Jenkins / GitHub / Xcodeを連携させよう!
さて、今日はJenkinsとGitHubとXcodeの連携について見ていきます。
筆者はこれまで、手元の自身のMac端末でビルドして、Fabricでアプリを配信することが多かったのですが、最近、Deploygateを使う場面が出てきました。
業界スタンダートな方法なのかわからないものの、JenkinsとDeploygateを連携させてJenkins上でビルドしたアプリをDeploygateから配信することができます。
そういった筆者にとって新しい機会に恵まれたものの、触ってみた経験がないためわからないことが多々あったりします。
そこで、今回はローカル環境でJenkins / GitHub / Xcodeを連携させて遊んでみようと思います。
Jenkinsのインストール
まずは、JenkinsをHomebrewでローカル環境にインストールします。
brew install jenkinsを実行します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Jenkinsをこれから使う機会も多いかもしれないので自動起動設定もしちゃいましょう。
1 2 3 | |
本当に起動してるかな〜と心配な方はps aux | grep jenkinsを叩いちゃいましょう!
すると下記のように表示されます。
1
| |
Jenkinsの初期登録を完了させよう!
インストール完了したので、Jenkins上でジョブを作りましょう!
早速、http://localhost:8080にアクセスしてください。
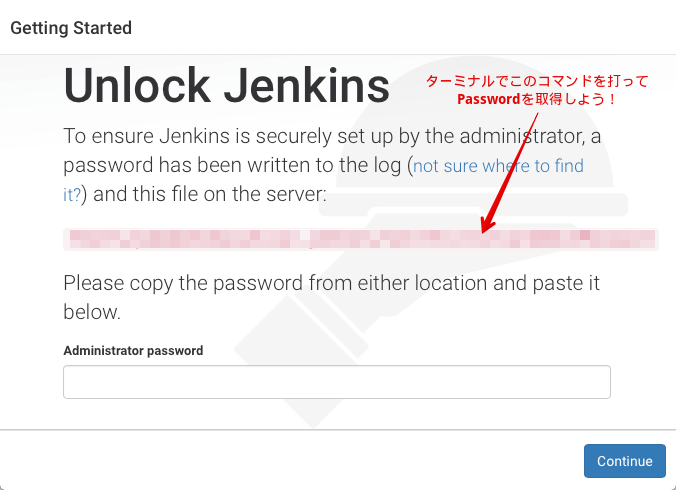
すると、 Unlock Jenkins と大きく書かれた画面が表示されます。
この画面の表示された指示に従って、管理者パスワードを入力しましょう。
(コマンドは画面に表示された通りにターミナルで叩けばOKです。)

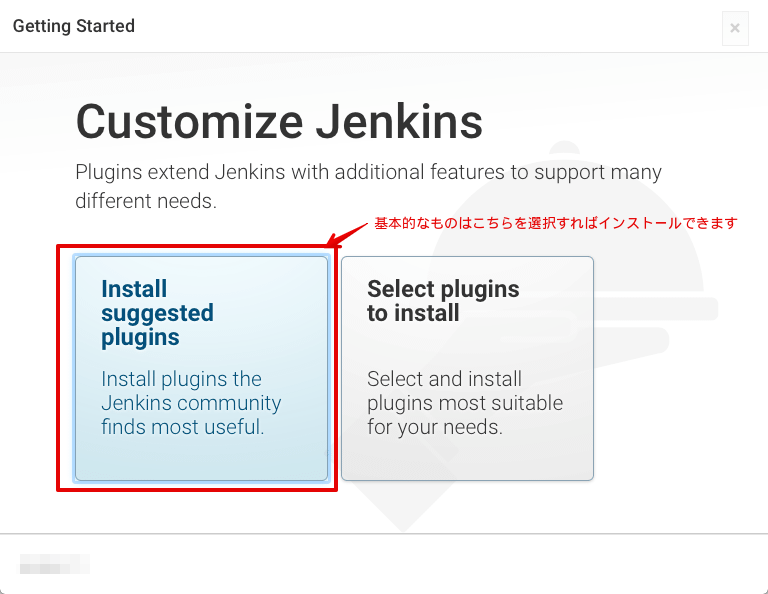
続いて、 Customize Jenkins 画面に遷移するので、
Install suggested plugins を選択しましょう。

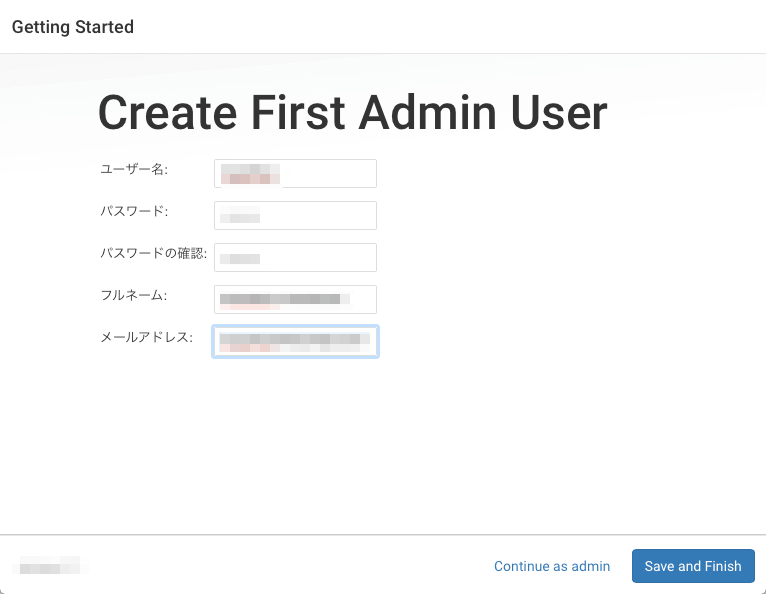
そして、ユーザー登録をします。

これでJenkinsのトップ画面が表示されます。
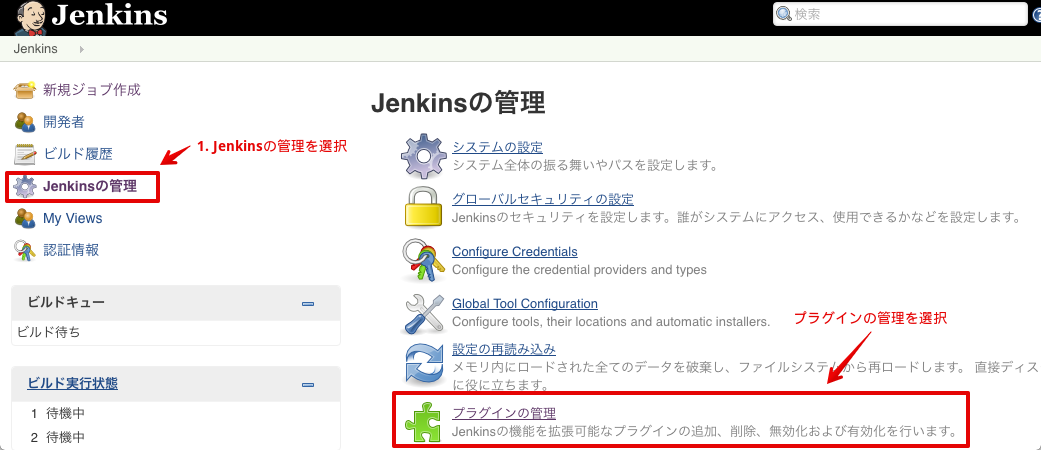
Xcode Pluginがまだインストールされていないので、インストールします。
左メニューから「Jenkinsの管理 > プラグインの管理」を選択します。

検索ボックスでXcodeと入力してください。
Xcode integration が見つかりますので、インストールしてください。
これで必要なプラグインのインストールが完了しました。
Jenkinsで新規ジョブを作成しよう!
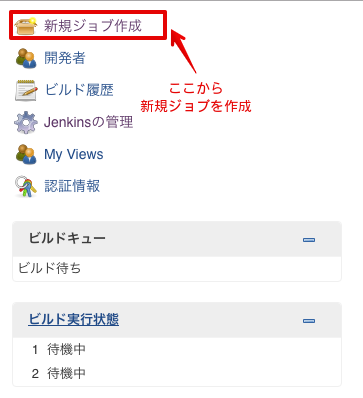
左メニューから新規ジョブを作成します。

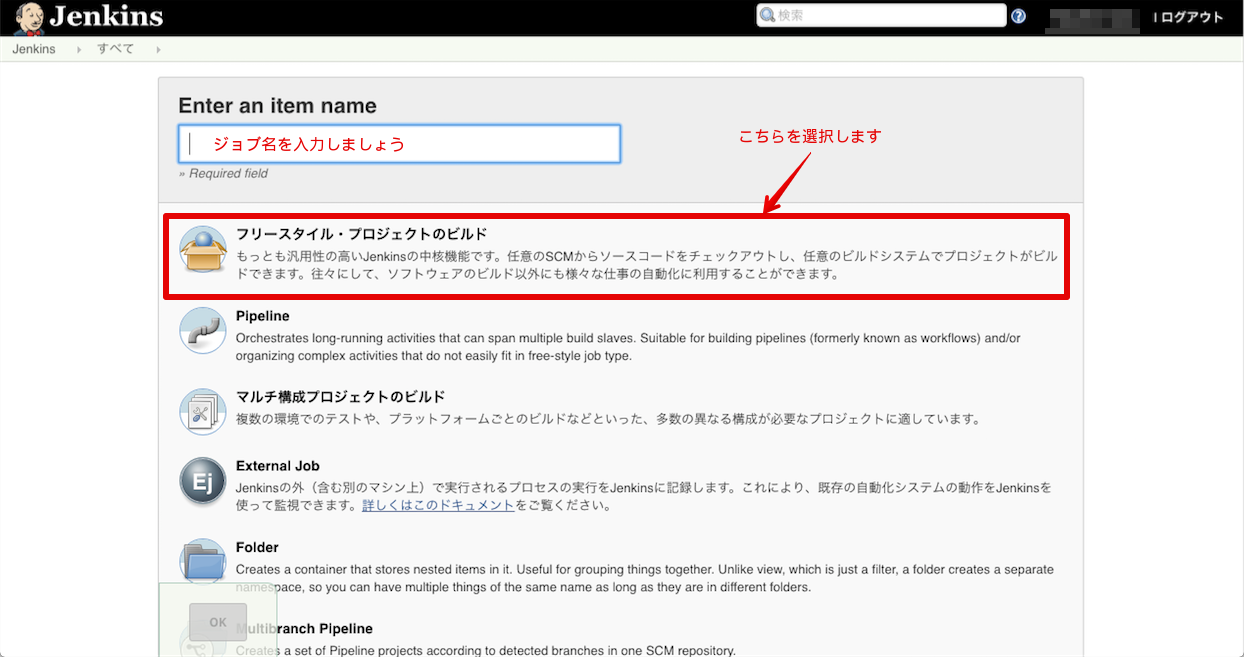
ジョブ名を入力して、「フリースタイル・プロジェクトのビルド」を選択して、OKを押します。

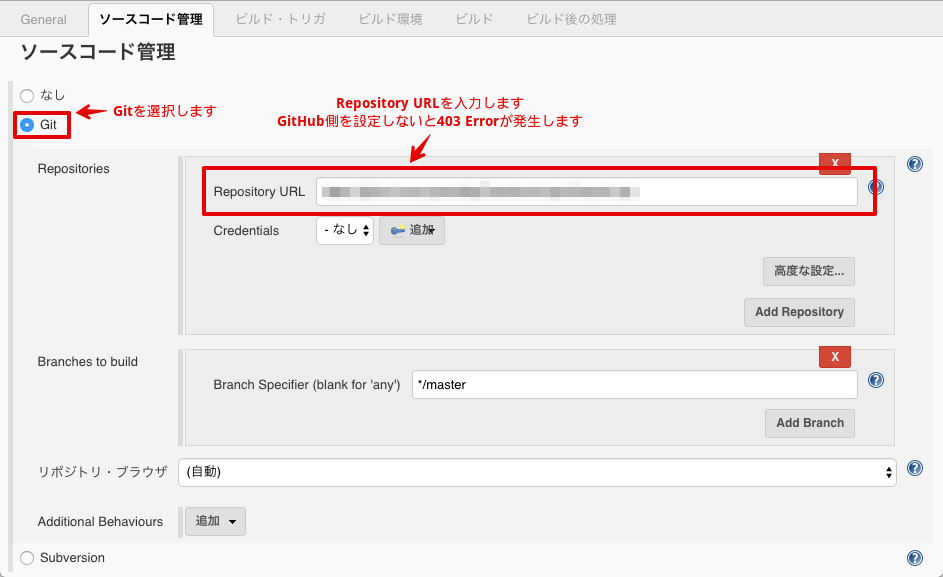
まず、GitHubと連携させましょう。
JenkinsのジョブにGitのRepository URLを設定します。

ただ単に設定すると403 Errorが出てしまうので、GitHub側を設定します。
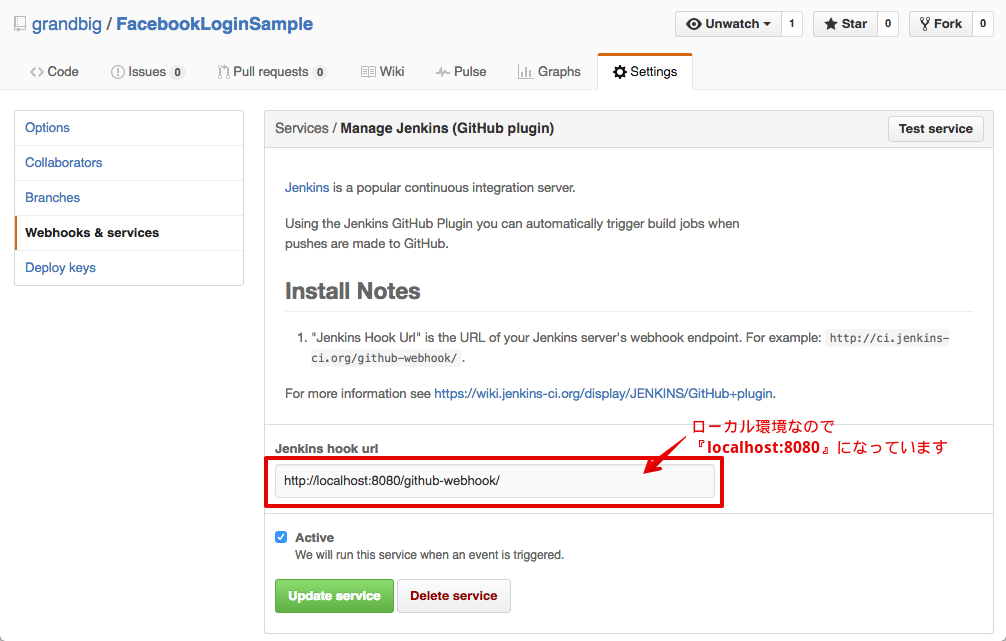
GitHubから取得したいRepositoryを選択します。
Settings > Webhooks & services > Add Webhook を選択します。
下記のように設定しましょう!

これでJenkins側の403 Errorが解消されるはずです。
続いてビルド情報を入力していきます。
ビルド手順の追加 > 「シェルの実行」を追加します
1 2 | |
このタイミングで、.bashrcにexport LC_ALL="en_US.UTF-8"を追加しておきましょう。
(追加しないと『 invalid byte sequence in US-ASCII 』が後々発生します。)
ビルド手順の追加 > 「Xcode」を追加します
設定は下記のようにしてきます。
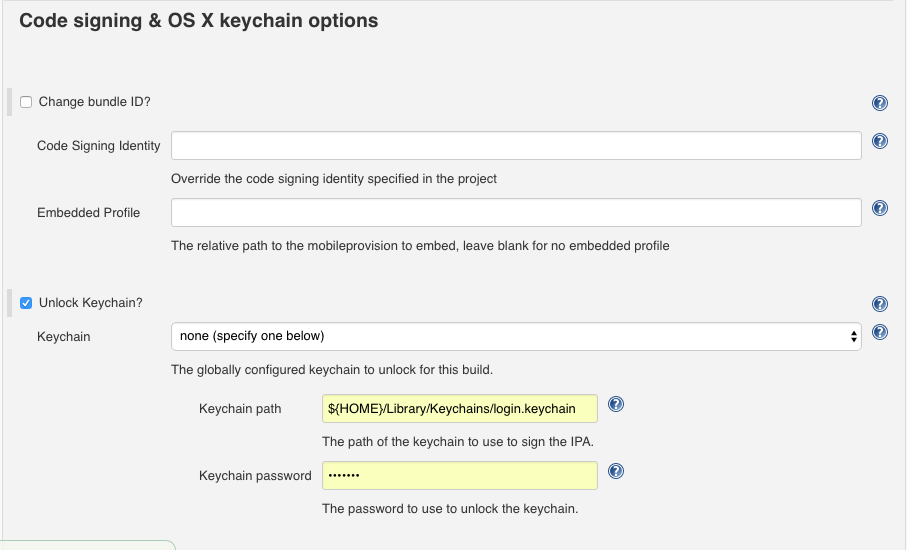
【Code signing & OS X keychain options】

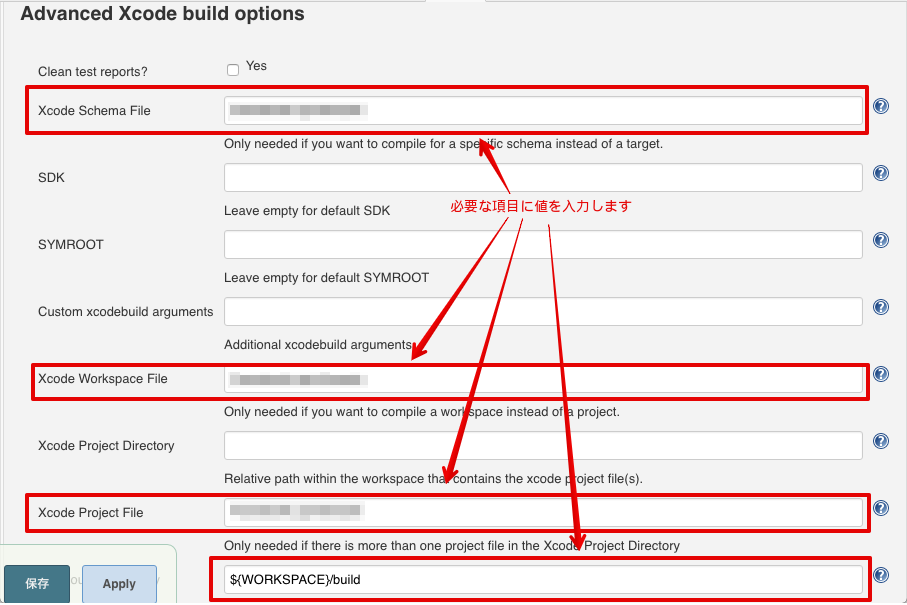
【Advanced Xcode build options】

| Xcode Schema File: | FacebookLoginSample | |
|---|---|---|
| Xcode Workspace File: | FacebookLoginSample| | |
| Xcode Project File: | FacebookLoginSample| | |
| Build output directory: | ${WORKSPACE}/build| |
Jennkinsでジョブを実行しよう!
これでジョブを実行してみましょう!
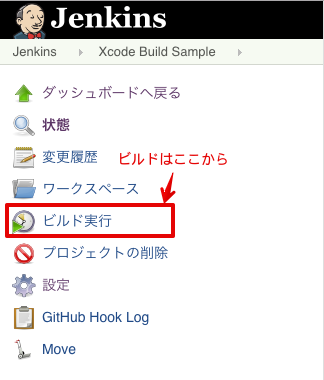
左メニューから『 ビルド実行 』を選択します。

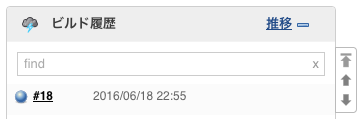
ビルドを実行すると、ビルド履歴に新たに項目が追加されます。
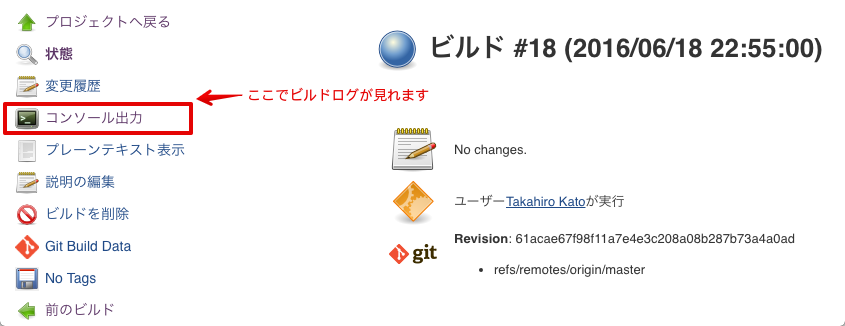
詳しいビルド状況を追いたければ、時間部分を選択します。

そして、画面遷移後の左メニューから『 コンソール出力 』を選択します。

これで最後までログを追うことができます。
まとめ
さて如何でしたでしょうか?
筆者も初めてローカル環境でJenkinsを立ててみましたが、意外とハマリポイントが多かったです。
証明書周りでもう少し調べてみたいところもあるので、またわかったことがあればブログに書いていきたいと思います。
と言ったところで本日はここまで。
参考: