WebViewとcache.manifestの関係性を知ろう!
前回はPCで見た場合のキャッシュについて調べました。本日も引き続きキャッシュについて調べてみたいと思います。
筆者が最も疑問を感じていたのはiPhoneアプリ内でWebViewを利用したときキャッシュはどうなるのか?ということです。
今日は実際に実機でテストをしながら進めます。
そしてどうせならばiOS7搭載の実機で試してみましょう!
cache.manifestのキャッシュはどこに保存される?
前回説明したcache.manifestを使用すると、そのキャッシュはどこに保存されるのか確認します。
まずはcache.manifestをindex.htmlで読み込まない以下の場合で見てみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
このページを簡単なWebViewアプリに表示します。
CachePracticeという名前のアプリを作成してiOS7の端末にインストールしました。
さて立ち上げてみましょう!
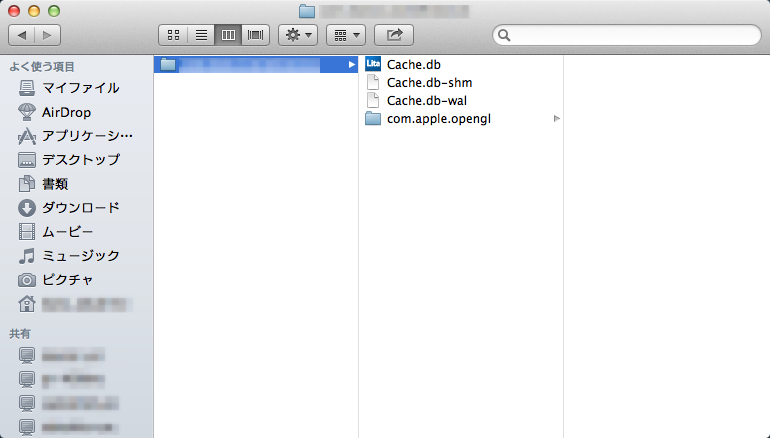
このときのアプリ内のデータをPCにダウンロードして見てみましょう。

Cache.dbというものがありますね。
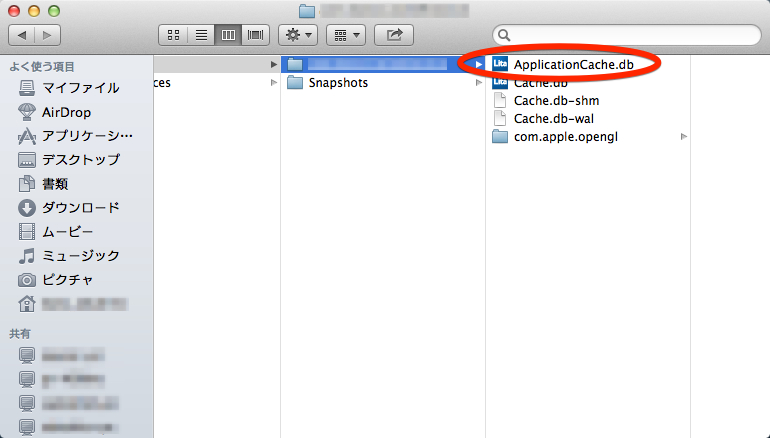
では次に以下のcache.manifestを読み込ませたindex.htmlをWebViewで表示した場合を見てみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |

このようにApplicationCache.dbというものが作られました。どうやらcache.manifestでのキャッシュはここに保存されているようですね。
それを裏付けるようにcache.manifestに画像を新たに追加したところApplicationCache.dbのサイズが増えました
今後の調査について
cache.manifestについては大体わかりました。
次に調べるとしたらネイティブ側のキャッシュ機構です。様々なサイトでネイティブキャッシュはCache.dbで保存されると書かれています。
因みにSQLite 3.7.0以上からWAL(Write-Ahead log)方式になりました。現在普及しているiOSではSQLite3.7.0以上を利用しているため、自動的にWAL方式でキャッシュしています。
先ほど上げた画像を見てもCache.db, Cache.db-shm, Cache.db-walが生成されていることが確認できます。
これら3つのファイルのサイズを眺めているとCache.db-walがどんどん増大していきます。一方でCache.dbのサイズは大きくならないんですよね…。このことからネイティブキャシュはDB(Cache.db)からキャッシュ情報を取り出すのではなく、ログファイル(Cache.db-wal)からキャッシュ情報をリカバリしているように思えます。 もっと詳しいことがわかれば追記したいと思います。
とりあえず、今日はここまで。