Octopressでアフィリエイトを始めよう!!
さて、本日は久々にOctopressのことについて紹介させて頂きます。
前々からアフィリエイトはやろうと決めていたのですが、億劫で進んでいませんでした。
そして、いざやってみたところ、
Octopressへの載せ方がわからない!!
ネットで調べてもよくわからない!!!
なんてことがあったのでメモがてら書こうと思った次第です。
アフィリエイト広告を表示しよう
筆者はとりあえず、iTunesアフィリエイトとGoogle Adsenseに登録してみました。iTunesアフィリエイトは1営業日で審査が通りました。Google Adsenseは1次審査まで1営業日, 2次審査は広告をブログに貼ってから1営業日で通過しました。
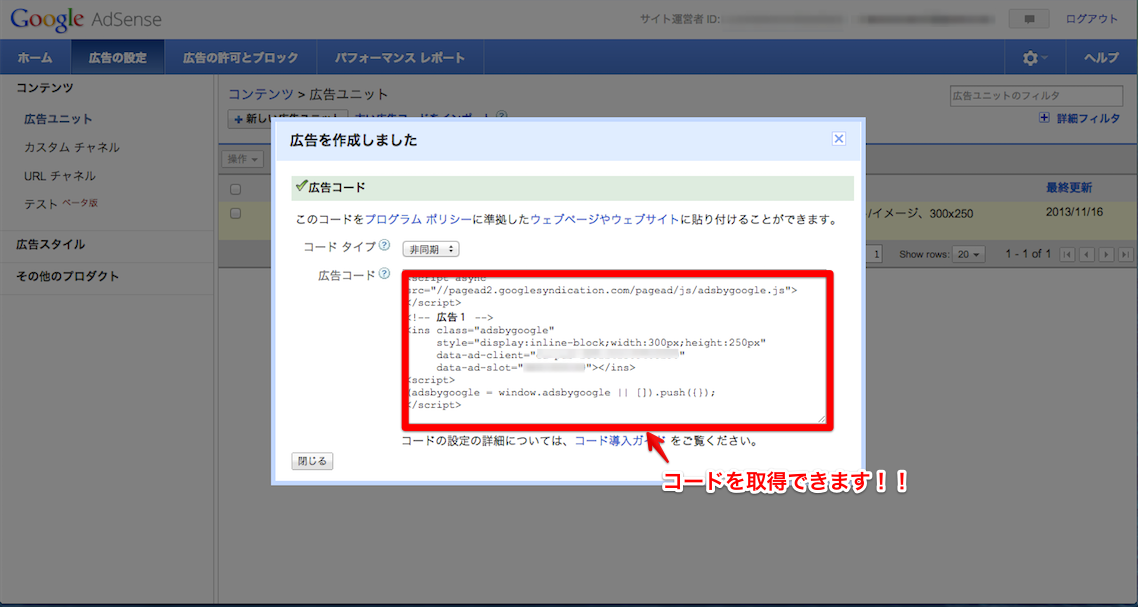
まず、Google Adsenseですが、広告を作成すると下記のように広告を表示するためのコードを取得することができます。

これをどこに書き込むかで表示できる場所が異なります。
1: サイドに表示したい場合
2: ブログの途中に表示したい場合
1: サイドに表示したい場合
まず、octopress/source/_includes/custom/asides/ 配下にhtmlを作成します。
筆者はgoogleAdsense.htmlを作成しました。
次にそのhtmlを編集して、取得したコードをsectionタグ内に書きます。
1 2 3 4 5 6 7 8 | |
そして、octopress/_config.ymlを編集します。default_asidesの配列内に自作したhtmlを追記する。
1
| |
これでOKです。Google Adsenseは2次審査が完了するまで空白が表示されるため、正しくできているかどうかは
rake previewを実行
ブラウザでプレビュー画面にアクセス
表示されるであろうサイドの辺りを右クリックしてデバックコンソールを開く
先ほど書き込んだソースがあることを確認
ここまで確認が取れれば、審査終了後、すぐに表示されます(一応、48時間以内と言われていますが…)。
2:ブログの途中に表示したい場合
例えば下記のようにブログの途中に広告を表示したい場合はどうすれば良いかというと、
ただ単に、取得したコードを表示したいmarkdownファイルに書くだけです。
ただし、tabが入っている場合はmarkdownの書式として判別されてしまうので注意しましょう。
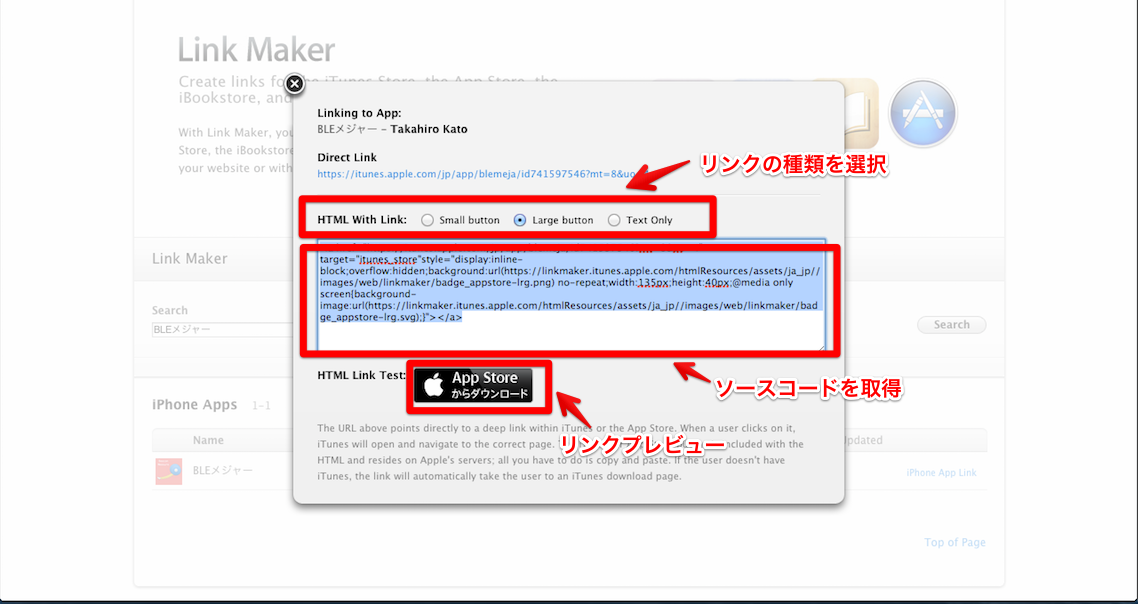
iTunesアフィリエイトでも下記のようにソースコードを取得することができます。(iTunes Link MakerでiOS Appのリンクを作成)

これをGoogle Adsenseのときと同様に貼り付けるとリンクを貼ることができます。
(筆者は過去のアプリ紹介ページにリンクを貼ってみました。)
他にもいろんなアフィリエイトを試してみようかな!ということで本日はここまで。