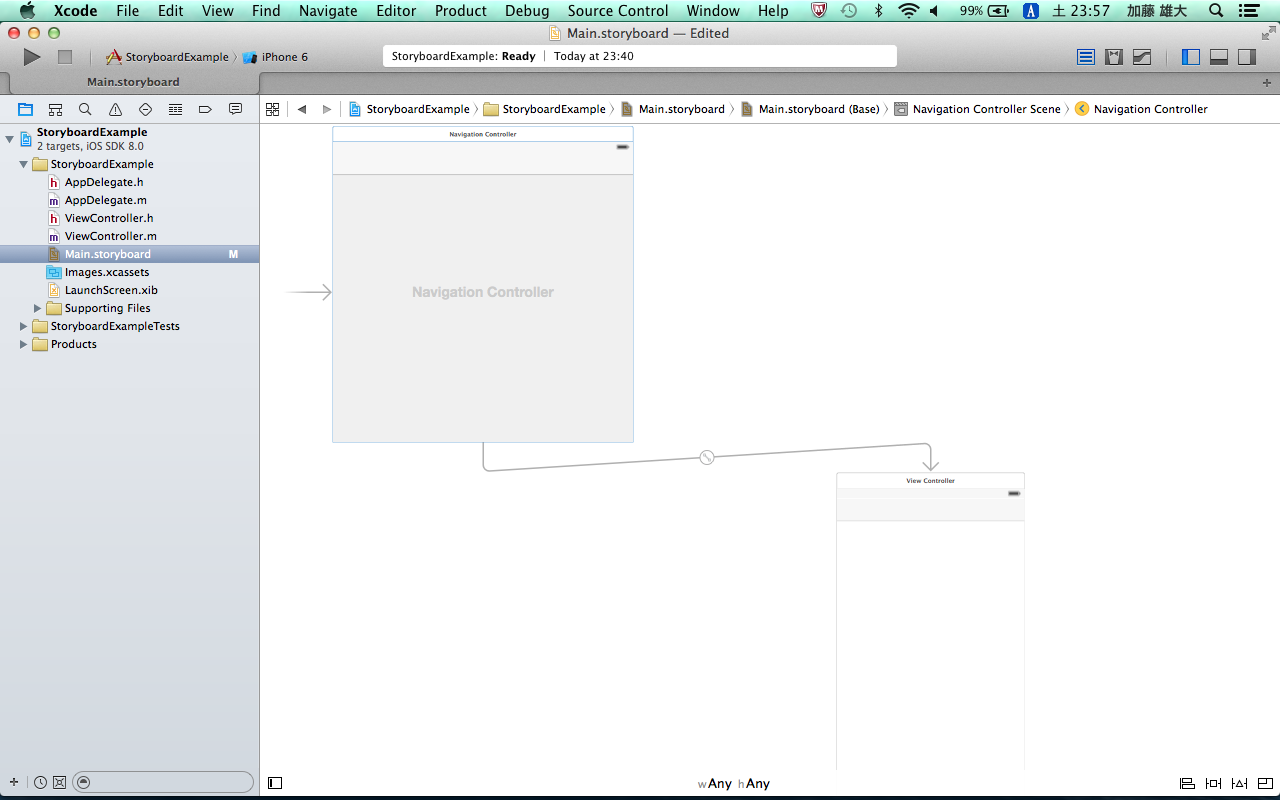
すると、下記のようにNavigation Controllerが追加されます。(下図は見やすさのため表示倍率を変更しています。表示倍率はViewが配置されているウィンドウで右クリックするとサイズを選択可能なウィンドウが表示されます。)

また、初めからStoryboard上に表示されていたView ControllerにNavigationBarが表示されたことがわかります。
Navigation Controllerの大きさも先ほどと同じ手順で変えてしまいましょう。(変えなくてもコーディング上は問題ありませんが….)
NavigationBarの良い所は画面遷移後に前の画面に戻るボタンを作らなくて良いということですね。
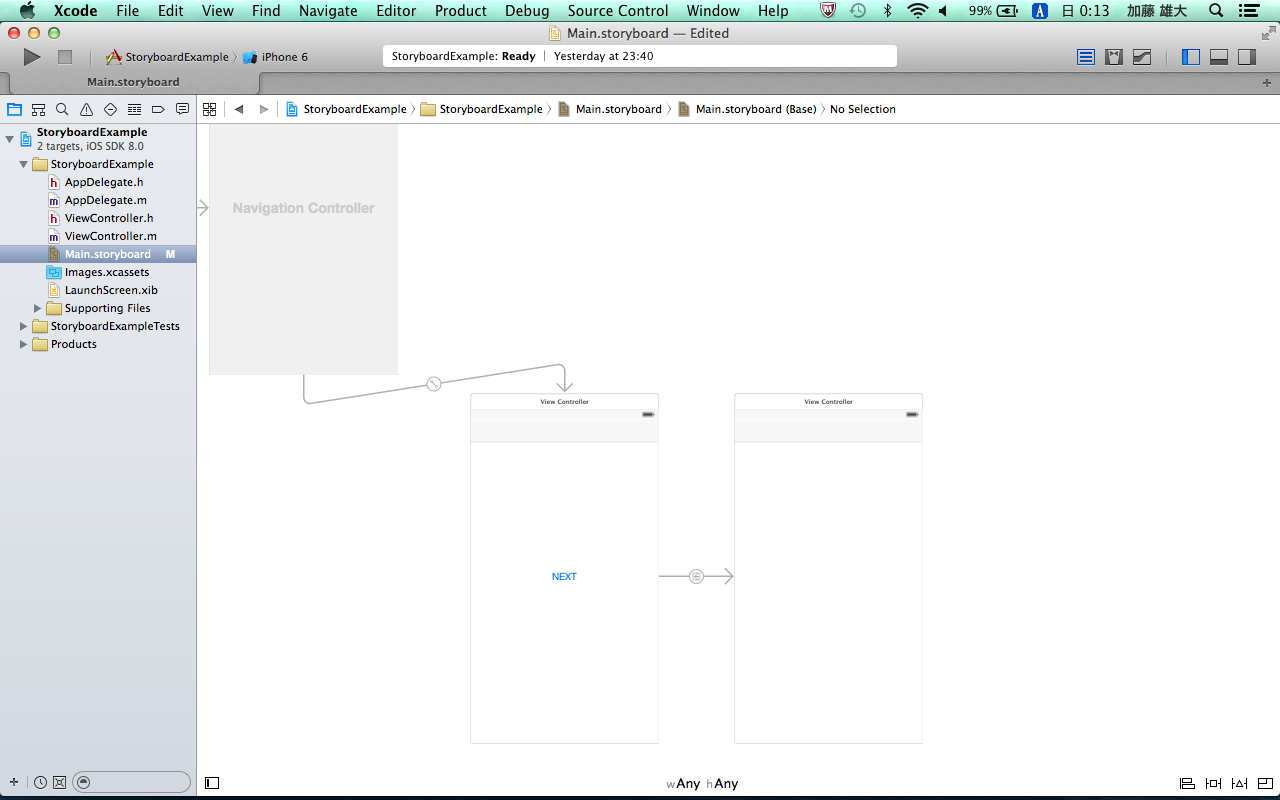
続いて、Storyboard上での画面遷移の実装方法について見て行きましょう。
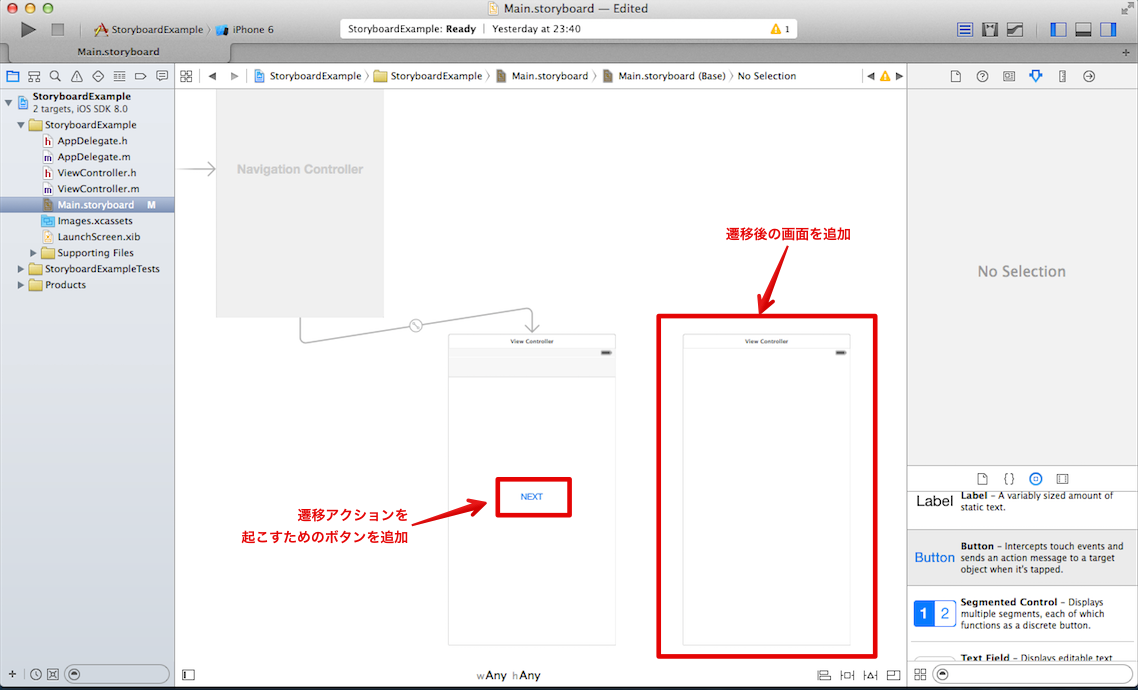
画面遷移をするためには当然ながら画面が必要となるので、View Controllerを追加しましょう。また、画面遷移のアクションを起こすボタンを追加しましょう。

そして、画面遷移の実装は、
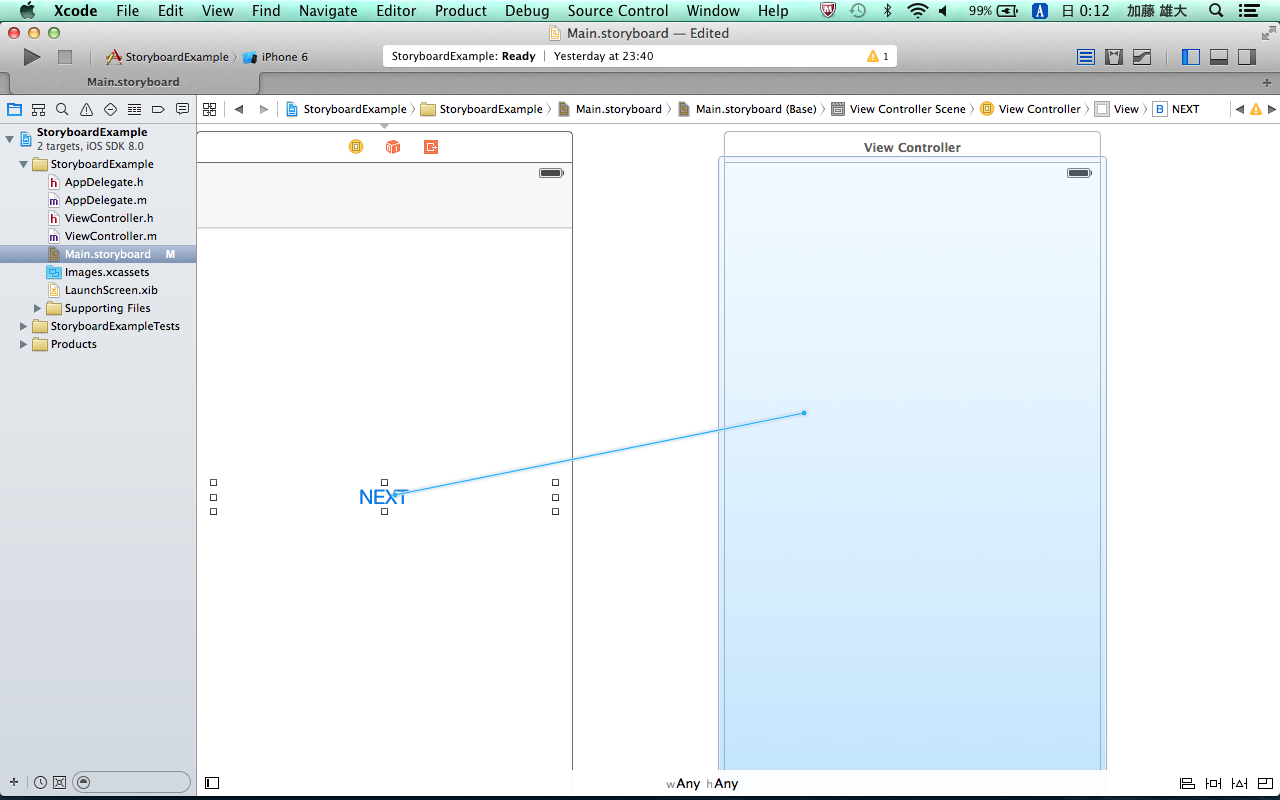
1. NEXTボタンを右クリックして遷移後の画面にドラッグ&ドロップ
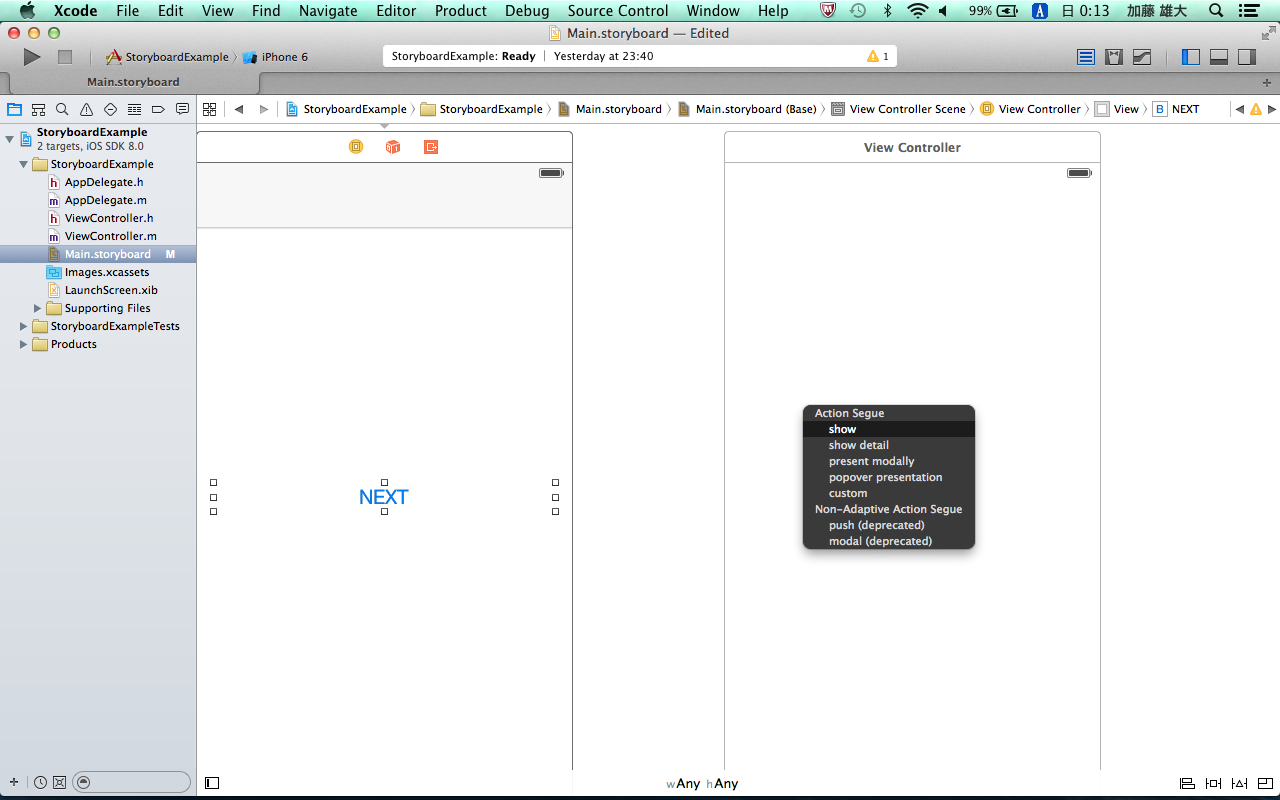
2. 表示されるウィンドウから show を選択
と超簡単にできます。
その証拠に遷移後の画面にも先ほどまでなかったNavigationBarが付与されています。



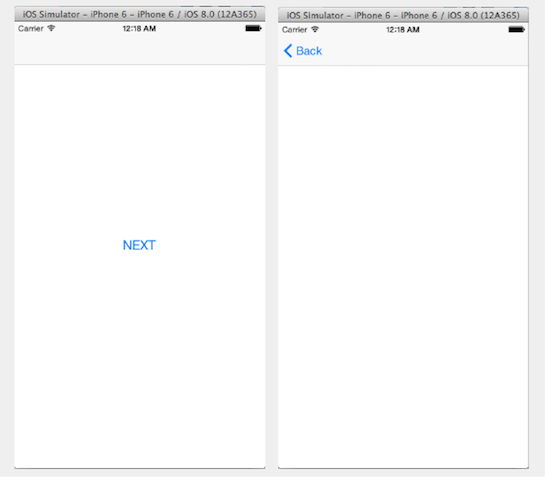
さて、ここまで対応が完了したら、シミュレータで表示してみましょう。
利用するシミュレータはもちろんiPhone6です。

上記のような表示ができましたでしょうか?
Storyboardの使い方は案外簡単ですね!まだまだ触り程度の話ですが、これから使い込んでいこうかと思います。
今日はここまで。