Xcode6でAuto Layoutを使おう!
昨今はiPhone5, iPhone6, iPhone6 PlusなどiOSアプリでも様々な画面サイズに対応する必要性が出てきました。
これまでは2画面の対応だけを考えていれば良かったのに、大きな変化ですよね?
では、この対応をどうすれば良いのかというと、『Auto Layoutを使いましょう』ってことです。
では早速説明していきましょう。
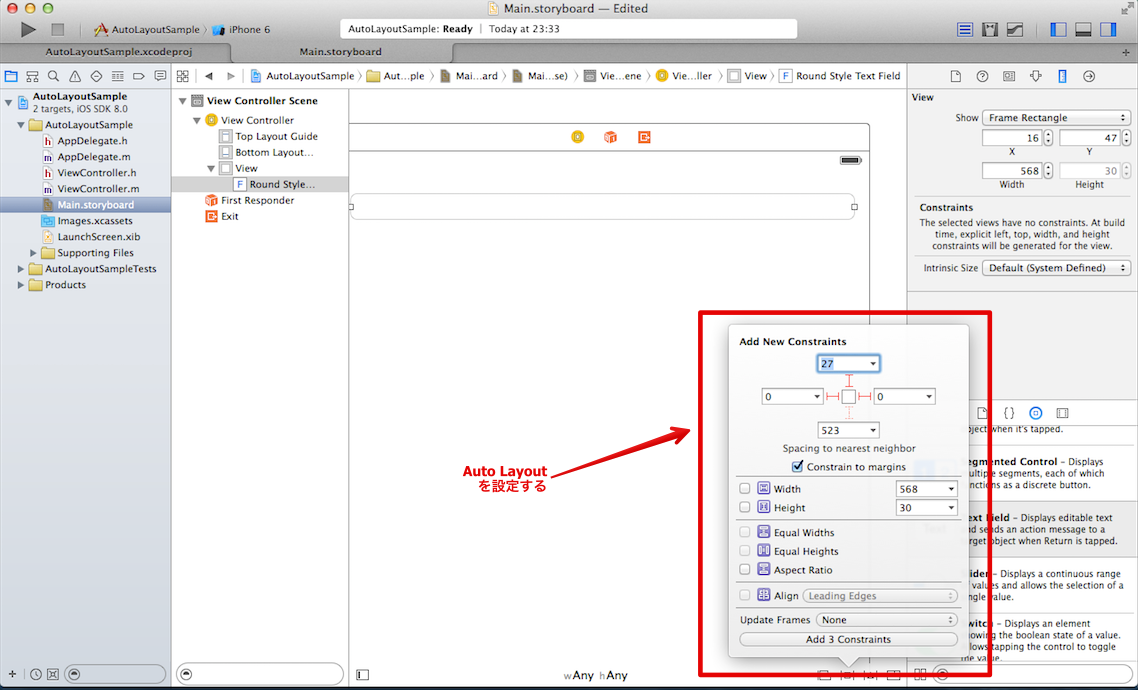
StoryBoard上で右下にあるAuto Layoutボタンをクリックします。

ここはXcode5と同じようなんですが、Xcode5と何やら様子が異なることに気づきます。
それは、左右のConstraintが0にも関わらず、StoryBoard上では左右に間隔があいています。
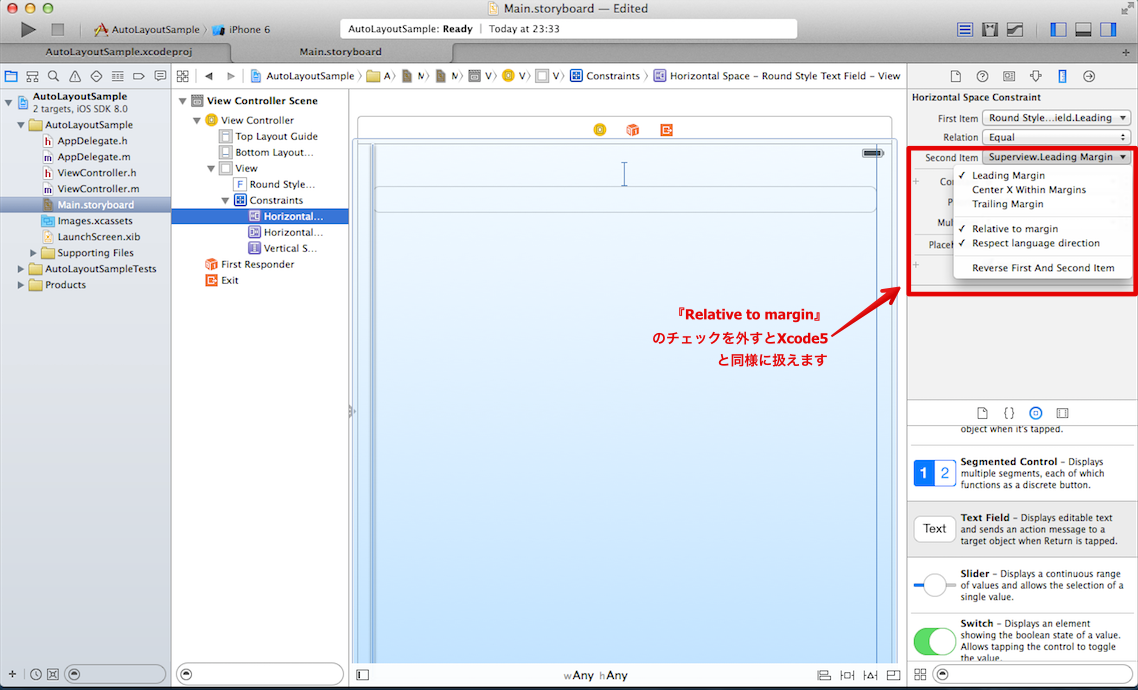
Xcode6で慣れれば良い話なのかもしれませんが、気になるのであれば、下記の箇所から変更できます。

左右のConstraintsを選択した状態で、上図の箇所を確認してみましょう。
Second ItemにRelative to marginが紐付けられています。このチェックを外しましょう!
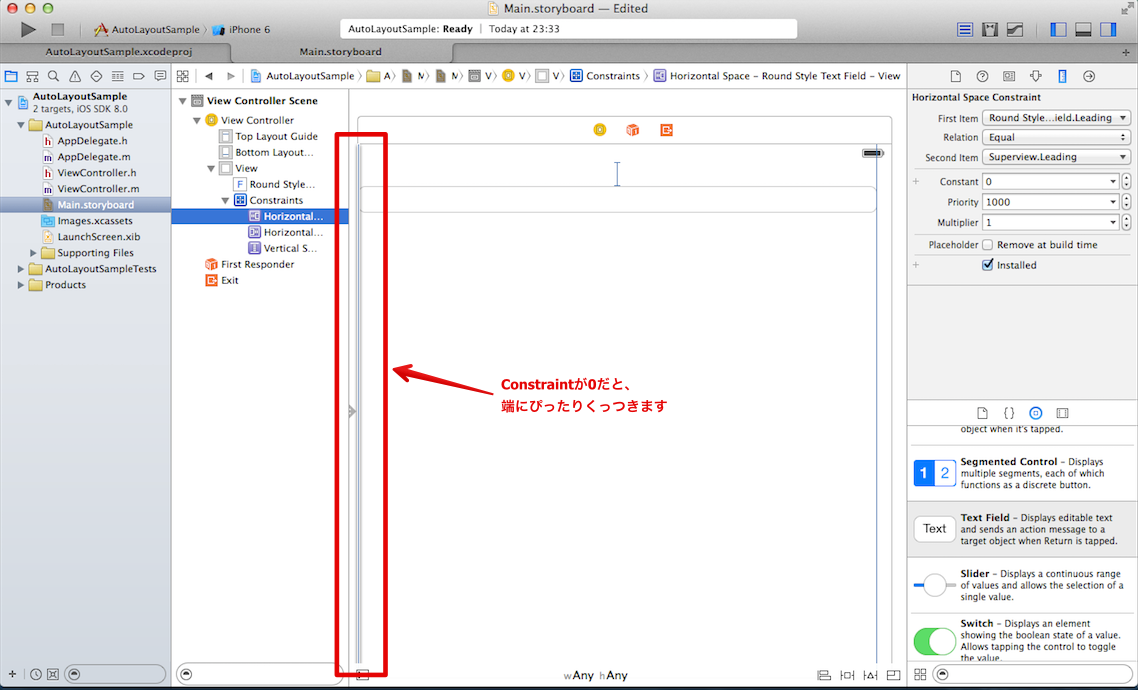
すると、marginがなくなるので、Constraintが0だと下図のようになります。

ここでConstraintを10にするなど、あけたい間隔を設定しましょう。
さて、ここでポイントなのが、TextFieldにはWidthの設定をつけていないことです。
これにより、左右のConstraintが適用されるので各画面に対応できます。
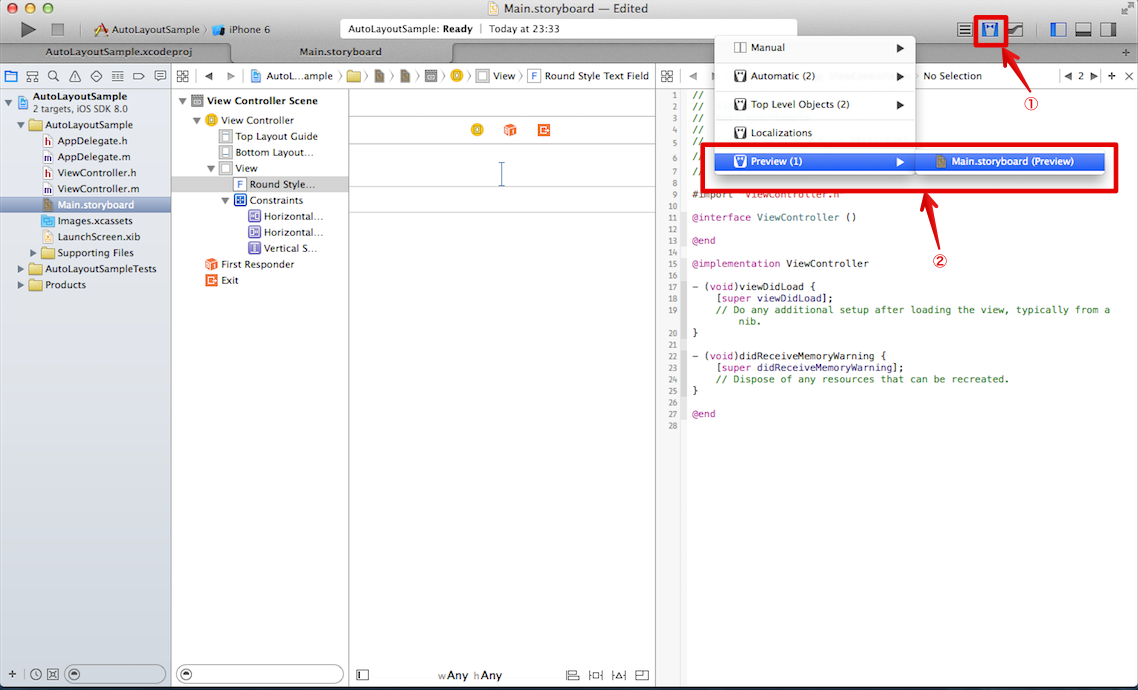
本当に対応できているのか、シミュレータや実機で確認する前にプレビューを見てみましょう。
確認方法としては、
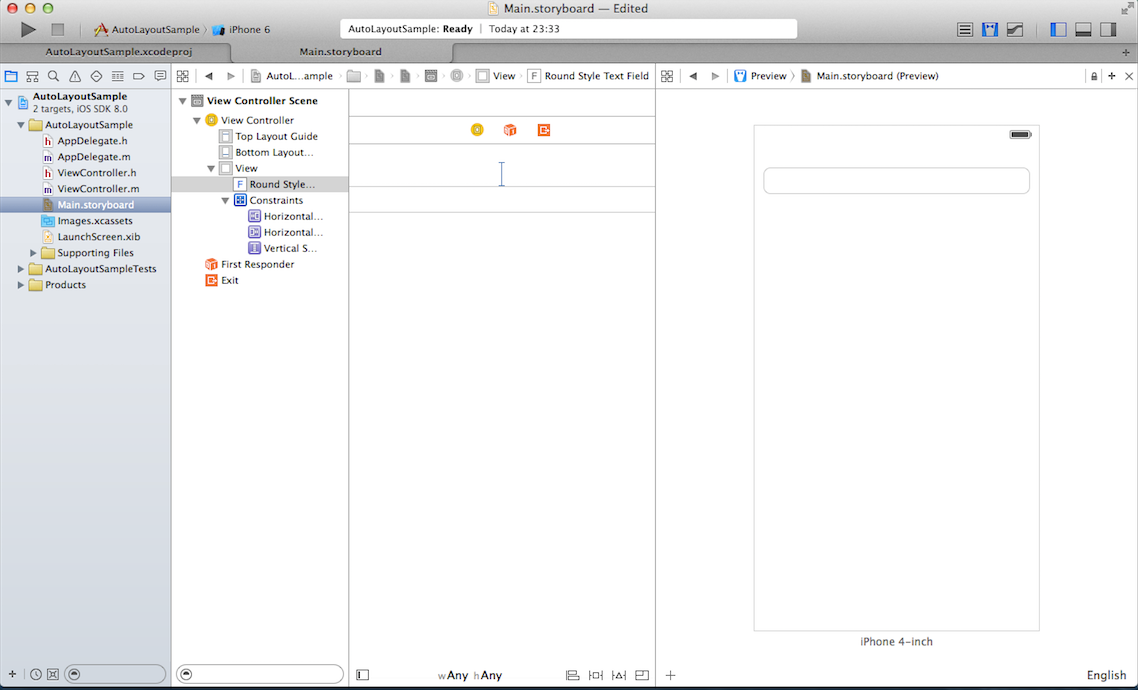
1: Xcode6右上のShow the Assistant editorをクリック
2: Manual, Automatic, Top Level Objects, Localization, Previewとあるので、Previewをクリック

すると、4インチサイズのPreviewがデフォルトで表示されます。

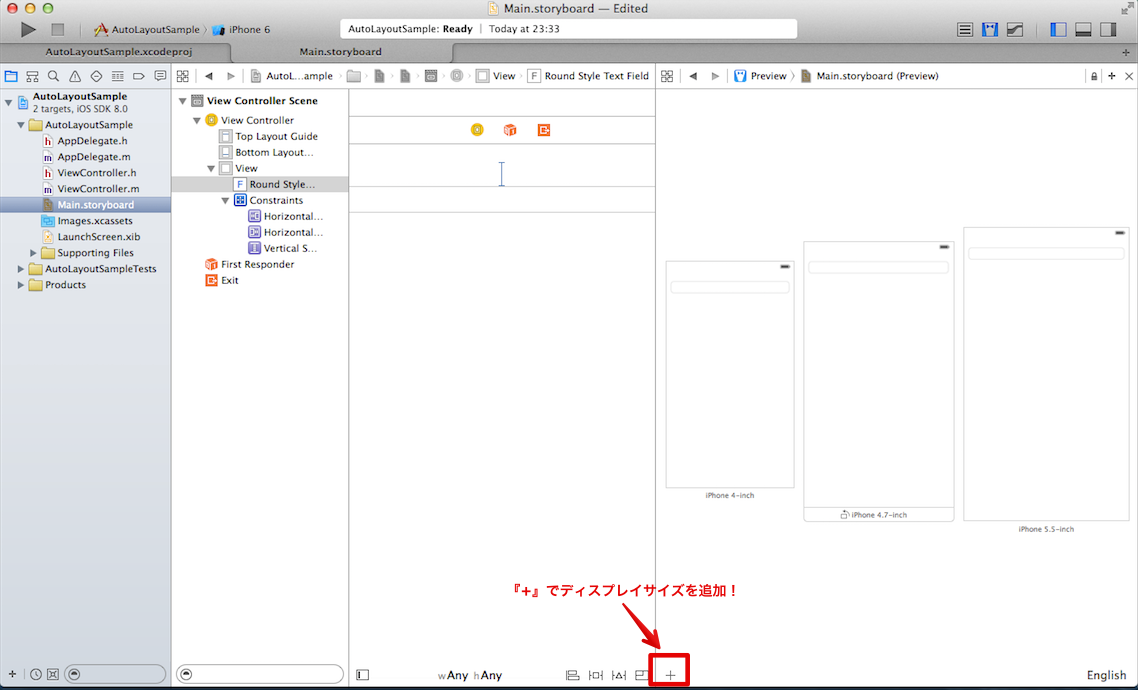
4.7インチや5.5インチなどを追加する場合は、Previewの左下にある+ボタンをクリックして、追加したいディスプレイサイズを選択します。
これにより、下図のように複数のディスプレイサイズでレイアウトを確認することができます。

いかがでしたでしょうか?
これからはiPhone6, iPhone6 Plusにも最適化したアプリを開発する必要がありますし、たいへんですが、頑張って行きたいですね!