iOS6/iOS7で使えるようにtoolbarを調整しよう!
どうも。筆者が先週末から1週間ほど風邪で寝込んでいる間にiPhone5S/5Cが発売されたようですね。また、それに先駆けてiOS7とXcode5の正式版も一般にリリースされたということで完全に乗り遅れてしまいました(泣)
そろそろ体力も復帰してきたということで気になっていたXcode5に触れてみることにしました。
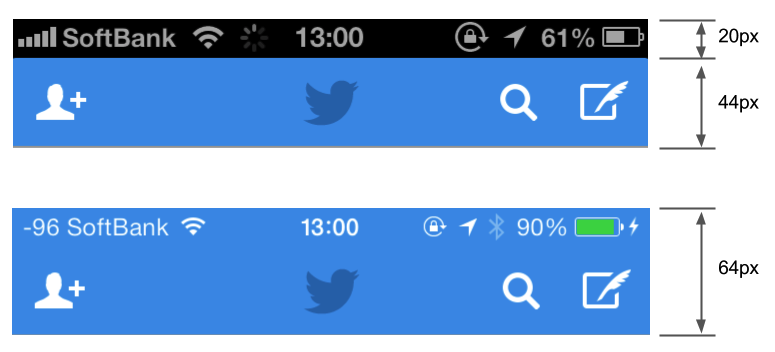
今回はiOS7になったことで見た目はささやかな違いなんですが、実は結構面倒かもしれないtoolbarの変換に着目しました。まずはその違いを実際に見て頂きましょう。

このようにiOS7対応アプリではステータスバーを含めたtoolbarを作成する必要があります。もちろんiOS6ではステータスバーを含まないのでtoolbarの高さが異なります。
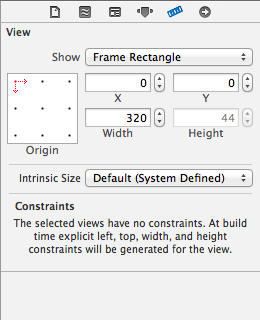
『単純にtoolbarの高さを調整すれば良いのでは?』と思うかもしれませんが、下記画像を見て頂くとわかるようにdisabledになっていて変更できません…

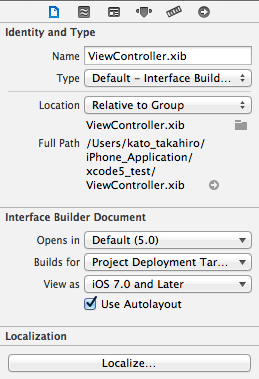
これを変更するために、『Show the File inspector』を選択して、『Use Autolayout』のチェックを外します。そして、iOS6からの目線でiOS7を調整するために(慣れの問題ですが…)『View as』をiOS6.1 and Earlierに変更します。

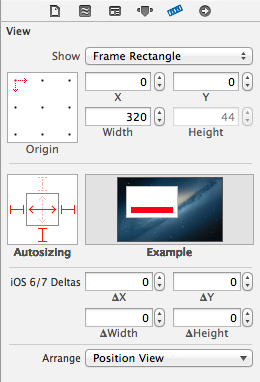
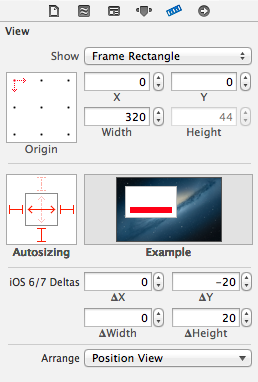
それによって『Show the Size inspector』でiOS6/7 Deltasが表示されるようになります。

ステータスバーのheightは20pxなので、iOS7はiOS6よりもheightが20px高くなります。また、位置はiOS6での最上位置(0px)よりも上に20px つまり-20pxになります。

これでtoolbarの設定は完了です。因みにtoolbarと合わせてWebViewやMapViewを使うときには同じくこれらのパーツも調整する必要がありますのでご注意を。