初めてOSX Serverを使ってみた
本日は少し、趣向を変えてみます。
筆者はこれまでWeb共有をSitesフォルダを作成してApacheの設定書いてApacheを再起動して…という定番のあれをやっていました。
しかし、iOS Developer契約をしている開発者であればOS X Serverを無料で利用できると聞いたので、実際に使ってみたくなったのです。
あまり、ハマる人はいないかもしれないのですが、定番のWeb共有からOS X Serverに乗り換えたいという人のために手順をまとめたいと思います。
OS X Serverをインストールしよう
まずは、OS X Serverのインストールから説明したいと思います。通常の手順でApp Storeからダウンロードしようとするとお金がかかるのでご注意を。
1: Apple Developer サイトにログイン
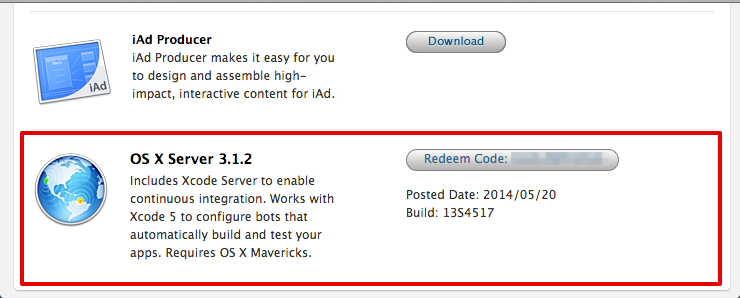
iOS Dev Centerの下の方を見てください。OS X Serverが見つかるはずです。

OS X Serverの欄の右側にボタンが見えると思いますので、クリックしてApp Storeアプリを起動しましょう。そこで、無料でダウンロードができます。
2: OS X Serverをインストール
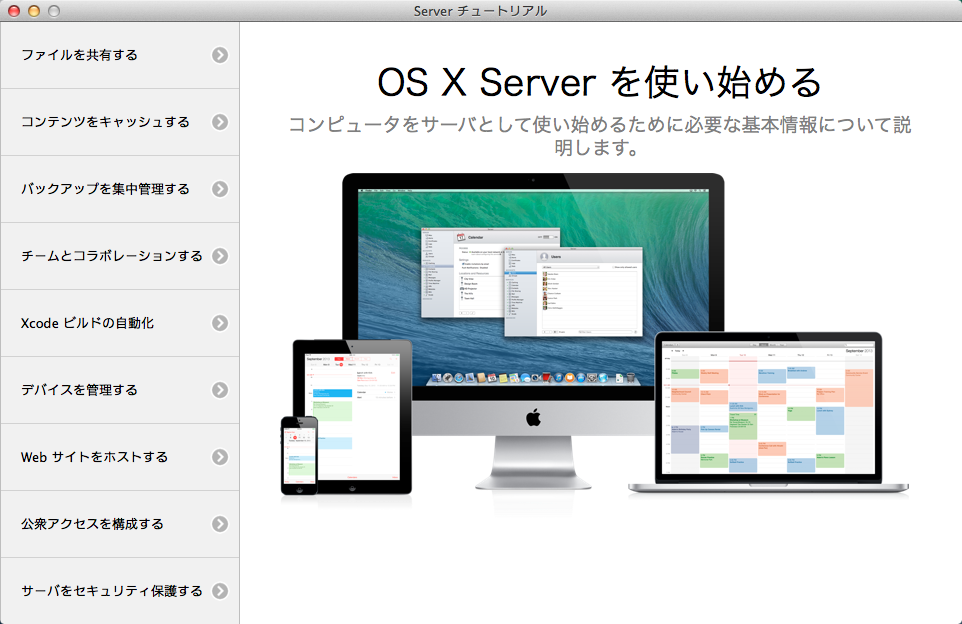
流れに沿ってインストールしましょう。一応、流れは下記に画像として貼っておきます。



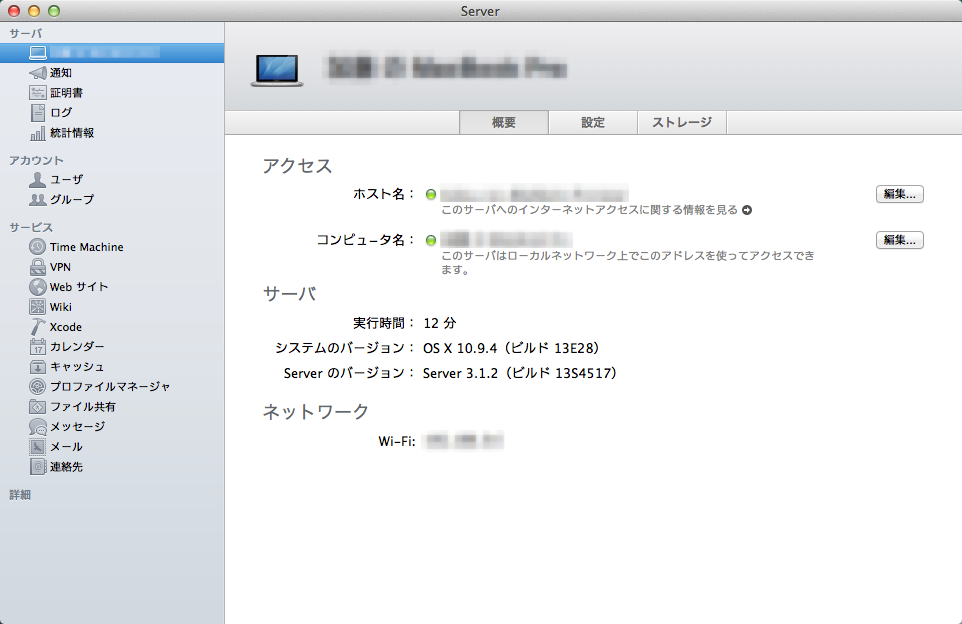
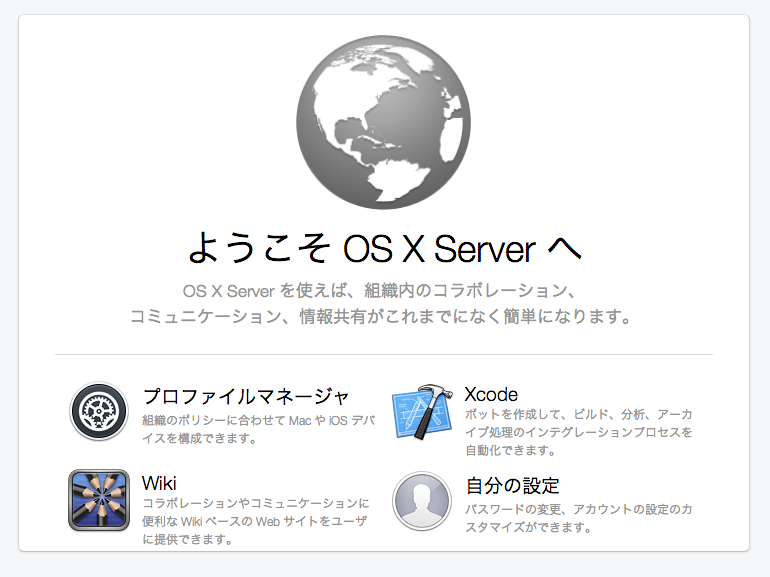
インストールが完了すると、2つの画面が表示されます。


さて、ここまでは難なく進めると思います。
冒頭でも述べましたように筆者は定番のWeb共有をやっていましたので、ブラウザでhttp://localhostを見たときに下記のような画面が表示されていました。

しかし、上記の手順2まで終了したタイミングでhttp://localhostを見てみると…

「何かおかしい…!?」てなことになっています。
案ずるなかれ、OS X ServerでWebサイトの設定をすれば良いのです!!
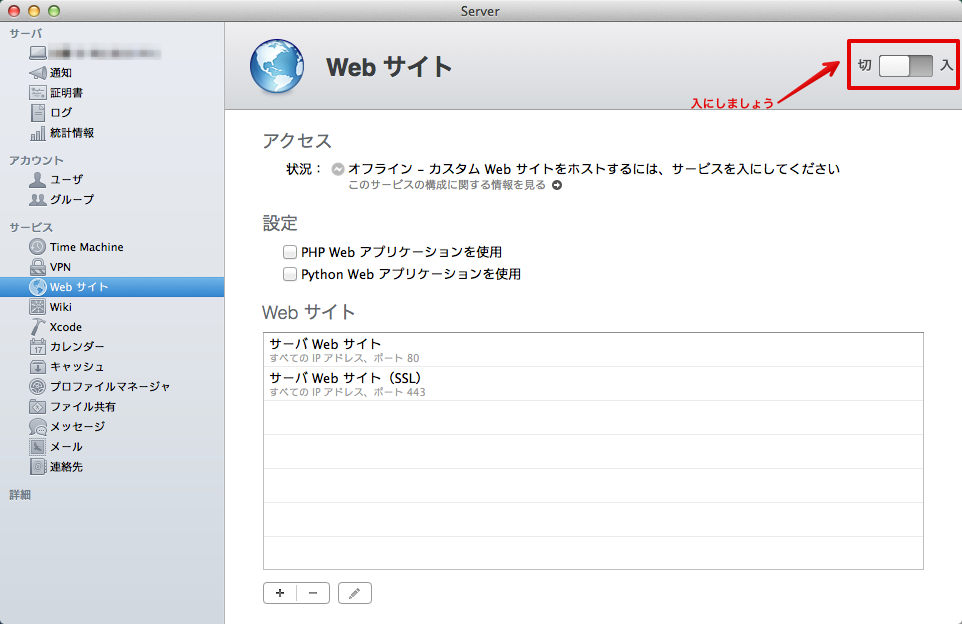
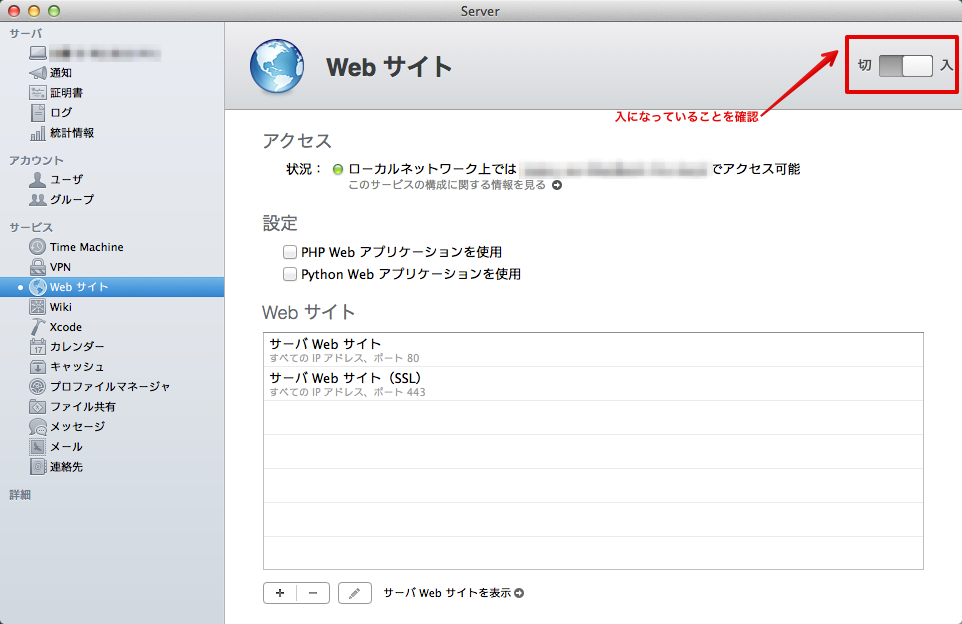
3: OS X Server画面で左メニューからWebサイトの項目を選択

左上のスイッチが切になっているので、入にしましょう。

さあ、改めてhttp://localhostを見てみましょう!!
OS X Serverのデフォルトページが表示されるようになったはずです。

とは言え、Sitesフォルダに入れていたものが見えなくなっとる…てなことになりますよね??
一体、OS X Serverはどこのパスを見ているのか!?
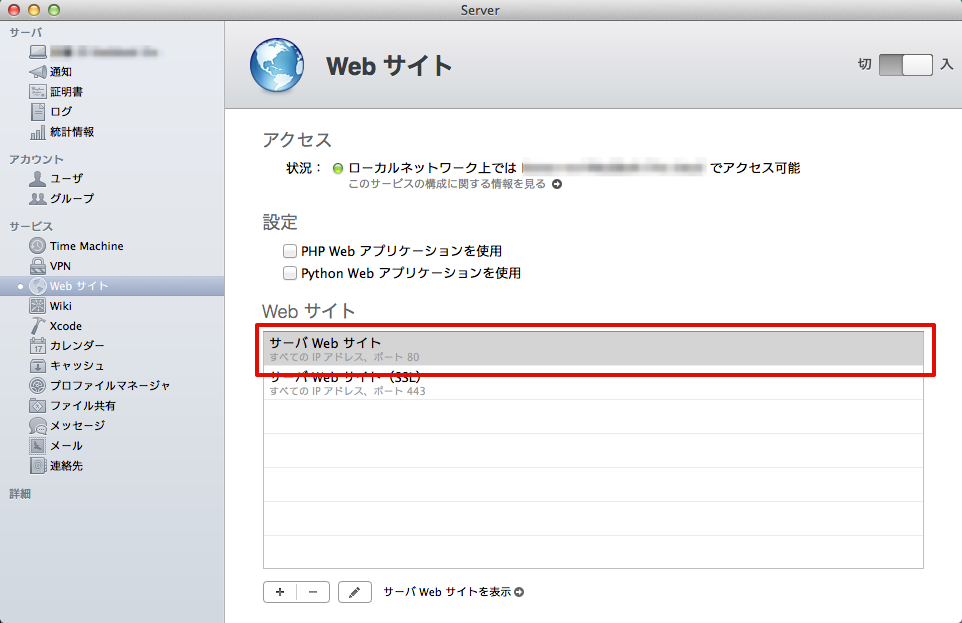
これはWebサイトの設定画面から確認できます。下記画像のようにサーバ Webサイトをダブルクリックしましょう。

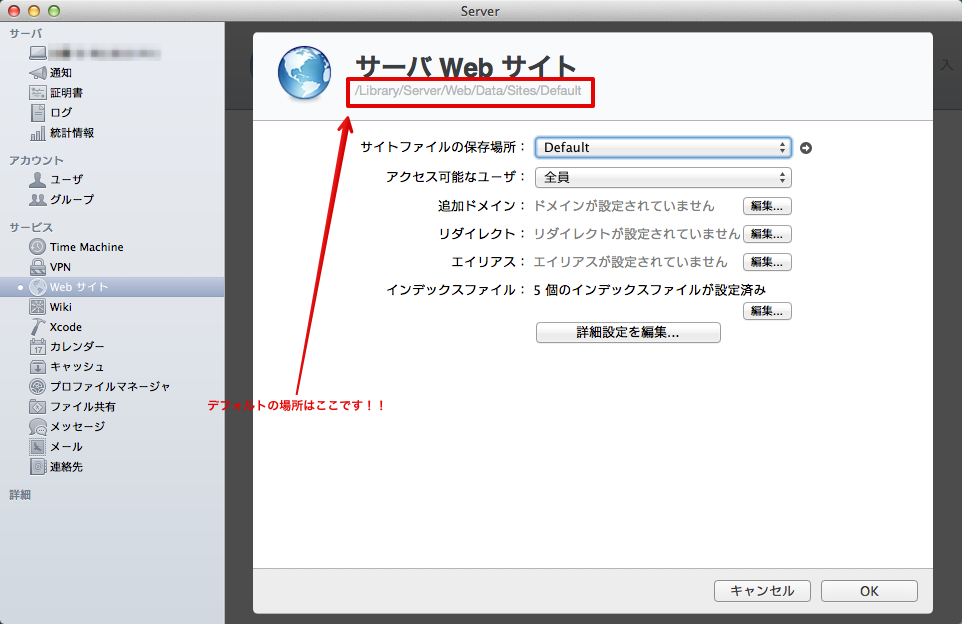
サーバWebサイトというタイトルの画面に変わると思います。下記画像を見てもわかるように、赤枠で囲った部分にパスを見ることができます。

このパスにこれまでの方法で見ていたファイルを突っ込めば問題なく見れるようになります。
元々の場所から変えたくないという人はサイトファイルの保存場所を変えれば良いと思います。
ということで、OS X Serverの基本的な設定が完了したと思います。Webサイトの共有だけでなく、様々な機能をOS X Serverは持っていますので、これからどんどん試していきたいと思います。
本日はここまで。