Octopressとは
GitHub Pagesと組み合わせて、無料で簡単にブログが作れると噂のフレームワークです。 その噂の真相を確かめるべく、いざOctopressをインストールしてみました。
それがまさかこんな苦労するなんて夢にも思わず…
Rubyのインストール
それではまず以下のコマンドを打ってみよう!
1
| |
「なんだRubyなんて初めから入っているじゃないか」と油断してはいけません。 確かにMacにはデフォルトでRubyがインストールされています。 しかし、Octopressを使うには1.9.3以上が必要になります。 恐らくデフォルトで入っているのは1.8.7だったのではないでしょうか?
ネットで調べたところ、1.9.3を利用している人が多かったので、ひとまず1.9.3のインストールを目指すことにしました。
homebrewとFomulaを最新版にアップデート
1
| |
ここでopensslやreadlineなど必要なものをbrewでインストールと書いてあるサイトがあったのですが、
rubyインストール時に必要なものをインストールしてくれるのでrvmのインストールに進みます。
※筆者は『brew install openssl』を実行してopensslのみ別でインストールしてしまったため後々path周りでハマってしまいました…。(詳細は後ほど)
rvmをインストール
1 2 | |
rvm -vでバージョンを確認できればrvmが無事インストールされたことになります。
1 2 | |
Octopressをインストール
さあ、いよいよOctopressをインストールしましょう。
1
| |
問題なければ次の4行も余裕でパスできるはず!
1 2 3 4 | |
筆者はgem install bundlerがうまくいきませんでした。
エラーメッセージを見る限り、opensslが見つからないらしい…。なぜだ!?ちゃんとopensslをインストールしたはずなのに!
ちゃんとバージョンだって確認できる!!
1 2 | |
もしやインストールの仕方が違ったからか!?
たぶん見るpathを変えれば良いんだろうけど…
はい!アンインストール
1
| |
そして、他のライブラリと同様にrvmでインストール
1
| |
これで見事4行をパスしました。
GitHubの設定
さて、あともうひと踏ん張りです。
次はGitHubの設定をしましょう。今回は既にGitHubアカウントを作成していたため、アカウント作成周りは省略します。(恐らく思いつきで作ったのだろう…)
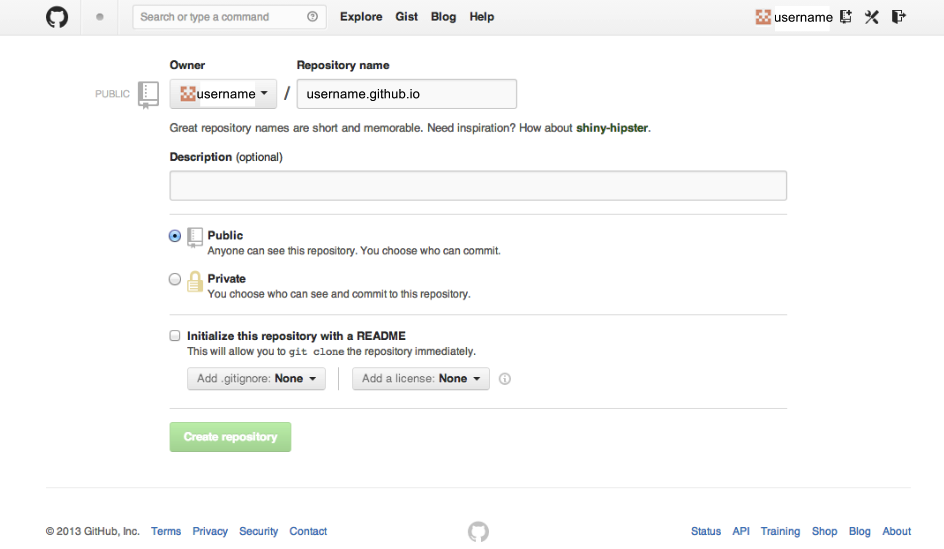
アカウント作成が終わったら、ホーム画面に移動するはずなので、右下からNew repositoryを選択してGitHub page用のレポジトリを作りましょう!
下の画像のようにRepository nameにusername.github.ioを入力だ!(usernameにはGitHubアカウント作成時に作ったユーザ名を入れて下さい。)

GitHub Pagesを設定
GitHubの設定で作成したレポジトリをGitHub Pagesに設定します。
1 2 3 4 5 | |
※末尾に.gitはつけないように注意
静的ページを作成して、デプロイ
最後に下記2つのコマンドを叩けば、晴れてBlogのできあがり!!
1 2 | |
いかがでしたでしょうか?
筆者もうまくいかずに何度か諦めそうになりましたが、なんとかBlogを書く領域まで辿りつけました。
情弱プログラマーは日々精進が大切ですね。
ではまた次回!