Passbook 超入門
今日はPassbookについて書いてみようと思います。この記事を書こうと思ったきっかけはネットでPassbookのPassの作成方法を探してみたところ、『いまいちわかりにくい…。画像で手順を見たい!!』という思いが生まれたからです。今後、日本でもPassbookの利用を盛り上げていきたいという意向もあります。だって触ってみると案外面白いんですから。
では、早速説明していきましょう。
キーチェーンアクセスに証明書を登録しよう
Apple Developerプログラムに登録されている前提で説明します。
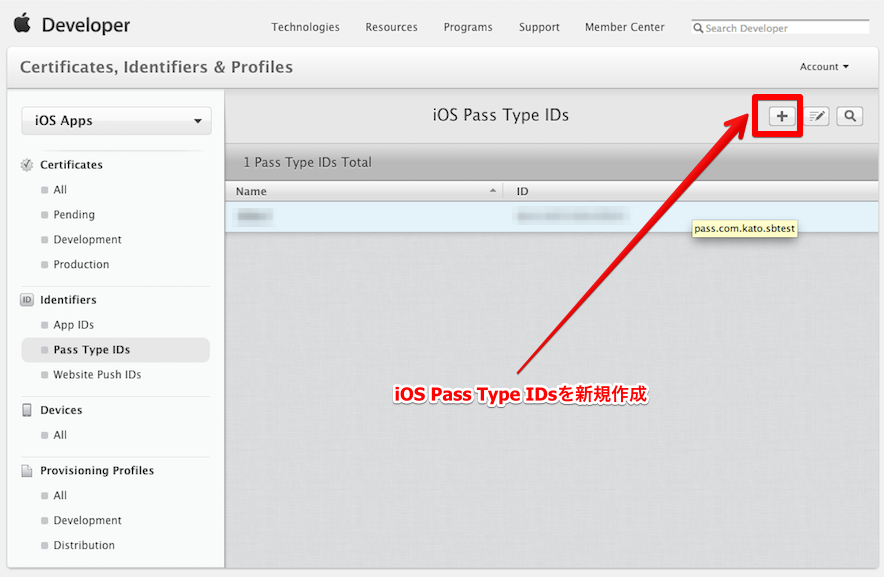
まず、iOS Pass Type IDsを新規作成します。右上の『+』ボタンをクリックしましょう。

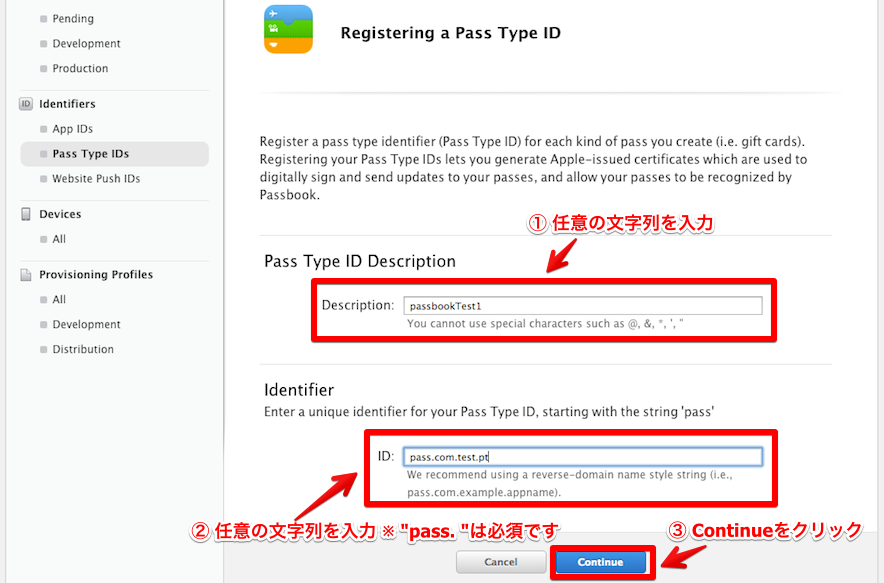
次に、Pass Type ID DescriptionとIdentifierを入力してContinueを選択して先に進みましょう。
※ Identifierは必ず先頭にpass.がきます。

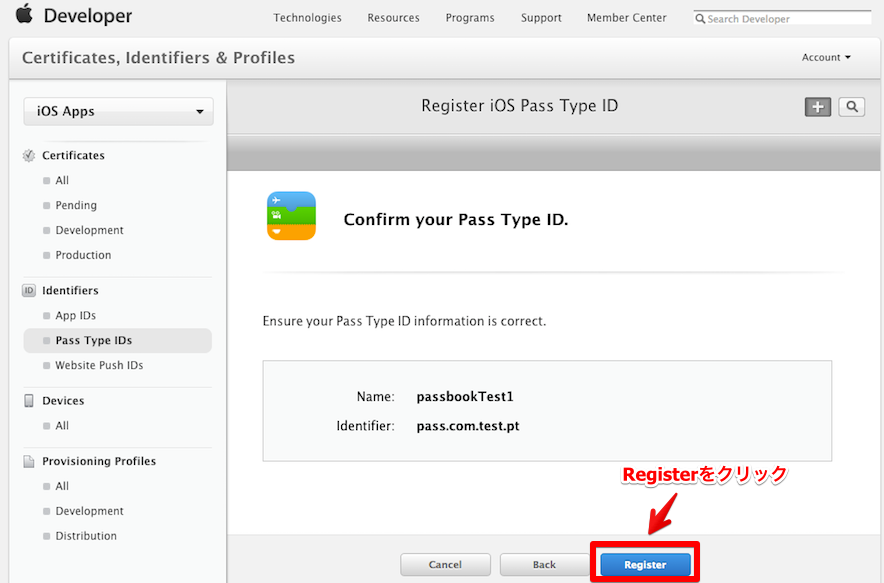
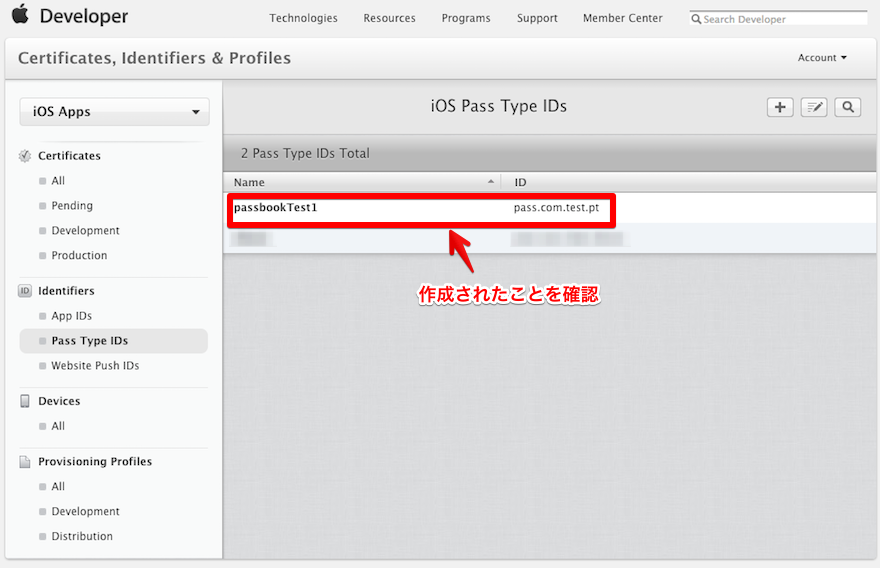
そして、Registerをクリックすれば、iOS Pass Type IDsを新たに作成されたことを確認できます。


ここで終了ではありません。ここからiOS Pass Type IDsとcertSigningRequestファイルをひもづける作業が必要となります。
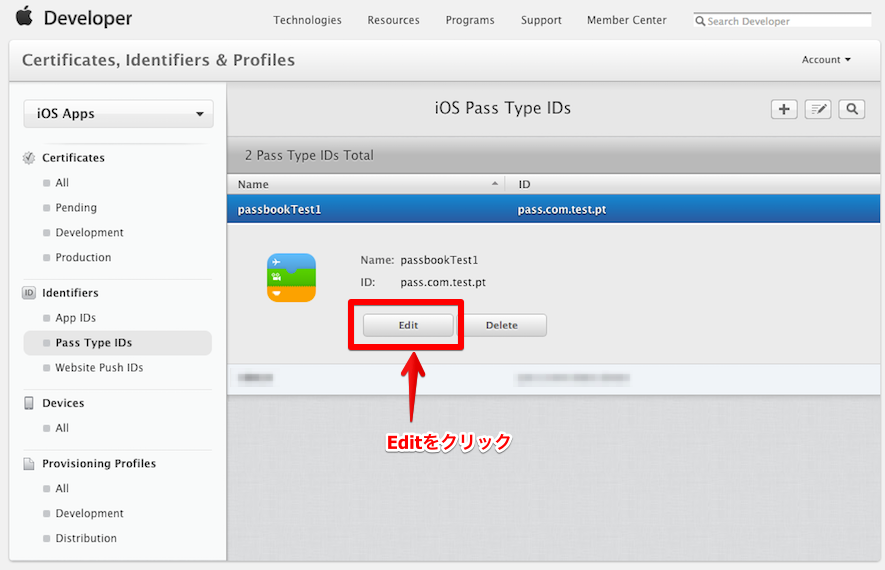
先ほど作成したiOS Pass Type IDsを選択してEditをクリックしましょう。

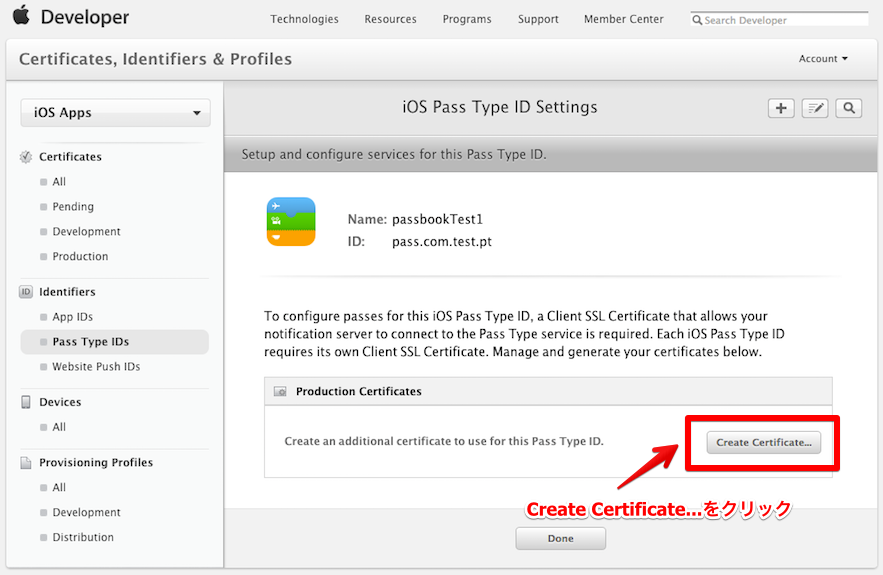
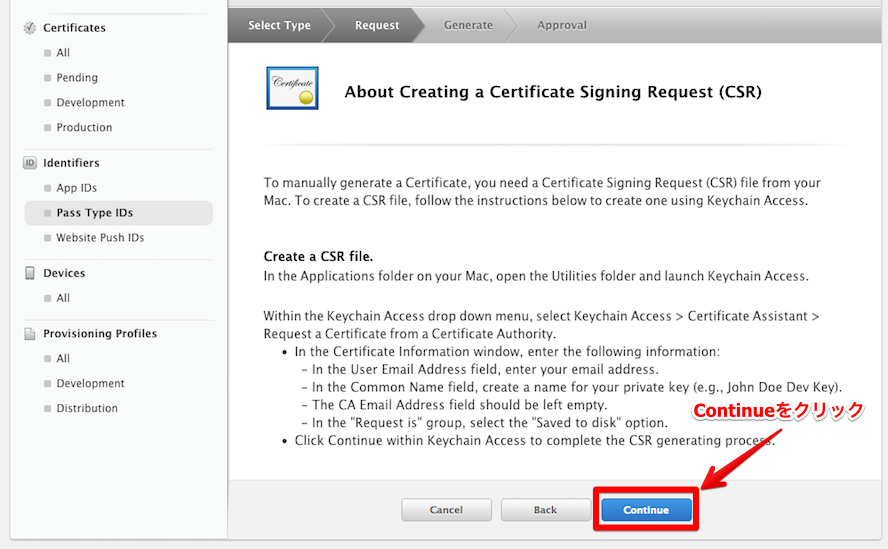
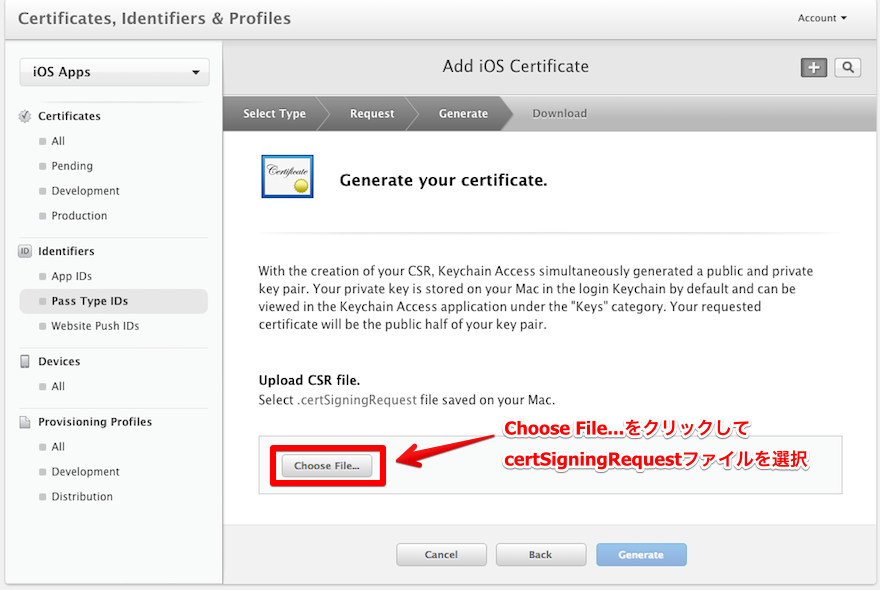
編集画面でCreate Certificate…を選択して、アップロードするファイルの説明書きを読んでContinueを選択したら、Choose File…をクリックしてcertSigningRequestファイルをアップロードしましょう!!



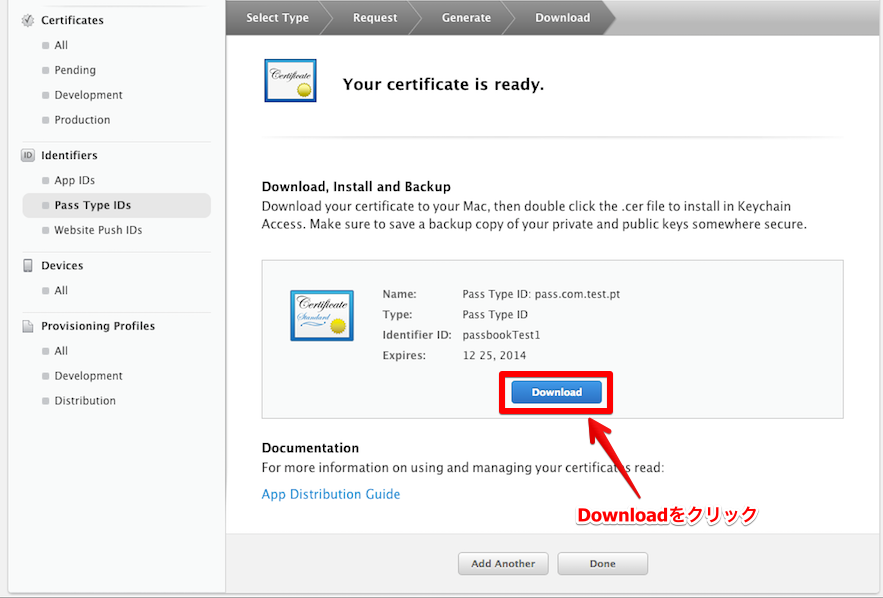
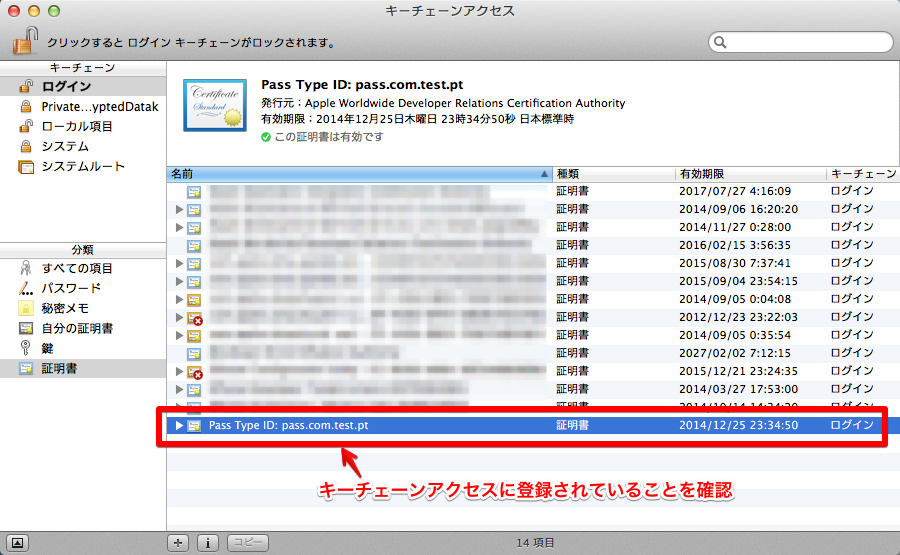
これで証明書が作成できました。Downloadしてキーチェーンアクセスに登録しましょう!(Chromeであればブラウザの下部にダウンロードファイルが表示されるのでダブルクリックしましょう)


pass.jsonを編集しよう
証明書の準備が整ったら実際にPassbookのPassの中身を作成していきます。0から作るのはたいへんですし、いろいろとApple側で決められている制限に従う必要があるので、Apple公式ダウンロードページからサンプル(Passbook Materials)を落としてきましょう。
dmgファイルを解凍すると中身のファイル構成は下記のようになっています。

Passesの配下には.pkpassファイルと.rawフォルダがあります。PassbookのPassとして扱われるファイルが.pkpassファイルです。.rawフォルダはPassを構成する素材が入っています。実は.pkpassファイルは.rawフォルダを圧縮したものになっています。
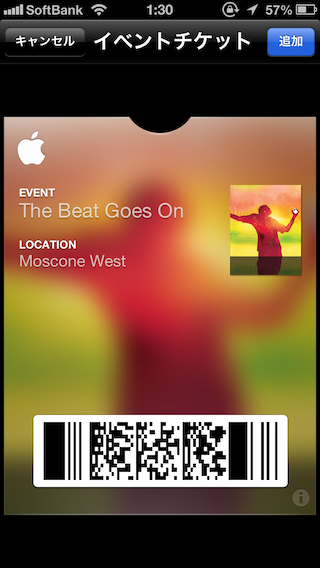
また、ファイルやフォルダの種類としてBoardingPass, Coupon, Event, Generic, StoreCardの5種類がありますが、これはPassbookの種類になります。これはレイアウトが異なるので最適なものを利用するようにしましょう。
さて、ここからは実際にサンプルを編集することでオリジナルPassを作成してみたいと思います。
先ほど解答したフォルダからEvent.rawフォルダを任意の場所にコピーしましょう。
Event.rawフォルダ内のpass.jsonを編集します。
1 2 3 4 5 | |
必ず編集する必要があるのはpassTypeIdentifierとteamIdentifierです。
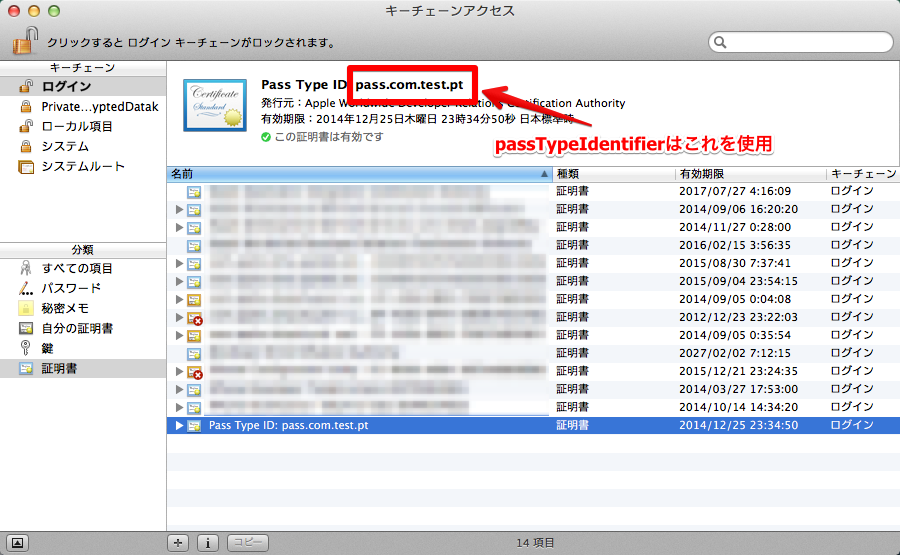
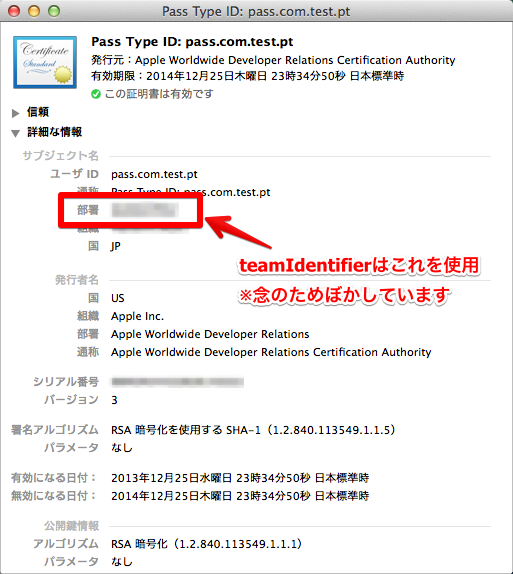
passTypeIdentifierはキーチェーンアクセスから表示されているPass Type IDを使いましょう。(Apple Developerサイトからも確認できます。) また、teamIdentifierはキーチェーンアクセスでPassbookの証明書を右クリックして『情報を見る』を選択してください。その中の組織に表示されている英数字を使います。


これを先ほどのpass.json内に記載しましょう。
Passを作成しよう
さて、Passを作成するための素材は揃いました。最後に.pkpassファイルを作成するためのsignpassファイルを書き出します。
手順としては先ほどダウンロードしたdmgファイル内にあったsignpassフォルダ内のsignpass.xcodeprojファイルをXcodeで起動します。これをBuildしてください。デフォルト設定のままであれば『/Users/<ユーザー名>/Library/Developer/Xcode/DerivedData』配下にsignpass…..(signpassの後はよくわからない文字列)が作成されています。もし、デフォルト設定を変更したせいか、見つからない場合はXcode > Preferences… > Locations > DerivedDataで設定されているパスを確認して下さい。
該当フォルダを見ると、Build/Products/Debug配下にsignpassファイルが見つかるはずです。 ここまで来たら後は下記コマンドをターミナルで叩くだけ!
1
| |
パッケージするパスファイルのパスとは例えば、signpassファイルとEvent.rawフォルダが同じ階層にある場合は
1
| |
となります。 これでEvent.pkpassファイルが作成されているはずです。これにてPass作成完了です。
PassをWeb配布しよう
最後にWebでPassを配布する方法について解説します。
とりあえず、ローカルPCからPassを取得してみたいと思います。これを実現するにあたって、『システム環境設定の共有にWeb共有がない』なんて方がいるかもしれないので、それはこちらを参考に設定してください。
pkpassファイルを取得するためにはhttpd.confにpkpassファイルの行を書き足す必要があります。
※Apacheを使っている場合の説明です。
1
| |
AddTypeが書かれている
apacheを再起動することをお忘れなく。
これで晴れてPassをWebから取ってくることができます!

細かいPassの編集については割愛しましたが、試してみていろいろとわかってきたらブログにも載せていきます。
では本日はこの辺で!